A few days ago someone tried to convince me that is far better use CSS instead JS always when it is possible. During the discussion, the person gave me a few reasons for this, but I needed to check by myself 🤓.
So, to verify about this, I developed two very simple pages to simulate the typewriter effect because both can be built very similarly using JS or CSS.
Here are the links to the repositories that I've created:
To compare these two pages, first I tried to use Lighthouse to run tests and check results. I hope you are familiarized with it. If not, a little explanation about this is that you can run Lighthouse in Chrome DevTools. This is an open-source, automated tool to analyze the quality of web pages. You can run it against any web page (static pages, dynamic pages or single page applications - SPA). It has audits for performance, accessibility, progressive web apps, SEO and more.
Despite all detailed reporter that Lighthouse can provide, I started looking just Performance section. To run this this test, do this:
- Open the Dev Chrome Tools
- Selected the category of 📊 Performance
- Selected the device as📱 mobile
- Click on Generate report
Lighthouse tool provide a set of metrics. It highlighted me two test results in particular:
- Mobile are always slowest than desktop (ok, this is expected). Mine project is really simple and even so, the mobile took 4x more time to load:
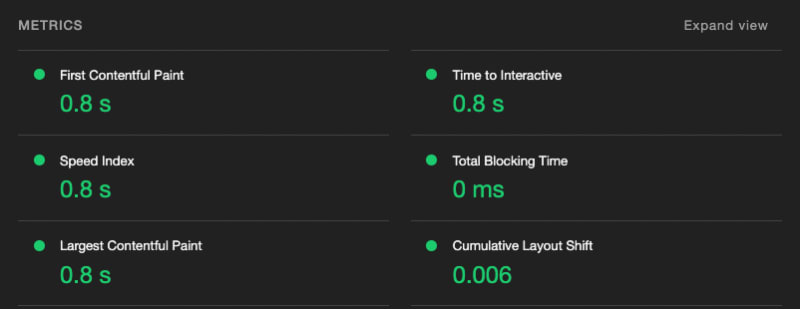
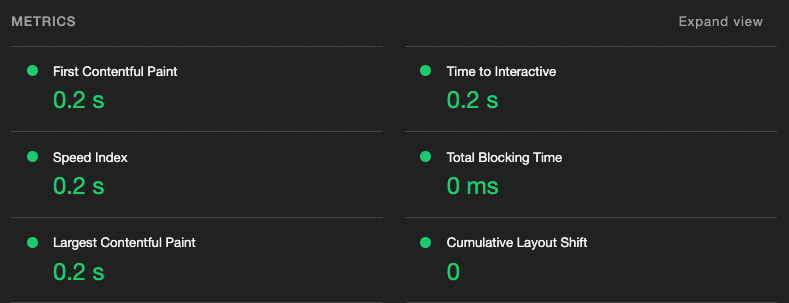
Page using CSS animation
Lighthouse testing CSS against desktop

Lighthouse testing CSS against mobile

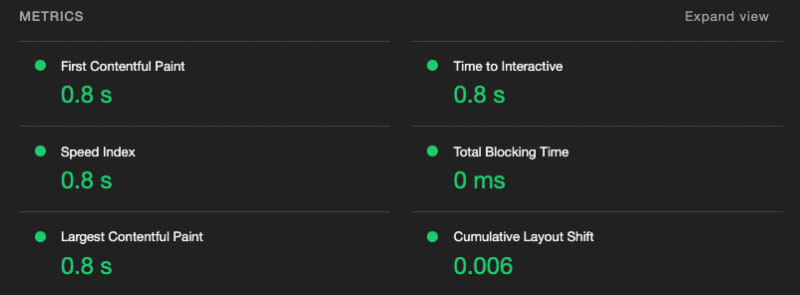
Page using JS animation
Repeating this same test but using the page built in JS, I got the results below. These are really similar to the anterior results, but this is expected given the simplicity of the pages. Here again the mobile performance were 4 times below of desktop.
Lighthouse testing JS against desktop

Lighthouse testing JS against mobile

Then, there's no difference?
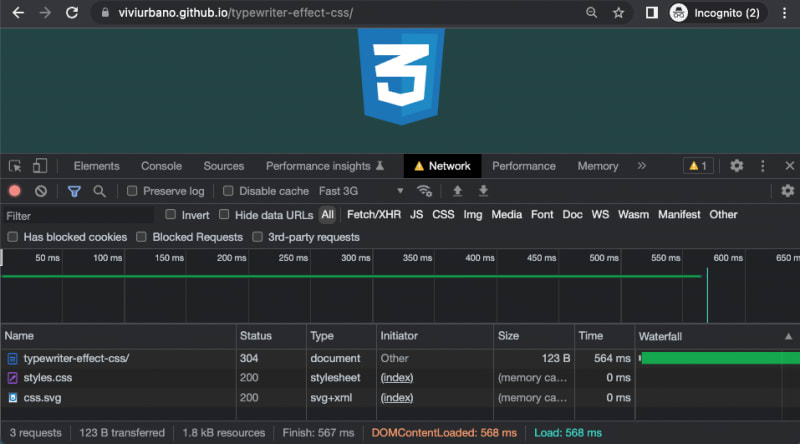
Up until this point I wasn't seen any advantage. But I kept searching and I looked to the network label. Here is the better place to check differences, since both pages are really simple.
Reaching network label was better to realize that theres less requests to the page. Here are the results
CSS repository - Dev tool using network label
JS repository - Dev tool using network label
Here an advantage starts to have fewer requests to the page. It's just one less, but that's a good start.
CSS page is also better because its size is lighter (123B) x (147B) than JS page.










Top comments (0)