Learn how I managed to reduce my Hugo website’s storage size from 437.8 MB to 4.1 MB on Firebase Hosting.
This article is part of Today I Learned series and was originally posted at my TIL Github Repository and my website at wajahatkarim.com
Last year in April 2018, I migrated my website from Wordpressto Hugo, a static website generator framework built-on Go language. I was paying $5 per month through Mochahost for the hosting server space for Wordpress site. Migrating to the Hugo gave me a relief from that monthly payment, and its simplicity made the website management a lot easier and like breeze.
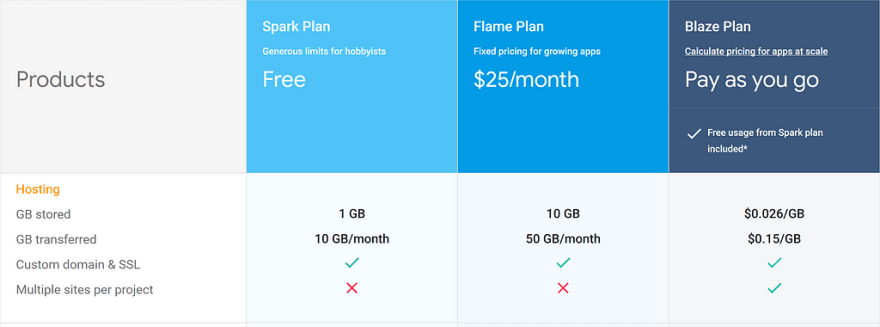
I hosted the new website on Firebase Hosting as their Free Spark Plan gave me a really generous storage space of 1 GB and bandwidth of 10 GB/month.

I have created my website mostly for showcasing and portfolio purposes, so I haven’t much expectations regarding high traffic etc. Also, Hugo is a static website generator, so 1 GB is more than enough to store like 10,000 blog posts with medium quality images. This was a great fit for my requirements and also this was helping me getting rid of that monthly payment to hosting server as well.
After few days’ work, some google searches, and many cups of tea, I managed to create a simple website and somehow deployed it on Firebase hosting with connecting my SSL domain as well. I will write about the process in more details later in an in-depth article.
🔥 The Problem — Firebase Hosting Storage Filling Up Quickly
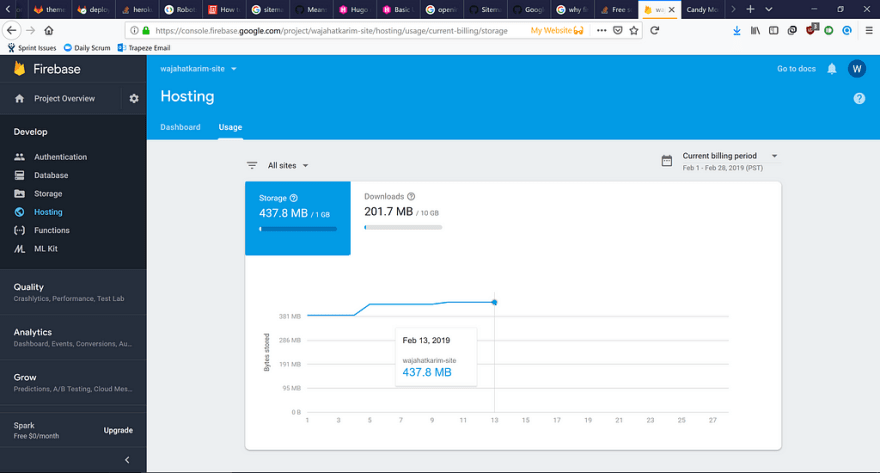
For 6–7 months, everything was great. The website was up and running. I kept adding new posts and pages whenever I could find time. And then one day (few days ago on Feb 13), I checked the Firebase console and was shocked to see the storage size of my website.

I quickly checked the generated website files in my laptop and saw the size. It was about 30 MB. Now I was surprised that why this simple tiny static website with few HTML and CSS files taking about ~500 MB of space?
This was almost 50% of the free quota I was allowed on Firebase Hosting for my website.
The images on my website were hosted on Cloudinary, so there was no way that Firebase could have used the space in images. Until this point, I had realized that maybe my website was not all okay until now. It was my ignorance and carelessness to not check the usage and Firebase quota in all these months.
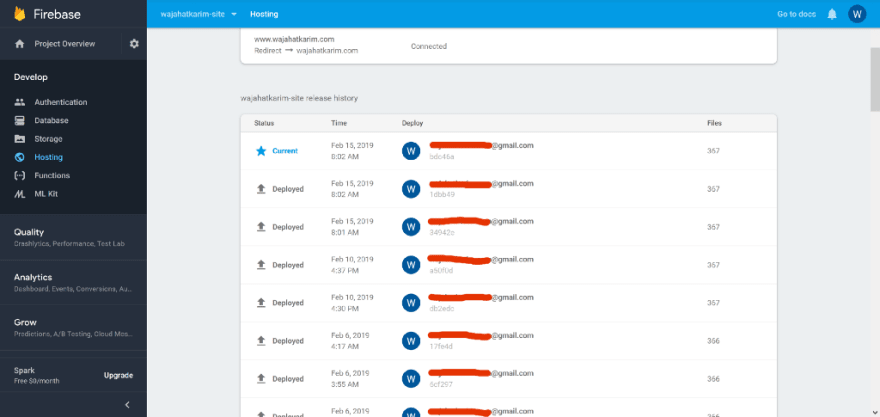
The Dashboard tab however showed something interesting. It showed me all the deployments I have done and number of the files each deployment added.

The way Hugo works is that it converts all your markdown files into HTML and CSS files and creates a static website. Those files are stored in a directory called as Public by default, but you can change it as well. I was deploying this whole “Public” directory on Firebase Hosting and it was showing me the awesome website.
✔️ The Solution: Delete All Old Deployments
After digging up some details about Firebase hosting and deployments, I found a very easy solution to this. All you have to do is delete the old deployments. That’s it. Don’t worry, these will not affect your website in any way. Here’s the simple GIF I recorded to show you how we can delete old deployments in Firebase hosting.

I had like 300 deployments. And each deployment added more than 100 files depending on the posts and content I added in that deployment. This kept increasing the overall storage of the Firebase hosting.
If you delete all your deployments, except some latest ones, then you can dramatically reduce the size used by Firebase for your static websites. Here’s a comparison image of how my website’s storage size got reduced after this solution.

As you can see in the image above, after deleting all (about 300) the previous deployments, I managed to reduce the website’s storage from 437.8 MB to 4.1 MB. That’s really huge for me and my website. I hope this will help you in reducing your website’s storage space as well.
If you liked this article, you can read my new article about my year in review of 2018 below:
Reflections on 2018 — My Year In Review
Wajahat Karim is a graduate from NUST, Islamabad, an experienced mobile developer, an active open source contributor, and co-author of two books Learning Android Intents and Mastering Android Game Development with Unity. In his spare time, he likes to spend time with his family, do experiments on coding, loves to write about lots of things (mostly on blog and medium) and is passionate contributor to open source. In June 2018, one of his library became #1 on Github Trending. His libraries have about 2000 stars on Github and are being used in various apps by the developers all around the globe. Follow him on Twitter and Medium to get more updates about his work in Writing, Android and Open Source.
Wajahat Karim (@WajahatKarim) | Twitter
Also, if you have any questions you’d like him to answer, contact him through his website at wajahatkarim.com with DEAR WAJAHAT in the subject line.







Top comments (0)