This week, I participated in my first hackathon ever. It happened a little by coincidence: a member of the women.code Discord I'm part of posted about the hackathon MLH Local Hack Day, so I checked it out and it seemed to be pretty beginner-friendly and fun, so I signed up. And it really was!
MLH Local Hack Day: Build
This is the complete name of the hackathon I participated to. It is organized by Major League Hacking, an organization whose mission is to empower hackers. They organize workshops, hackathons, and other events all year round.
According to the organizers of the event, over 10k hackers from all over the world signed up for this iteration of Local Hack Day (aka LHD). From what I've gathered, more than 3000 of them submitted at least one project during the entire course of the event.
The event in itself ran from January 10 to January 18 (2021). It featured a mix of daily challenges and more complex weeklong challenges, ranging from to-do list apps and scrapers to more complex full-stack web apps and even some fun mini-events such as MS Paint Bob Ross - but more on that later! :D
What I did during LHD
A lot actually! Before that, I had been on a coding hiatus of some sort and hadn't written a line of code since the end of October.
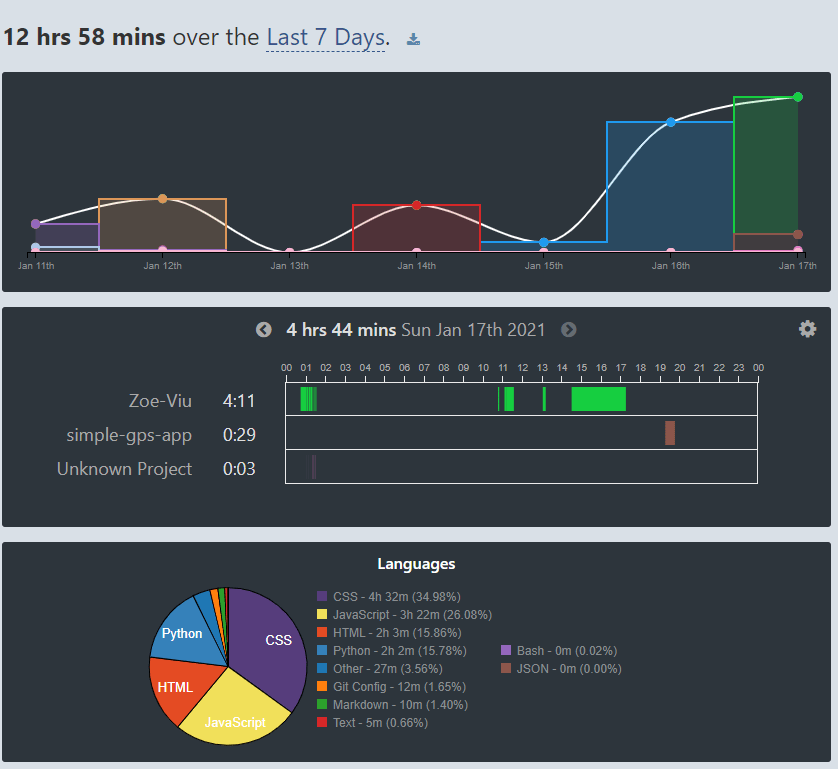
Starting from the first day of the event, I spent a few hours every day working on different projects, in order to collect points for my guild (#EddieHub) and myself. According to my Wakatime, I coded at least 13hrs in the last week, not including the hours I spent coding on glitch.com and other online IDEs.
All in all, I submitted 6 mini-projects to the hackathon, this included:
- A Random Word Generator, made by connecting 2 APIs. The first one, Random Word API, generates random words, the second one, Merriam-Webster API, retrieves their definition on Merriam-Webster.
- Hello World in C++, this was one of the lighter challenges from day 1, which enabled hackers to explore a new language with a simple program - I still know nothing about C++ sadly.
- Twitter Timeline Sentiment Analysis in Python. The app fetches data on my Twitter timeline through the Tweepy API and analyses it in order to find out the average sentiment on my timeline at any given time. The calculations I used were probably not that accurate as I only used simple formulas, but it was a fun project nonetheless.
- Random Pin Generator. Sadly I couldn't submit this project on time as I was one minute off the daily deadline. But the goal was to create a function that generates random numbers (like Math.random in JS), but without using built-in methods. To make it a little more interesting, I made it a random pin generator, as I often have to generate pins at work.
-
A logo for a project we made, I chose to create a logo for the typing app I made over the summer, Kobrd:

- A number sort app in Javascript. Good for brushing up on how different sorting methods work.
