Part 2: Custom implementation of shallowCompare() and deepCompare() with the typeof operator in JavaScript.
Deep/Shallow comparison with typeof operator
Hi guys, today I am going to show you how to write the custom implementation for the shallow and deep copy with the use of the custom typeof operator.
Let’s get started.
First, we need to know what are Shallow and Deep comparisons. These terms were quite intimidating when we were asked in the interviews but once you get an understanding of the JavaScript runtime environment, their meaning becomes quite simple.
Let me tell you that the comparison in JavaScript between primitive types and non-primitive types is quite confusing in some parts but if you know exactly what might be the difference between primitive and non-primitive types in JavaScript, these would be quite easy to answer and explain to anybody else.
What are primitive types and non-primitives types in JavaScript?
Primitive data types are data types that are not any object and have no properties or methods attached to them.
There are 7 primitive data types:
- string
- number
- bigint
- boolean
- undefined
- symbol
- null
One important point related to primitive data types is all primitives are immutable; that is, they cannot be altered.
If you need to know more information about the primitive data types, just visit: https://developer.mozilla.org/en-US/docs/Glossary/Primitive
Non-primitive data types are known as derivatives (reference type) which means it is derived from the primitive data types only.
- Arrays
- Objects
Now that we have a little understanding of what primitive and reference data types are, let’s move on to the topic of deep and shallow comparison.
1. shallowCompare()
Shallow comparison is a type of comparison which checks if two values are equal. It should be checked on one level which means nested object references are not ready for comparison, only one level of comparison between primitive and non-primitive data types is allowed.

Shallow comparison on 1st level
This figure states that if there is a shallow comparison happening it should happen correctly at one level, not at the nested level.

