Quiza
Quiza is an online platform whereby organizers, administrator or even tutors can setup and schedule quizzes for their students. The students can in turn signin and take the quizes scheduled and get results right away.
Quiz organizers can set the quiz to be private, such that only students who have the unique quiz code can be able to enroll and take the quiz.
Screenshots 📸
HomePage
Login
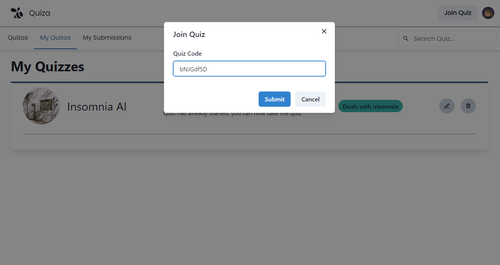
Join a private quiz using a Code
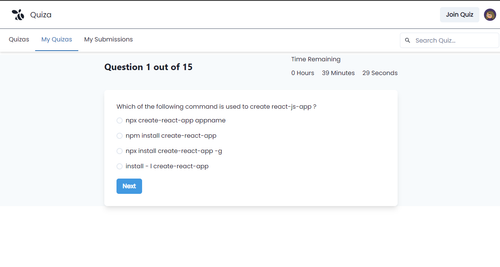
Taking a quiz
Overview Video 🎥
Here a short video that explains how the quiz app works
How it works 🤔
An organizer or a tutor first registers with our app. There after he/she can login. An organizer can create a new quiz, schedule when the quiz will allow students to take and also if they the quiz is private or public.
A public quiz allows any student to enroll and take the quiz.
For a private quiz, a student can only enroll to quiz if they have a unique quiz code.
After a quiz is created, an organizer adds new questions to the quiz and options with correct answer.
Then after submission, the questions are saved on Redis Database.
A student can also create an account with quiza and login. A student can enroll to new quiz and also unenroll to existing quiz.
A student can view all public quizzes and enroll and also enroll to a private quiz using a unique quiz code.
Once a student is enrolled, now can be able to take the quiz. Student clicks the start button, the backend confirms if the quiz is open, the backend retrieves all the questions for a quiz and stores in Redis Cache. Then UI redirects student to take quiz page.
The student starts attempting the questions with a time set.
Once the student submits the questions, the backend creates a score for the student.
The backend also saves all the responses in Redis Database.
Thereafter the student can view quiz attempt results.
Also the student can attempt a quiz multiple times and results stored separately.
The app has a private leaderboard for each quiz inregardless of quiz attempts by each student.
How it was built ⚙
Quiza is built using Next JS, which is the framework for React JS library. Next JS is used to manage the frontend and also the server side via its awesome server-side rendering features.
In Next JS we take advantage of dynamic routing for routing various pages in the frontend UI and also in the server side when managing api routes.
In the project, we utilized a number of third party libraries for faster development and improved auth security.
During the development of UI, used Chakra-UI to build the frontend UI, SWR a library for client side data fetching. SWR was used mostly in fetching data from the api (backend) which in turn retrieved data from Redis Database.
For the app authentication, used Next-Auth, an authentication solution for Next JS. Next-Auth was utilized in managing user logged sessions both in frontend and backend thus only allowing authenticated users can perform some actions in the web app.
For the database, our app used Redis Database as the primary database for storage of information of users and quizzes. In order to interact with the redis database, we utilized Redis-OM, a Node JS library for redis that enables storage of JSON objects in Redis database. It also gives access to native redis-cli commands such as saving cache in redis directly which was pretty handy when storing questions in Redis cache whenever a student is taking a quiz and marking correct responses from a student.
Submission Category : MERN Mavericks
- Use Redis in the api(backend) to add caching and advanced searching capabilities using JSON and Search modules.
- Use Redis as a primary database instead of MongoDB
Languages Used
JavaScript (Next JS)
Link to Code
 VinGitonga
/
quiza_redis
VinGitonga
/
quiza_redis
Quiza is online quiz platform where you can setup and practise quizzes. Runners Up Redis and Dev Hackathon 2022 🎉
Quiza
Quiza is an online platform whereby organizers, administrator or even tutors can setup and schedule quizzes for their students. The students can in turn signin and take the quizes scheduled.
Screenshots 📸
HomePage
Join a private quiz using a Code
Taking a quiz
Overview Video 🎥
Here a short video that explains how the quiz app works
How it works
An organizer or a tutor first registers with our app. There after he/she can login. An organizer can create a new quiz, schedule when the quiz will allow students to take and also if they the quiz is private or public.
A public quiz allows any student to enroll and take the quiz. For a private quiz, a student can only enroll to quiz if they have a unique quiz code.
After a quiz is created, an organizer adds new questions to the quiz and options with correctAnswer Then…
- Check out Redis OM, client libraries for working with Redis as a multi-model database.
- Use RedisInsight to visualize your data in Redis.
- Sign up for a free Redis database.










Top comments (0)