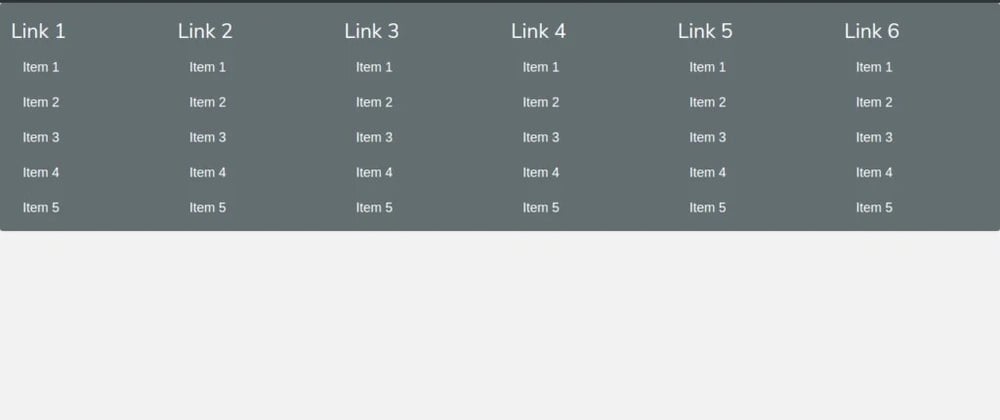
Megamenu is used to show a different category within the content view. So here we made a responsive Megamenu with the help of bootstrap grid and Angular Material components and CSS/SCSS.
In this element, we used the bootstrap grid, and on the component side, we used angular martial buttons and a toolbar. Here we also modify button and icon classes. Also, we used media quires for making this mega menu fully responsive. We used mat-icons to show this mega menu in on clicks. This is a fully responsive element for mobile and tablet views.
Make it yours now by using it, downloading it and please share it. we will design more elements for you.






Top comments (0)