Shallow comparison is not allowed on nested references.
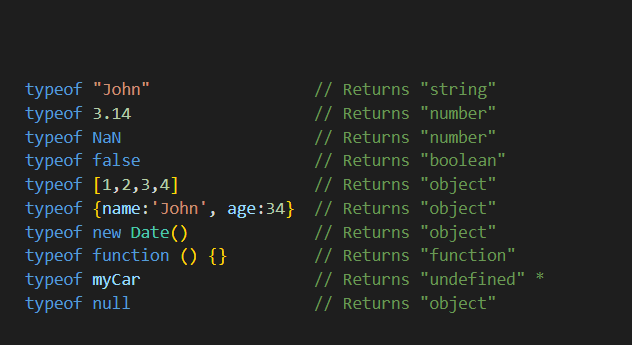
Before we jump into the custom implementation of shallow comparison we need to do one more custom implementation of the typeof Operator (a built-in JavaScript method) — you can use the typeof operator to find the data type of a JavaScript variable.
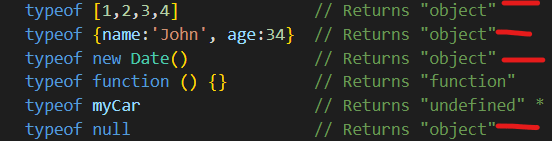
** One major drawback or pitfall which I think is in JavaScript is that it will return the type of object for all the reference types such as an array, object, date, null, etc.
So if you need to know whether it is an array or an object, it won’t be possible. It always returns an object which is quite confusing but, after all, it was designed by the JavaScript guys keeping in mind that an array is treated like an object, due to its nature of dynamic typing in JavaScript.**
So, to achieve functionality to showcase whether it is an array or an object, or a date, we need to write our custom typeof operator.
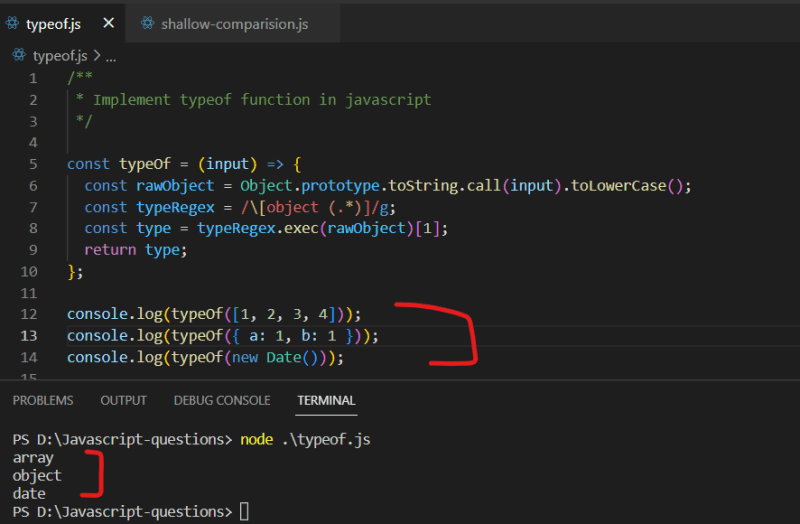
Let me show you what it looks like:
Custom Implementation — typeof operator
Now we get the exact type of the reference data types that we pass, whether it is an array, an object, or a date.
Before making any further delay, let’s concentrate on the shallow comparison.
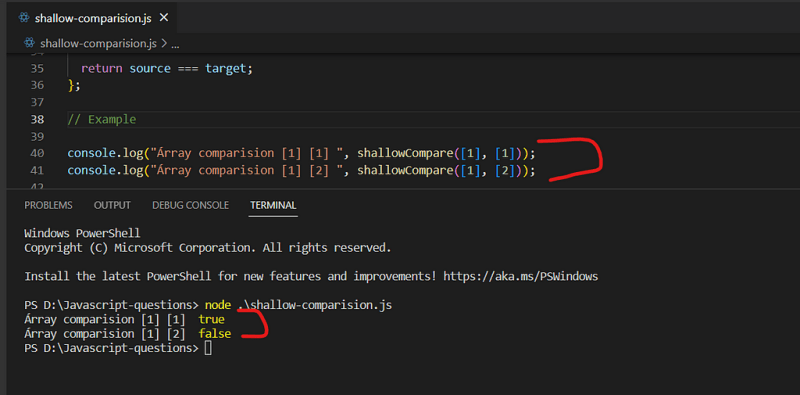
Custom Implementation — shallowCompare()
In this implementation, we have used the custom typeof operator, to check whether it is an array or an object or a date, or something else. This function will do only shallow comparisons at one level, not on the nested level. Let's see an example:
2. deepCompare()
Deep comparison is a type of comparison which checks if two values are equal it should be checked on all levels which means nested object references are ready for comparison. Deep comparison is tested on nested objects, arrays, etc.
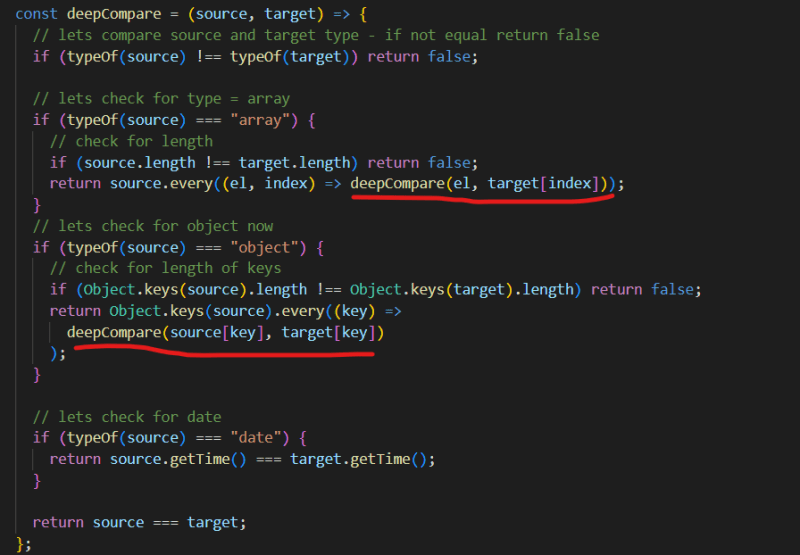
Custom Implementation — deepCompare()
There is only one point to note is that in deep comparison, you need to do a recursive call to the same function due to comparison at the multi-level or nested level. As we have nested objects, and arrays, we need to check them on multiple levels.
And also, due to recursive call, a deep comparison is comparatively slow to a shallow comparison.
Let’s see the examples:
So, we have learnt about the custom implementation of typeof operator, shallowCompare(), and deepCompare() functions in JavaScript and how they are being used to work and compare between primitive and non-primitive data types.
In the coming parts of the custom implementation, we will see more custom implementation which will help you understand what is happening behind the scenes. Stay tuned for more!
Hope you liked it, please clap, subscribe and share and also save it for future reference. :)
Thanks














Top comments (0)