I have just started my career in IT. Currently I am studying web-ui development with the JS Webix library. Here is a short description of what I have learnt so far.
FIFTH TASK
In this article, I will consider the following tasks:
- filtering and sorting table data;
- filtering and sorting via the API;
- grouping data in the tree table;
- synchronizing components;
Learn more about the List widget, the Treetable widget and the DataTable widget used in the article.
The source code ishere.
You can find the finished application here.
Filtering and sorting table data
We start with tables. There is a number of built-in filters embedded directly into the header of the DataTable and TreeTable widgets.
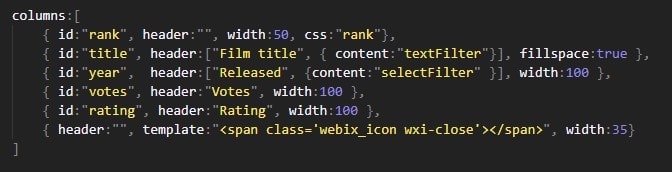
I use two options in the Table widget: a simple text filter (textFilter) and a filter with a set of options in the drop-down list (selectFilter). I add one filter for the columns title and year. I set the Header in them as an array instead of a row to fit the header and filter. The second element in the array is an object with the content property and the filter name.
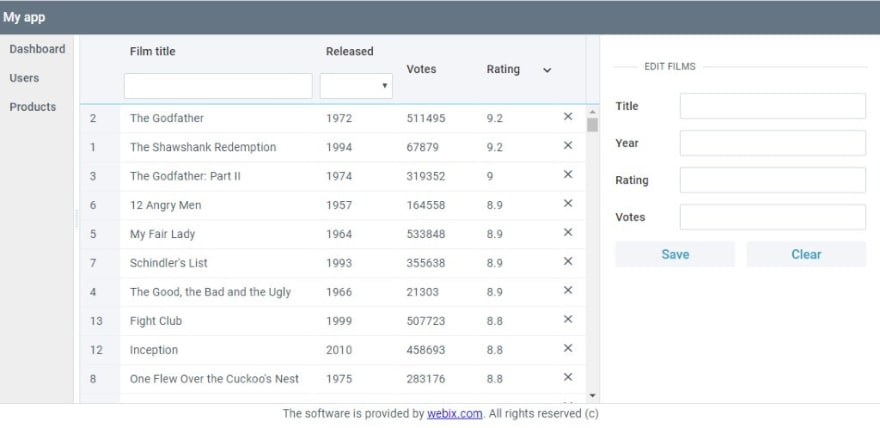
The code of the Table widget is located in the table.js file and is rendered in the Dashboard tab.
The data is filtered by substring match, when characters are added in "textFilter". When selecting an option in "selectFilter", it will be filtered by the selected value.
Here is the result of filtering by substring "star”:
Sorting. To tune column sorting, add the sort property to the column configuration. There are several ready-made sorting types: by numeric values, by date and by row. For the 'year', 'votes', and 'rating' columns I will set the sort:"int” setting for sorting by numeric values. For the title column, the value will be "string".
When clicking the column header, the data will be sorted according to its type. Here is the result of sorting by rating:
Sorting and filtering via the API
All Webix widgets support the features of filtering and sorting elements via the API methods. I will demonstrate programmatic filtering and sorting in the List widget.
The code of the List widget is located in the users_module.js file and is drawn in the "Users" tab.
Filtering. In the "Users" tab, after the “Add new person " button, I will place the Text widget, for filtering names in the list.
Now in the script.js file I'll add the logic for filtering elements.
Elements are filtered in the following way:
- using the attachEvent method I add a handler to the onTimedKeyPress event;
- the onTimedKeyPress event is triggered by entering characters in the text field, but with a short delay so that the filter is not activated every time you press the keys;
- I get the entered text and use the filter method to start filtering.
Here is the result of filtering via the text input:
Sorting. The List widget elements will be sorted by clicking the “Sort asc” and “Sort desc” buttons.
To create buttons in the "Users" tab, I will add two Button widgets with the click event handler after the text field.
Inside the click handler, the sort method accepts the name of the field to sort data by, and the sorting directions: “asc“ (ascending) and” desc" (descending). By default, data elements represent rows and sorted accordingly.
As a result, names in the list are sorted alphabetically:
Grouping data in the tree table
Now let's look at the data grouping by random parameters on the example of the TreeTable widget.
The code of the TreeTable widget is located in the products_module.js file and is rendered in the “Products" tab.
I will change hierarchical data in the tree table to get a linear array. I will get rid of the hierarchy and move the “category” field from it to each record.
There are two ways to group data in a table:
I use the first option, as I need to group the data as soon as it is available.
In the TreeTable widget configuration, I will add the scheme property. It determines the way of processing data. I use the $group method to group data.
Two parameters are used inside the $group handler:
- a required parameter by, which groups the data.
- the map object, where we will describe the data fields for the created groups. Grouping splits the source data by the specified parameters and creates "parent records" for them . We can use map to add new fields to these records. To display the data correctly, I will add the "title" field. Its value will be the parameter that is used for grouping.
Additionally, I set the $sort function to sort the grouped data in alphabetical order.
The result of the grouping is as follows:
Synchronizing components
The task uses the Chart and List widgets. Their code is in the users_module.js file and they are rendered in the "Users" tab.
The sync method allows you to copy data from one component and pass it to another. Thus, changes in the main component, such as adding, deleting, and so on, are immediately reflected in another.
First, in the Chart widget I will delete the link to the data.
Now, in the script.js file using the sync method, I synchronise the Chart widget with the List widget.
In the addPerson function, we add data only for the List widget.
Now, when you add or remove entries from the list, changes will also occur in the Chart. Sorting and filtering in the List widget will now affect data in the Chart as well.
Summary
Thus, I have shown how to improve the user experience on practical examples. We have learnt the built-in means to sort and filter data in the DataTable and TreeTable widgets with a single setting. We have grouped data in a table, and the synchronization example expanded the ability to improve the performance of widgets that use the same data source.
You can find the finished application here.
Webix JavaScript library through the eyes of a freshman.
Part 5. Working with data on the user's side























Top comments (0)