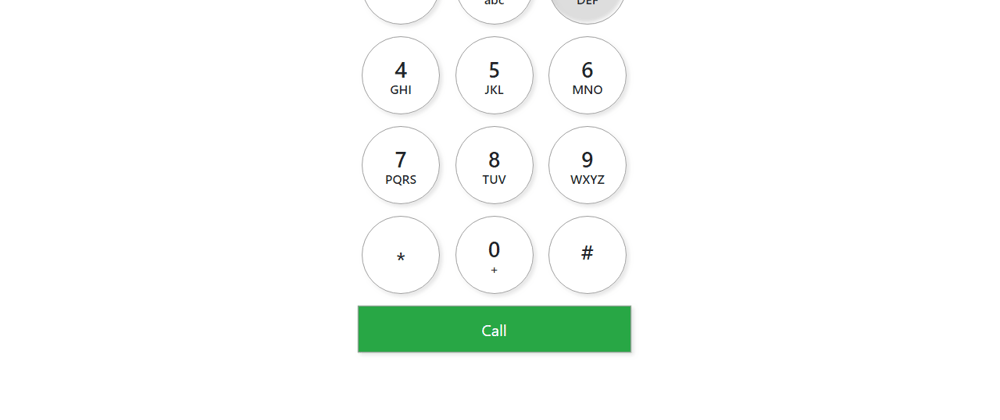
Bootstrap has so many elements to designed a responsive website in a couple of hours. So here we designed iPhone Number Pad In Bootstrap 4 with Neomorphism effects.
In these elements, we used the bootstrap grid and button to show the call interface. Also, we used box-shadow effects with hover effects to show Neomorphism effects. For making responsive on the mobile side we used mobile side media queries after 425px. Here we modify bootstrap button classes to show the hover effect.
Make it yours now by using it, downloading it and please share it. we will design more elements for you.
Download Source code:-
https://w3hubs.com/neomorphism-iphone-number-pad-in-bootstrap-4/







Top comments (0)