Written by Timi Omoyeni
In the current world of web dev, there are numerous tools that achieve similar outcomes. For example, if you’re looking for a web presence that is both performant and SEO-friendly, and you’re familiar with Vue.js, you might be stuck wondering what is best for your needs.
When should I use Nuxt vs Vitepress?
What about Vitepress vs Astro?
Nuxt vs Astro?
Ultimately, the best tool to use depends on what you’re building (a simple landing page, a web application, an e-commerce site, etc.). To choose the best solution for your use case, it’s helpful to compare your options. So in this article, we will be comparing Nuxt vs Vitepress vs Astro.
We’ll focus on what they are, their key features, and their ideal use cases. We’re also going to compare them and see how they rank for things like performance, SEO impacts, and ease of use.
VitePress
VitePress is a Static Site Generator (SSG) developed on top of Vite for building fast, content-centric websites. It allows developers to create blogs, documentation websites, and websites that have a lot of static content. Vite is a build tool and development server that provides lightning-fast and efficient build times with hot module replacement. With this, VitePress can offer instant server start as well as the other advantages that come with Vite.
It makes use of Markdown with support for syntax highlighting, custom theming, and other features commonly found in static site generators, which generate HTML pages that can be deployed or hosted anywhere.
VitePress offers support for Vue.js and, as such, allows for the use of the rich features (dynamic templating, using Vue components, reactivity, etc.) that come with it, and this means that developers that are familiar with Vue would have no issue getting started with it.
VitePress also leverages Vue’s compiler to automatically detect and optimize the purely static parts of the Markdown content. This means the static content is optimized into single placeholder nodes and eliminated from the page’s JavaScript payload for initial visits.
VitePress Installation
Setting up a VitePress project requires a Node.js version of at least version 16 and a text editor with support for Markdown (e.g., VSCode). It can be installed as a stand-alone project or inside an existing project using NPM, Yarn, or PNPM.
I’ll be using Yarn and setting up a stand-alone project, but the same goal can be achieved using any of them, regardless of whether it’s a new or existing project.
Yarn
yarn add -D vitepress
After this installation is complete, the next step is to configure things like theme, preferred language, etc for our VitePress application.
VitePress offers a command that can help in setting this up:
npx vitepress init
This command triggers a prompt that sets your title, description, theme, and default language.
After completing the configuration options from the terminal, our site is ready to run.
To see it in action, we’ll run the command:
yarn docs:dev
Astro
Astro is an all-in-one web framework designed for building fast, content-rich websites. This means if you’re trying to build a marketing site, a portfolio, a blog, a documentation site, or an e-commerce site, Astro could be a good choice to build it with.
Astro focuses solely on powering content-focused sites, meaning a lot of features that would make it great for more application-focused projects like dashboards, social platforms, etc. were intentionally left out during development to deliver unmatched performance.
Astro makes use of a “server-side first” vs a client-side rendering approach, which is the same approach used by server frameworks like PHP, Ruby on Rails, WordPress, etc. Applications built using this approach are called Multi-Page Applications and are in contrast to other frontend frameworks like Next.js and Nuxt, which builds Single Page Applications.
How your site performs on your user’s device is super important as it contributes to the choice a user makes. Astro takes advantage of its MPA architecture to deliver amazing web performance out-of-the-box.
Astro Installation
Setting up an Astro project requires a Node.js version of 16.12.0 or higher. It is also recommended to have the official Astro extension downloaded in your VSCode for language support, Emmet completion, etc.
It can be installed using any of the popular package managers, NPM, Yarn, or PNPM, so I’ll be using Yarn.
yarn create astro
This command prompts a couple of options like preferred installation folder, theme, installation of dependencies, etc., after which it creates a new folder (optional) and creates your application.
Astro also offers starter templates that are available and free to use during installation. This can either be from official examples or from the list of examples on GitHub. Using them requires passing an extra --template argument followed by either the example name (for official examples) or / (for GitHub examples).
By default, the main example is used if no extra argument is passed.
