Google Lighthouse é uma ótima ferramenta para realizarmos análises de nossas páginas. Com ele conseguimos medir tanto a performance, quanto questões de acessibilidade e SEO.
Promover essas métricas é fundamental para o ciclo de vida de qualquer aplicação, principalmente se sua página está em constante evolução e possue uma grande quantidade de conteúdo como vídeos, imagens, ou mesmo se realiza comunicação entre outros serviços.
Uma maneira simples e útil de sempre estar de olho nessas informações, é realizar um monitoramento em algum pipeline como Travis, CircleCI, Github Actions, entre outros.
Nesse post vou demonstrar brevemente como automatizar essa tarefa utilizando o Github Actions.
Setup
Tudo que você vai precisar é um repositório no Github com alguma página para a análise ser feita, seja com HTML puro, React, Vue ou qualquer outro framework.
Para essa demonstração vou utilizar um app com Reactjs super simples utilizando a cli create-react-app.
Criando um workflow
Para criar o nosso workflow, vamos utilizar a seguinte action disponível:
Na raiz do nosso repositório vamos criar uma pasta .github/workflows. É nessa pasta que vamos criar o nosso workflow.
mkdir .github/workflows
touch main.yaml
Antes de iniciar nosso pipeline, crie em seu repositório um token gh_token com permissões de repositório, para assim nosso workflow ter autorização para fazer o deploy de nossa página no github pages, e assim fazer a análise.
Como estou utilizando React, no arquivo main.yaml, vou adicionar o build da minha aplicação assim como o action para o deploy no github pages:
name: Main Workflow
on:
push:
branches: [master]
pull_request:
branches: [master]
jobs:
main:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- name: Checkout
uses: actions/checkout@v2
- run: mkdir /tmp/artifacts # Create a folder for the lighthouse artifacts.
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- name: Install Dependencies
run: npm install
- name: Build App
run: npm run build
- name: Deploy to Github Pages
uses: JamesIves/github-pages-deploy-action@v4.3.3
with:
branch: gh-pages
folder: build
token: ${{secrets.gh_token}} # Your repository token.
- name: Lighthouse Check
uses: foo-software/lighthouse-check-action@master
id: lighthouseCheck
with:
outputDirectory: /tmp/artifacts
urls: "https://vinisaveg.github.io/lighthouse-github-actions/" # Your application URL.
device: "all"
- name: Upload Lighthouse Artifacts # Upload the generated reports from Lighthouse.
uses: actions/upload-artifact@master
with:
name: Lighthouse reports
path: /tmp/artifacts
Além disso, também adicionei a configuração básica do action do lighthouse, e o upload dos arquivos de análise para visualização.
Agora só precisamos enviar nosso workflow para o repositório, e ver nossos relatórios serem gerados.
git push origin master
Análise
Se tudo ocorreu bem, esse será o resultado:
Os artefatos:
Resultado da análise:
E por fim, para melhorar o nosso CI, podemos verificar nossas pontuações e gerar uma falha, se alguma pontuação não foi atingida.
Para isso, vamos adicionar esse action em nosso workflow:
- name: Verify Lighthouse Check results
uses: foo-software/lighthouse-check-status-action@master
with:
lighthouseCheckResults: ${{ steps.lighthouseCheck.outputs.lighthouseCheckResults }}
minAccessibilityScore: "98"
minBestPracticesScore: "95"
minPerformanceScore: "98"
minSeoScore: "98"
Você pode alterar os valores mínimos, com os pertinentes para a sua página.
Esse será o resultado se houver alguma falha:
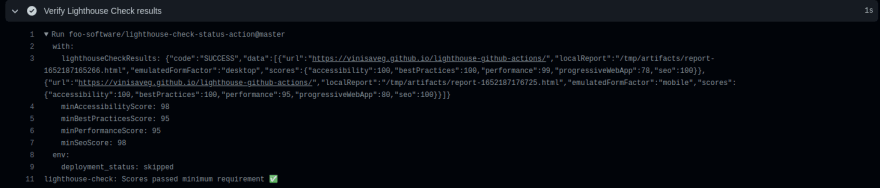
E se todas as pontuações forem atingidas, teremos esse resultado:
Pronto! Agora você tem sua análise automatizada, e sempre disponível para auditoria.
Se esse post foi útil de alguma maneira, solte uma reação e deixe alguma mensagem. Valeu!
Happy Coding!
Links úteis:
Lighthouse Check Github Actions Docs
Performance Scoring
Lighthouse Load Performance










Top comments (0)