The Block, Element, Modifier methodology (commonly referred to as BEM) is a popular naming convention for classes in HTML and CSS. Developed by the team at Yandex, its goal is to help developers better understand the relationship between the HTML and CSS in a given project.
CSS example writing in BEM way

Block : A top-level abstraction of a new component, for example a card: .card {}. Think Block as PARENT
Elements: child items can be placed inside the block element. For example .btn__title {}. Think Elements as a CHILD.
Modifiers: can be used to manipulate the block so that we can theme or style that particular component without inflicting changes on a completely unrelated module. For example .card--light {} or .card--dark {}
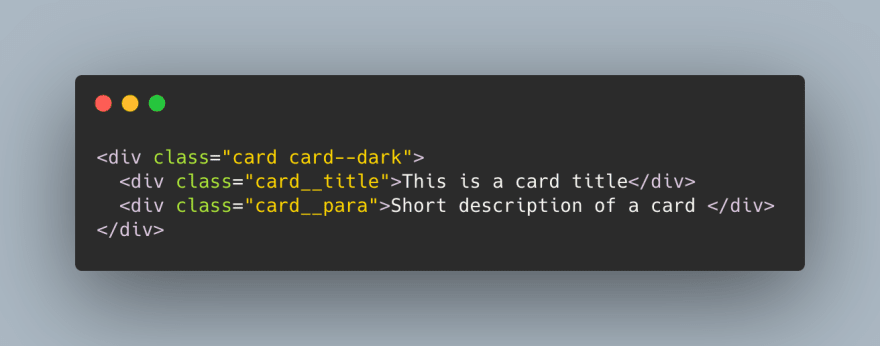
So the card markup might look like this.

So if another developer look at this code who's not familiar should get a good idea of which classes are responsible for what and how they depend on each other. So developers can add many different combinations of cards simply changing a class in the markup
Why BEM
If we want to make a new style of a component, we can easily see which modifiers and children already exist. We might even realize we don’t need to write any CSS in the first place because there is a pre-existing modifier that does what we need.
If we are reading the markup instead of CSS, we should be able to quickly get an idea of which element depends on another (in the previous example we can see that .card__title depends on .card, even if we don’t know what that does just yet.)
Designers and developers can consistently name components for easier communication between team members. In other words, BEM gives everyone on a project a declarative syntax that they can share so that they’re on the same page.



Top comments (0)