- 訂閱patreon即可看到更多文章 https://www.patreon.com/wade3c
- 會員文章列表 https://coda.io/d/YT-channel_dLrb0LRX0xj/Patreon_supr9#_lu-tL
- 公開文章列表 https://coda.io/d/YT-channel_dLrb0LRX0xj/Patreon_sucfV#_luJfw
- Youtube頻道 https://www.youtube.com/c/增廣建文
- 粉專 https://www.facebook.com/wade3c/
- GitHub https://github.com/johnny12150
- Digital Ocean推薦連結 https://m.do.co/c/1edcf7d6c08e
- Linode推薦碼 https://linode.gvw92c.net/a19zeW
由於Medium不支援直接用markdown輸入文章實在很頭痛
Google了一番發現目前網路上的自動轉工具幾乎都需要登入你的GitHub帳號,因為他會幫你把code-block自動轉成gist
但是這個作法除了不是很安全外,他還會把你的gist變的亂七八糟,每一個code-block都會獨立新增一個gist
這是我目前在GitHub上找到唯一一個不會自動轉成gist的專案,在多數情況下使用起來還算方便
但是他在處理heading還有code-block有時候會跑版 (Medium在這兩部份都有改版過)
這導致我每次都到Medium後都還要手動調整,所以就想來自己找一套更方便的workflow
這時突然想到很久以前有看過一個叫medium-editor-markdown的專案
他支援了把Medium的文章轉成md的功能,但是不能反過來使用
突發奇想如果我們要借助這個套件把md轉成Medium格式
或許可以先把md先轉成html,再把html給塞進這個專案
medium-editor-markdown這個專案使用到的是turndown.js與medium-editor這兩個套件
前者負責把md轉成html,後者負責顯示html成Medium Style
實際的改造作法就會如下:
Step 1. MD -> HTML
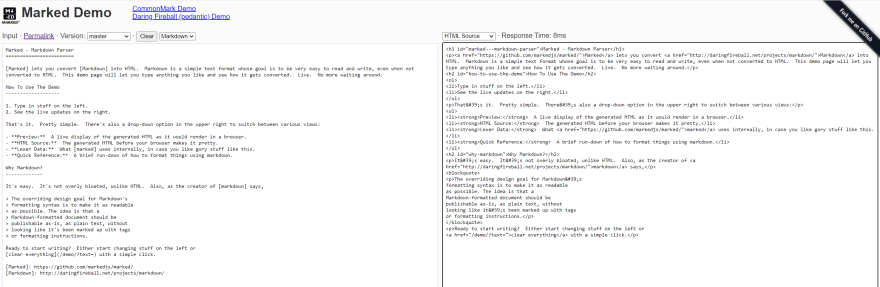
這裡可以用之前分享過的marked.js專案或是上面提到的turndown.js,都能輕鬆且快速的把md轉成html
如果不想安裝套件去轉,可以直接使用marked.js的demo網頁版來轉
如果你用的是macOS,還有marked 2這個App可以協助你快速取得Html
Step 2.HTML -> Medium
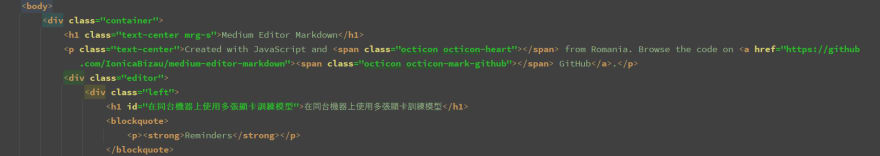
再來只要把剛剛拿到的HTML給貼到這個專案中的index.html 內的editor class下的left class裡面就好 (要覆蓋掉原本的內容)
開啟這個專案的網頁之後,畫面左側就會顯示Medium形式的內容
有些不支援的寫法就會像上圖一樣跑版
把左側的Medium Style內容複製起來直接貼去Medium就能發文了
轉出的code-block內不會有syntax highlight是正常的,因為Medium本身就不支援
底下就是實際貼到Medium上的成果
All-in-one Site
最後為了方便日後在ithelp和Medium都能發表一致的文章,我有把它包成一個完整的服務
這個服務是Patreon會員限定的,有興趣可以到我的patreon查看
Reference
GitHub - IonicaBizau/medium-editor-markdown: A Medium Editor extension to add markdown support.






Top comments (0)