Removing the new line spaces is essential because. It is very difficult to identify the issue. Also. Very difficult for user to identify whats wrong. This happens mostly when a user copies a string with new line and paste it in an input box. In case you have any regex to verify, it will throw validation error. But if you see the extra new space will not be visible. Thus you must remove it during copy paste itself to avoid handling issues later.
Simple intro
I always create a reusable input component in angular and use this instead of direct HTML input tags. This way i can keep all the validations at one place. When ever i want i can enable or disable the validations where ever i use it. This is simple.
Speaking of validations i always use form controls. If you are interested on this structure. Check this article https://dev.to/vishesh/custom-error-handling-in-angular-reactive-forms-5f05
Validation
Below is the validation i used for my name input box.
/^[a-zA-Z_\s]*$/
As you can see i only allow uppercase or lowercase alphabets, underscores and spaces.
Problem
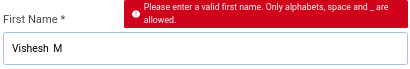
The user copy pasted a string "Vishesh" from a website. Still the validation error showed.
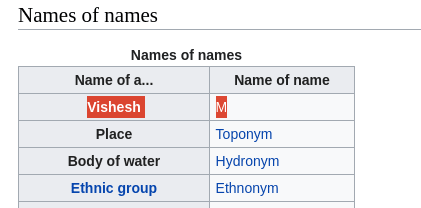
I was wondering what happened? Because as u can see in above image the pasted text was perfect. I tried and paste several strings. But only after seeing from user how they copy pasted i understood what's wrong. Because some users unable to understand it. See how they copied below.
Thus here i could do 4 things,
- Educate the user to copy paste only the text. There are billion's people and millions might use your site. So you can see that educating is not a proper solution.
- Not allow paste action. Nope, this is nonsence. We cant do this.
- Ofcourse string trimming is not a solution as it will only remove starting and ending spaces.
- Handle in code by removing such new lines while pasting. This is simpler and since we are changing at origin itself we need not avoid doing string operations down the line.
Thus i created below utility function,
Its a common function that can get the string value and form control to replace the string value and event to stop the paste action process abruptly because we took care of value update.
// Remove line breaks from string
removeNewlines(event, control: FormControl, str: string = null) {
if (!str) { str = event.clipboardData.getData('text/plain'); }
str = str.replace(/\s{2,}/g, ' ');
str = str.replace(/\t/g, ' ');
str = str.toString().trim().replace(/(\r\n|\n|\r)/g, '');
control.setValue(str);
event.preventDefault();
}
Finally in the common input component on paste event we can call this utility function.
<input (paste)="util.removeNewlines($event, control)">
Conclusion
This is not much but in the user perspective this is big as they cannot submit forms. Thus this solution is a clean way to fix these issues. Hope it helps !!




Top comments (1)
You forgot to handle the case when copy paste is happening between text or in the start and user want to remove new lines from pasted content only