Core Components vs Foundation components
| Capability | Core Components | Foundation Components |
|---|---|---|
| Storage | /apps | /libs |
| Logic | java POJO with sling model | JSP |
| Markup | HTL Syntax | JSP |
| CSS class Naming | BEM Notation | Custom Scheme |
| Dialog Definition | Coral 3 | Coral2+ classic UI |
| JSON Output | Sling Model exporter with Jackson Serialization | Default Sling servlet |
| License | Apache | Adobe propriety |
👨💻 How to extent core components
Core components can not be directly used. So we can use property component to refer to the core component.
Select the component you want to extend from core component library /apps/core/wcm/components copy the path of the component.
Create a proxy components in your project
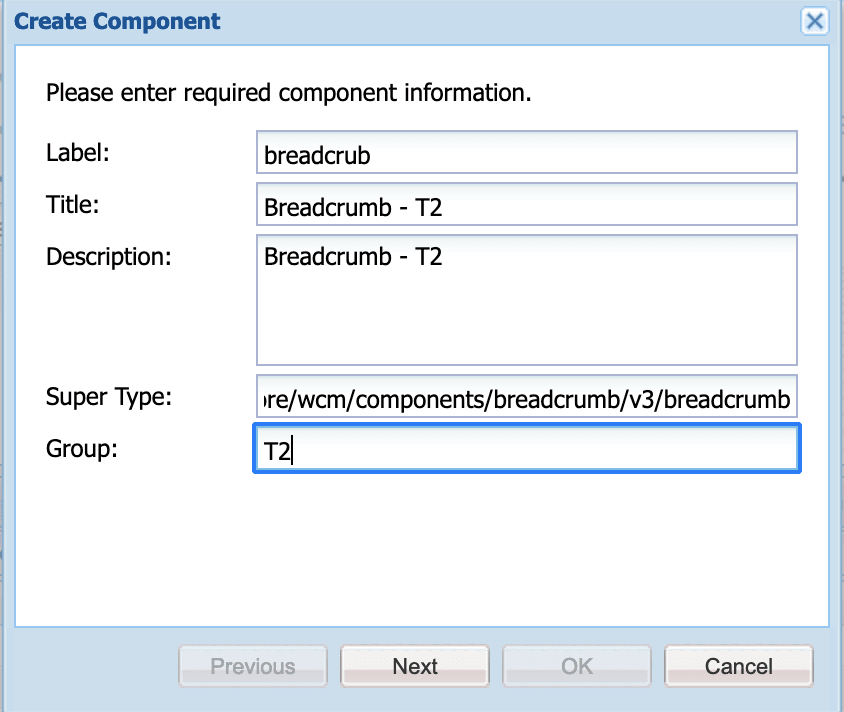
Go to /apps/project-name/components/content/~create component

Fill in all details in dialog box. In Super Type: use Path without /apps/ to the core component.
Now you will be able to select and add components to your template.
👨💻 How to add styles to your components
Create a clientlibs-components folder under your app folder.
Create a client library under clientlibs-components folder
/clientlibs-components/~create node of Type (cq:CllientLibraryFolder)

If you want to use client library provided by core component you can embed multi string categories property to your component.
Use your own client library
Create a Catagories property with multi string value and point it to your-project-folder.components.yourcomponent i.e training.components.breadcrumb in this case.
Then create css.text file with 👇 below content
#base=css
style.less

Create a folder structure in you client library
/css/style.less
So the folder structure looks something like this ⛺️.

In order to use these styles on your site. We need to embed this into our clientlibs-site as well. This holds similar structure as clientlibs-components folder with additional embed multi string property
which points to your component.



Top comments (0)