7 Fresh Links on Performance

A handful of good links to articles about performance on CSS-Tricks.
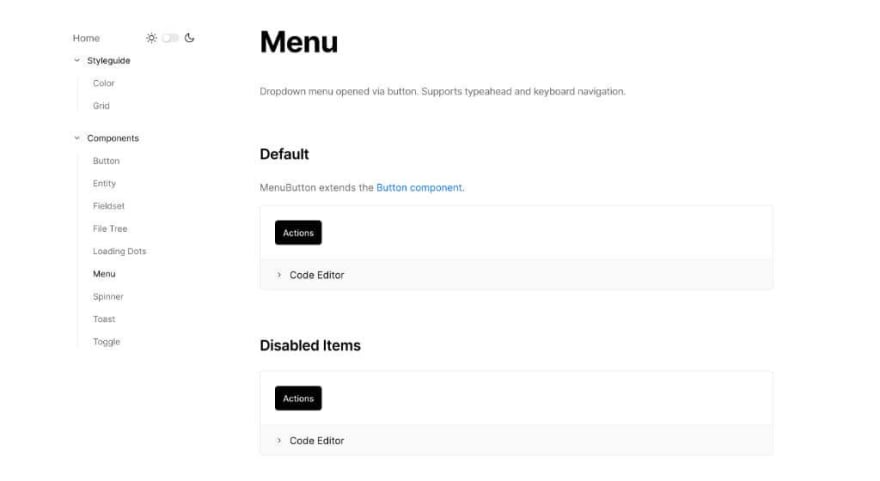
nextjs-components

A collection of React components, transcribed from Vercel.
pppalette

A great color palette generator that creates various different palettes based on a primary color.
CSS Checker

A CLI that checks your CSS styles for duplications and find the diff among CSS classes.
CSS Generators

Two CSS Generators where you can add your setting and get your CSS code.
Photoland

A stock photo website that focuses on connecting customers and photographers.
kod.so

An online tool to generate beautiful code screenshots.
react-typical

A React typing animation in ~400 bytes of JavaScript.
MarkdownSite

A tool to create a website from a git repository in one click.
Build a business, not an audience

A good read by Jakob Greenfeld about the pitfall of procrastinating by focusing only on building an audience.
fflip

A Node.js library for flexible feature flipping/flagging.
Next.js Blog Template

A simple blog template, which has a clean design and provides a lot of flexibility.
To see all the weeklies check: wweb.dev/weekly







Top comments (0)