At this point, your Astro project is ready and all that is needed to do is to run this command;
yarn dev
Writing Vue.js in Astro
Astro is framework-agnostic. This means it provides integration with any of the popular frameworks like React, Svelte, or Vue.js. The aim of this is to drive adoption as users would no longer have to worry about the learning curve of a new language/framework if they make Astro their preferred framework to build with.
Using Vue as an example, the first step required in integrating it into an Astro project would be to add it using the CLI;
yarn astro add vue
This command installs the official Vue library in our project, along with the Astro Vue integration. Once this is done, it also goes ahead to configure your application for you so you can dive into building Vue.js component in your app.
Now that this is done, we can go ahead and create our component;
Counter.vue
<template>
<div>
counter is {{ counter }}
<button @click="counter++">+</button>
<button @click="counter--">-</button>
</div>
</template>
<script setup>
import { ref } from "vue";
const counter = ref(0);
</script>
We would need to import this component into a .astro file to see it in action. For our example, we would be importing into the index.astro file which is in the pages folder.
index.astro
---
import Layout from "../layouts/Layout.astro";
import Counter from "../components/Counter.vue";
---
<Layout title="Welcome to Astro.">
<main>
<h1>Welcome to <span class="text-gradient">Astro</span></h1>
<p class="instructions">
To get started, open the directory <code>src/pages</code> in your project.<br
/>
<strong>Code Challenge:</strong> Tweak the "Welcome to Astro" message above.
</p>
<Counter client:load />
</main>
</Layout>
Here, we are importing the Counter component along with the default Layout component. We also add the Counter component inside the Layout component and pass a client directive. The aim of the client directive is to determine how Astro handles the JavaScript in the component. It accepts a couple of values but here are some examples;
- load: Passing this value means Astro would load the JavaScript by default.
- visible: This means Astro would only load the JavaScript for this component when it appears visible on the page.
Nuxt.js
Nuxt is a free and open-source framework with an intuitive and extendable way to create type-safe, performant, and production-grade full-stack web applications based on the Vue.js JavaScript library.
Nuxt can be used for creating server-side rendered (SSR) web applications, statically generated sites (SSG), and single-page applications (SPA). This means you can use Nuxt when trying to build an application that takes advantage of server-side rendering to improve its performance by pre-rendering pages on the server before sending them to users’ browsers, deliver very good search engine optimization, or make use of its ability to generate static websites, which is equally good for blogs, documentation, and marketing sites.
While you can also build SPAs with Nuxt, it is advisable to use actual Vue.js to do so if that’s the aim of the application you’re trying to build, because it handles more edge cases for native SPAs than Nuxt does, as Nuxt was created to serve as an SSR version of the Vue.js framework.
Since Nuxt is built on Vue.js, developers can start writing Vue right after installation without needing to do any extra configuration. This means plugins and tools like Vue Router, Pinia, etc., being used in the Vue.js ecosystem can also be used when building a Nuxt app without the need to make too many configurations. The latest version of Nuxt also supports the use of the Composition API.
Nuxt Installation
Setting up a Nuxt app requires a minimum Node version of 16.10.0 or newer and recommends the VSCode + Volar extension.
It can be installed using either npx or pnpm so I’ll be using npx. It is important to note that npx comes with Node.js so this command would work provided you have Node.js configured on your machine.
npx
npx nuxi init nuxt-great
This command would install nuxi if it’s not on your machine yet and proceed to set up your application template after which it would provide extra information needed to get your application up and running.
Use-Case Comparison
While all these frameworks are very good at what they do, it is important to consider the products and use cases that they are best suited for before deciding which to use.
Vite Use Cases
- Documentation : By default, VitePress is configured with a custom theme that is best suited for writing or building technical documentation websites with extra support for interactive demos, and it comes with features like search, automatic navigation, and code highlighting that make the user experience on documentation sites good. Since it offers support for Vue.js, it makes it the first stop for Vue.js developers when trying to build documentation websites for tools and products that might require the use of code snippets and demos. Examples of VitePress-powered sites include the Vite official documentation, Wikimedia Codex, and Pinia.
