so you are here to learn about css selectors. So question arise why we need selectors
In CSS, selectors are used to target the HTML elements on our web pages that we want to style.
so let me explain with code examples.
we wanna change background color of "P" element the easiest way is to select an element.
Result
we selected an element and change its background color but we can do all sophisticated stuff in this way?
_Introducing ID and class selectors _
class selector
here's a solution to make our lives a little bit easier.
our customer wanna order "Dumplings" so we will add class attribute in second child of ul and change its background color green as ordered food.
_result _
oh no our customer changed mind and he want more food he want "Ma Po Tofu" also fortunately class selector come to save us we have to just add "orders" class in that element also.
NOTE classes always targeted with "." in css
result
so we get the idea of how classes work but what about "id's" and why? id's here when classes can do everything let's talk about that.
_Id selector _
id is simple just we can target one element with one id I mean id will be always unique we can't use it with multiple elements
NOTE id's always targeted with "#" in css
result
But if we want add same id to other element** we cant **
but we can add same class to multiple elements so i think it'll make sense obviously .
*So these are most basic selectors *
BUT
_if you wanna become css guru bear me more _
Next one
*_ chained selector_ *
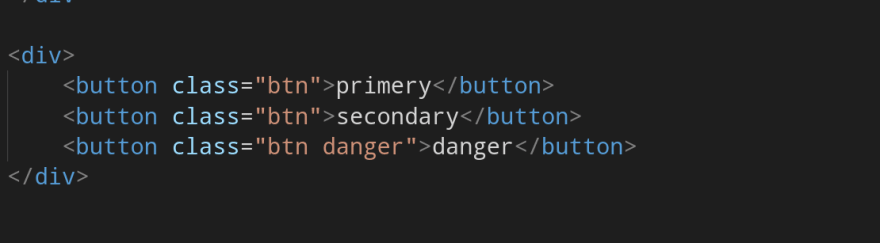
lets assume we have requirement to style a button but not one button 3 buttons all buttons have similar styling but third one has bit different so let see how we can accomplish this with chained selectors
so in above example we can clearly see how chained selectors can help us in different situations.
*result *

let see another example to clear this concept more
here our goal is to target li element which have " bg_black and text_white" classes
_Css will be _
*result *
in this snippet we are telling in whole page any 'li' element which have "bg_black and text_white" classes change its background color and text color
_Direct Child Selector _

in same snippet with some changes we used above what if we want to target all "li" element so we accomplish this via Direct Child Selector.
3rd li which is not direct child is not selected.
Adjacent Sibling Selector
The + selector is used to select an element that is directly after another specific element.
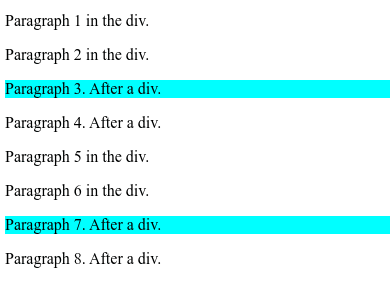
*result *
Hover selector
hover is relay simple selector when we mouse over on any element it'll apply CSS which we want
_result _
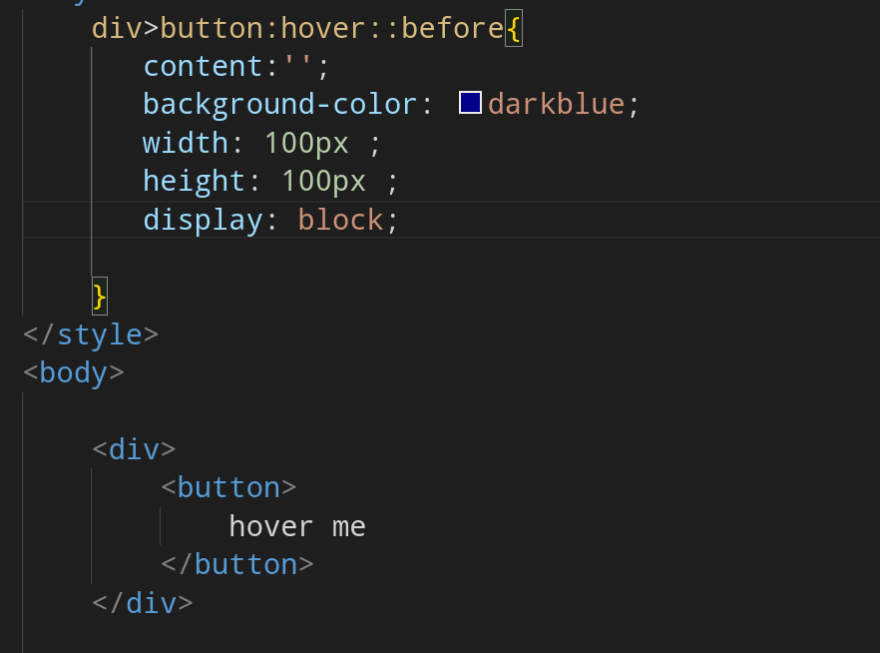
Before Selector
before selector is pseudo selector which inserts something before the content of each selected element.
_result _
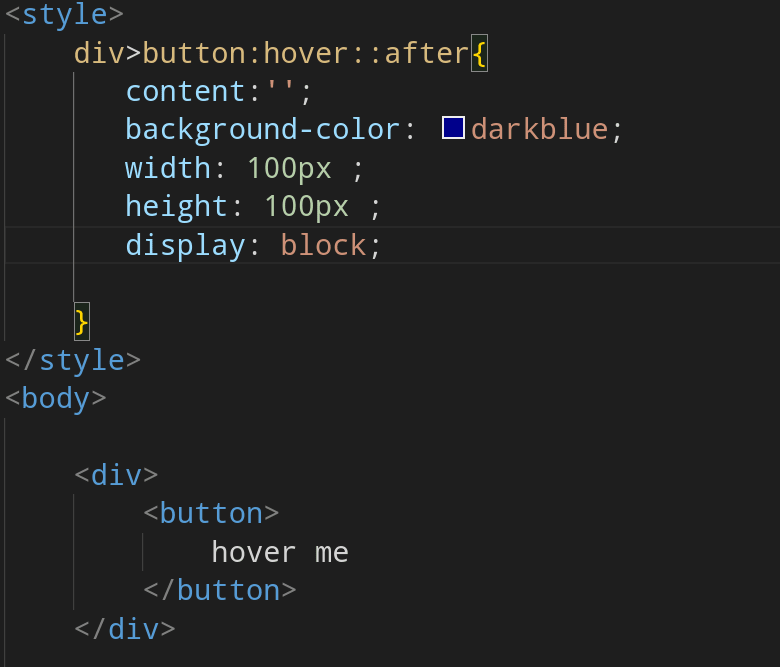
_After selector _
After selector is completely opposite of before selector so its relay simple
_ result _
so we can clear see result now button is before blue box.
So today we learn few css selectors if you want to learn more in this beginner friendly way stay connected Thanks.


































Top comments (2)
This is a really good introduction to CSS selectors (and now I’m hungry for some Ma app Tofu as well!).
To make it even more helpful, would you consider putting your code examples in as regular text rather than screenshots? That would make it much easier for people who want to quickly copy your examples and experiment with them, and it is also very helpful for accessibility.
bro i appreciate your suggestion you will see code pen integration on my next blog post