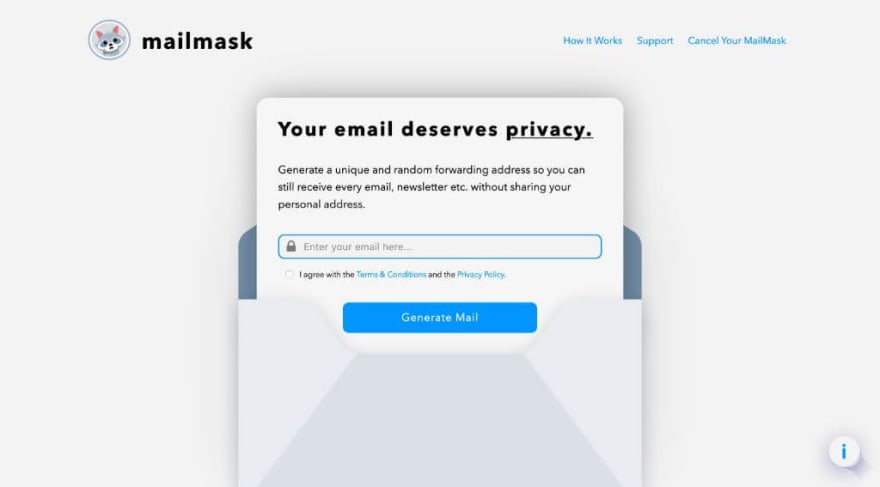
MailMask

A great email forwarding service, that helps you to stay safe and private on the internet
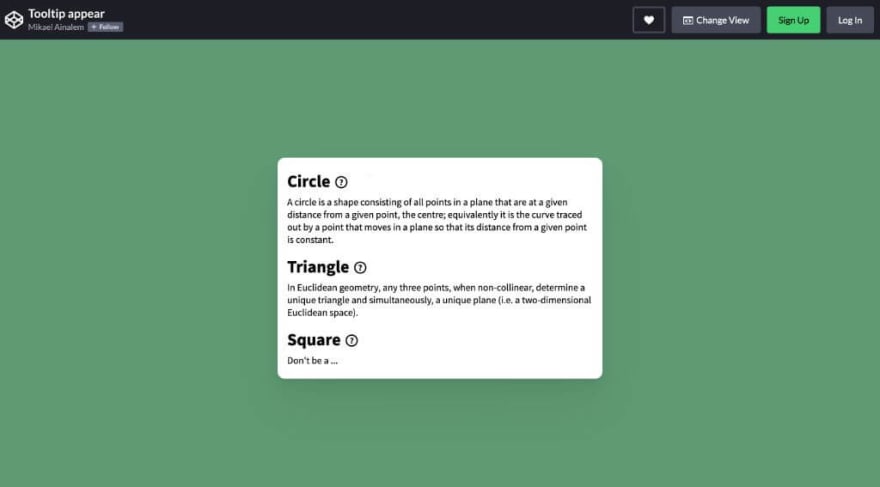
Tooltip appear

Using clip-path to create an appear effect consisting of repeated shapes.
CSS Tips

CSS tips and tricks you won’t see in most of the tutorials.
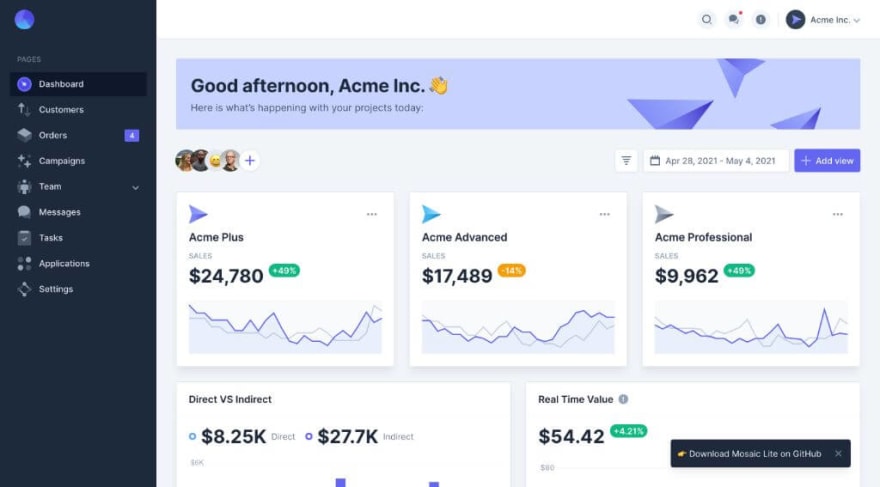
Tailwind dashboard template

A free admin dashboard template built on top of Tailwind CSS and fully coded in React.
css-shorthands

A list of css shorthand properties.
Open-source Emoji

A collection of 22 handcrafted, open-source emojis.
Waterfaller

An alternative to Google PageSpeed Insights to improve your page experience.
Horizontal Rules

An article on how to get creative with the <hr> element.
useStateMachine

A ½ kb state machine hook for React.
CSS Flexbox Tutorial

An article about CSS Flexbox basics including a flexbox properties cheat-sheet.
Frontend Practice

A collection of real websites for developers to recreate to improve and test their skills.
Hosting SQLite databases on Github Pages

An article about a tool to be able to use a real SQL database in a statically hosted website.
react-icon-blur
![]()
A tiny react library that can be used to create frosted glass effect of icons.
Spotlight

An easy to integrate lightbox gallery library, which is lightweight with no dependencies.
To see all the weeklies check: wweb.dev/weekly






Top comments (0)