- Blogs, Portfolios, and Marketing sites: VitePress offers the ability for developers to create and customize themes, which means these themes can be configured or created to suit the purpose of the site being developed. As a result, VitePress is not limited to building documentation websites, as users are free to create themes that best fit their style, which means it can also function as a marketing site or a portfolio. Since VitePress supports Vue, we can add logic that makes use of dynamic data and complex logic, provided the data is available at build time. With this, we can take advantage of the speed of VitePress and build super-fast blogs.
Astro Use Cases
- Blogs: Astro comes with support for Markdown out of the box, which means users looking to build professional and personal blogs would not be wrong to choose Astro. It also offers a variety of blog themes for users to choose from, which makes it easy to get started with more important parts of your blog than its look and feel. Finally, Astro allows integration with various CMS tools like Storyblok, Contentful, ButterCMS, WordPress, and the popular CMS tools used to create and manage blog posts which further makes it easier to get started with it when building a blog.
- Marketing and portfolio sites: Astro was created to handle content-focused websites or static sites to deliver super fast and efficient websites with great SEO ranking, which makes it a perfect fit for sites with a lot of content. This is possible because it makes use of its server-side rendering first approach to ensure sites load fast and deliver good performance regardless of network quality and a user’s device, which can make a difference between winning a client and losing that client.
- E-commerce: Due to Astro’s MPA approach to fetching and loading pages, it offers performance that makes it render super fast regardless of the user’s device. If this is combined with how Astro builds a statically generated site that can be deployed anywhere, it would make a great e-commerce site since it does not require data to be updated too frequently, thereby providing a fast product and good performance to your users while saving server costs.
Nuxt.js Use Cases
- Large - scale applications: Nuxt comes with features like code splitting and lazy loading, all of which are great for performance and would be good for building large-scale applications. Due to its Server-Side rendering capabilities, it is also able to offer large-scale applications good SEO, easier caching on the server side, better performance on low-powered devices, and better accessibility for users.
- Blogs : Nuxt allows users to make use of .md, .yml, .csv, and .json files using this content module, which serves as a file-based CMS tool right from your application without the need to content to a third-party CMS. It also allows users to choose between Static or Node server hosting.
- Marketing and portfolio sites : One of the modes of deploying/building a Nuxt.js application is known as “static” and this compiles all your code with the dynamic data hardcoded into them (if they exist), making it possible to deploy your site using a CDN or on a web server. Since all the pages are pre-rendered, it is a good choice for marketing and portfolio sites as it tends to render very quickly while delivering optimal performance and good SEO ratings.
Performance Comparison
One important aspect of software development is the user experience of a product, which is why we have user experience and product designers who collaborate with engineers to plan and design how a product should work. But this does not end with the design and implementation.
How your application performs on the end user’s devices also matters and this is one factor that should also be considered when choosing a framework to build with. Here, we’re going to take a look at the performance report for these frameworks.
When measuring the performance of sites, we often check for things like First contentful paint, Time to load, Total blocking time, Speed index, etc, and make use of tools like Lighthouse in Chrome, or Page Speed. These tools can provide ratings in categories ranging from performance to Accessibility and SEO for the site being measured, along with suggestions and recommendations on how to improve these categories.