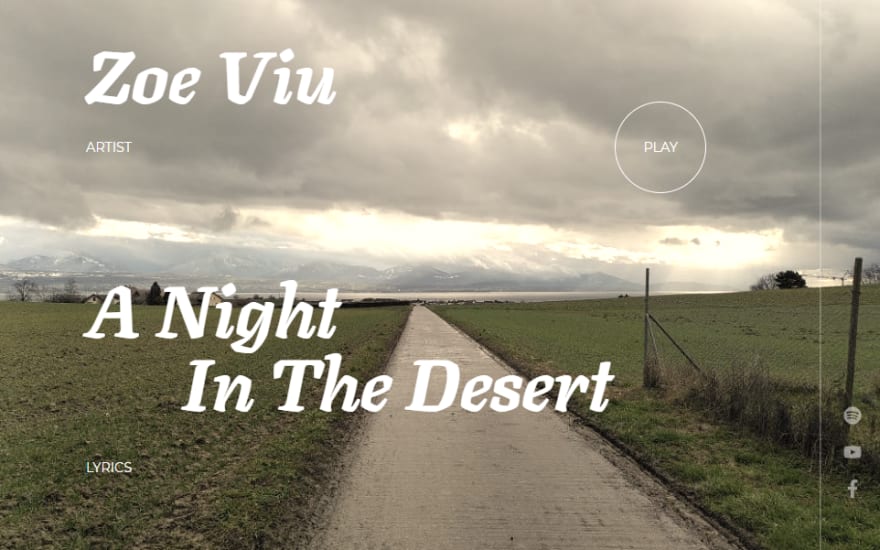
- A landing page for my friend Zoe, as part of the Giftable Project challenge. This is also the project I'm most happy with! I just love front-end development! You can view screenshots of the project below.
Zoe Viu Landing Page
This is definitely the project I enjoyed doing the most. I loved designing it, and adding some fun touches, like the stacking effect when hovering over the footer section:
You can check it out for yourself by following this link.
LHD Workshops
I LOVED all the workshops I attended during the week. They were fun and I coded a ton thanks to them. I especially liked the ones given by Mara. The way she teaches is very engaging, and I think her classes were the most beginner-friendly in the ones I attended.
All in all, the teachers were really nice, and the workshops touched upon a wide array of subjects (cryptography, AI, blockchain, web dev, ...), so there was a little bit of everything for everyone.
Seeing the coaches use the command line with ease to commit their projects to Github also gave me the push I needed to finally start using it myself! For some unknown reason, I found using Git a little daunting and hadn't brought myself to learn how to use it even though it had been installed on my computer since the summer. Now, I'm slowly getting more comfortable with Git, and I even set up a message template so that my next commits will have more structure.
LHD Events
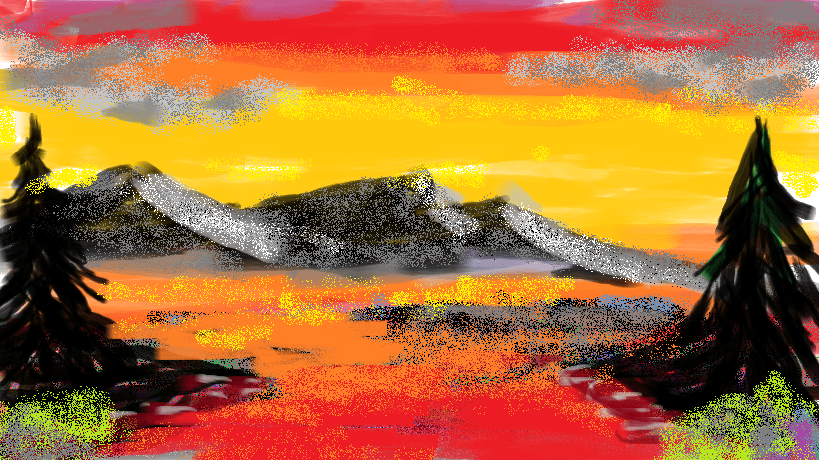
I guess no hackathon would be complete without a few "extracurricular" activities. In this case, there were a plethora of mini-events hackers could attend, such as cup stacking, chrome dino competitions, !light events (coding a frontend in a limited amount of time without previewing the result), and even an MS Paint Bob Ross event! As its name implies, it involved participants watching a Bob Ross video together and come up with their best rendition of the painting by using MS Paint, and...
Close enough I guess!
In conclusion
I'm really happy to have participated in LHD. In fact, I already plan on participating in MLH's next event, Hack Your Portfolio.
This kind of event is perfect for people who struggle to come up with interesting project ideas. Additionally, since the deadlines were short, most of the projects I submitted were rather minimal in features and could be refactored in the future, so I won't run out of coding ideas anytime soon.
It's also perfect for building a portfolio and boosting confidence. As a newbie, I tend to feel like I'm not learning as much or as fast as I want or that the few months I already spent coding amount to nothing, but events like the one above are helpful in giving me (and other hackers) a sense of achievement and progress.
If like me, you always feel like you have to be really good at a language or framework before working on something, and you're still on the fence about starting that project or signing up for that hackathon, please don't let these thoughts deter you! Go ahead, start that project, ace that hackathon, make mistakes, you'll learn a ton and become better at coding for it.







Top comments (0)