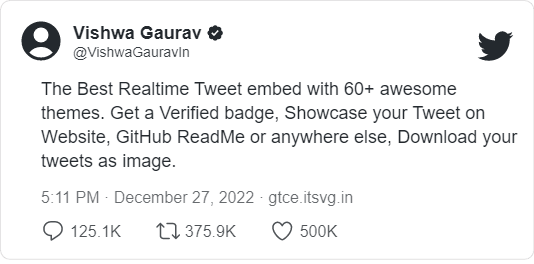
default |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=default |
default_repocard |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=default_repocard |
transparent |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=transparent |
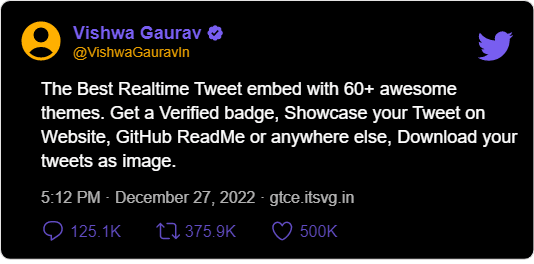
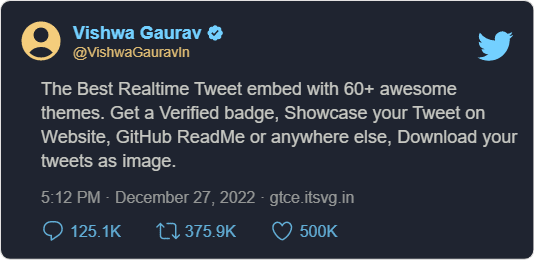
dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=dark |
radical |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=radical |
merko |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=merko |
gruvbox |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=gruvbox |
gruvbox_light |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=gruvbox_light |
tokyonight |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=tokyonight |
onedark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=onedark |
cobalt |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=cobalt |
synthwave |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=synthwave |
highcontrast |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=highcontrast |
dracula |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=dracula |
prussian |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=prussian |
monokai |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=monokai |
vue |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=vue |
vue-dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=vue-dark |
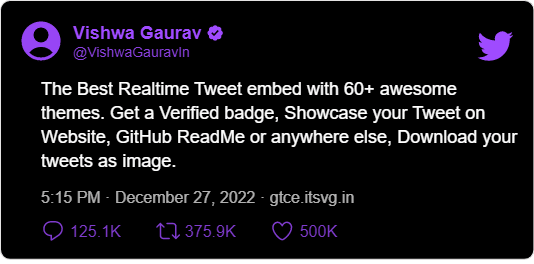
shades-of-purple |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=shades-of-purple |
nightowl |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=nightowl |
buefy |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=buefy |
blue-green |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=blue-green |
algolia |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=algolia |
great-gatsby |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=great-gatsby |
darcula |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=darcula |
bear |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=bear |
solarized-dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=solarized-dark |
solarized-light |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=solarized-light |
chartreuse-dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=chartreuse-dark |
nord |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=nord |
gotham |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=gotham |
material-palenight |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=material-palenight |
graywhite |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=graywhite |
vision-friendly-dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=vision-friendly-dark |
ayu-mirage |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=ayu-mirage |
midnight-purple |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=midnight-purple |
calm |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=calm |
flag-india |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=flag-india |
omni |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=omni |
react |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=react |
jolly |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=jolly |
maroongold |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=maroongold |
yeblu |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=yeblu |
blueberry |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=blueberry |
slateorange |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=slateorange |
kacho_ga |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=kacho_ga |
outrun |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=outrun |
ocean_dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=ocean_dark |
city_light |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=city_light |
github_dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=github_dark |
discord_old_blurple |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=discord_old_blurple |
aura_dark |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=aura_dark |
panda |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=panda |
noctis_minimus |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=noctis_minimus |
cobalt2 |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=cobalt2 |
swift |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=swift |
aura |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=aura |
apprentice |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=apprentice |
moltack |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=moltack |
codeSTACKr |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=codeSTACKr |
rose_pine |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=rose_pine |
date_night |
 |
https://gtce.itsvg.in/api?username=YOUR_USERNAME&theme=date_night |
































































































Top comments (0)