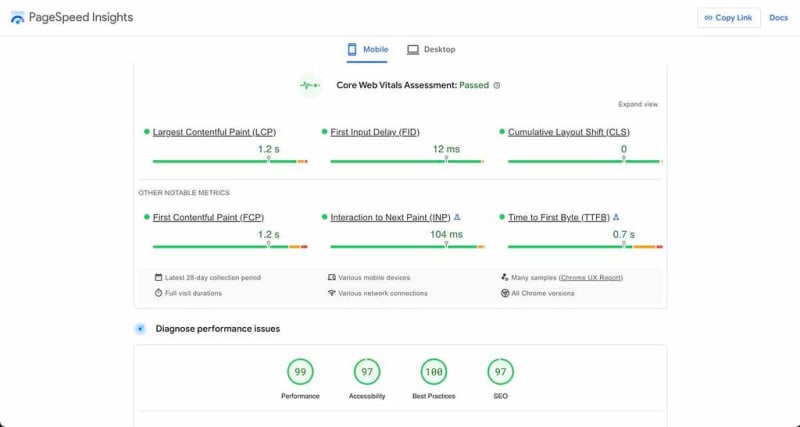
According to the official documentation, VitePress boasts of offering Fast Initial Load, Fast Post-load Navigation, and Interactivity without Penalty as part of their performance metrics. If we use the official documentation as a sample site to run the performance test of a VitePress site, the above image is what we get which aligns with the report from the site. A full performance report can be found here.
For Astro and Nuxt, Core Web Vitals like First Input Delay, Cumulative Layout Shift, and Largest Contentful Paint (LCP) are being measured and compared with other frameworks. These are a set of specific user-focused metrics that measure important aspects of a website’s loading, interactivity, and visual stability. These metrics were introduced by Google in May 2020 and are considered essential to providing a good user experience.
First Input Delay
First Input Delay (FID) gauges how long it takes a user to interact with a website for the first time before the browser can react. For this test, 97.3% of Astro sites and 93.4% of Nuxt sites pass the FID test.
Largest Contentful Paint
Largest Contentful Paint (LCP) is used for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded — a fast LCP helps reassure the user that the page is useful. For this test, 28.9% of Nuxt sites and 74.2% of Astro sites pass this test.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is a metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts — a low CLS helps ensure that the page is delightful. For this test, it was found that 52% of Nuxt sites and 86.5% of Astro sites pass this test.
Configuration Comparison
When choosing a plugin, library, deployment site, or framework, developers like to have the freedom to customize, configure and modify. This often plays an important role in the final decision to use such a tool. Now Let us take a look at the configuration options available for these frameworks.
VitePress
VitePress comes with a range of features that are meant to make building with it easier, but it also allows users to customize it. By default, it comes with a default documentation theme that can be customized if the aim of the project is a documentation site. It also allows for the creation of a custom theme with a step-by-step guide to ensure users do not have a hard time creating their themes. Also, it allows users to freely connect/integrate with any CMS of their choosing so they are not forced to use a particular CMS.
Astro
Astro is framework-agnostic, meaning it offers support for frameworks like React, Vue, Svelte, and many more. This means developers can choose to take advantage of all the good bits that Astro has to offer without the need to learn a new framework and all they have to do is follow the integration guide. Astro also provides its users with a variety of starter templates for different categories and use cases which means users do not have to stick to the default theme that comes with the project. Finally, Astro allows for integration with popular CMS tools and as such, people looking to integrate their blog with a CMS do not have to worry too much about compatibility.
Nuxt
When it comes to configuration, Nuxt allows for two to three modes; static and universal mode which can be changed at any point during development. This means if developers discover their project is better suited for a different mode, they can change this without breaking anything. In addition to this, developers can pick from a wide range of modules from categories like e-commerce, analytics, images, etc. These modules are open-source and made available to the public by the official Nuxt.js library, the community, and third parties looking to drive the adoption.
Since Nuxt was built on Vuejs, it also allows users to inspect and debug their code using the Vuejs official dev tools. The Vuejs dev tool was created to make the development process easier by providing a tool to help inspect reactive variables, inspect events, props, etc without using console.log. In addition to the free open-source modules available, Nuxt Studio also offers features like starter templates, real-time collaboration among teams, GitHub integration, etc. All these features make it easy to get a Nuxt project up and running in little time.
Which will you choose?
Hopefully this quick overview of all three frameworks helps make it easier for you to decide which one of them is best suited for your next project.
Originally published at https://www.vuemastery.com on April 7, 2023.
















Top comments (1)
Better images would make this post rock. Can you republish with better screen shots? It looks like it was shot with a potato.