Recently a friend had asked me to teach him some of the basics of web design. As we started progressing into styling different elements with CSS, he experienced firsthand the shortcomings of using the HSL (Hue, Saturation, Lightness) color picker in Chrome’s Inspect Elements. Even though he was only changing the hue, the colors he was getting ended up being much lighter or darker than what he started with. Thanks to some neat (or perhaps unfortunate) color science, the HSL color space model is not perceptually accurate, which can lead to problems designing color themes. Luckily, there’s a solution…
What is LCH
To put it (relatively) simply LCH (Luminance, Chroma, Hue) is a color space that is designed to be perceptually accurate. This means that by only changing, for instance, a color’s luminance, you will not impact its saturation or its tone. Now onto an example.
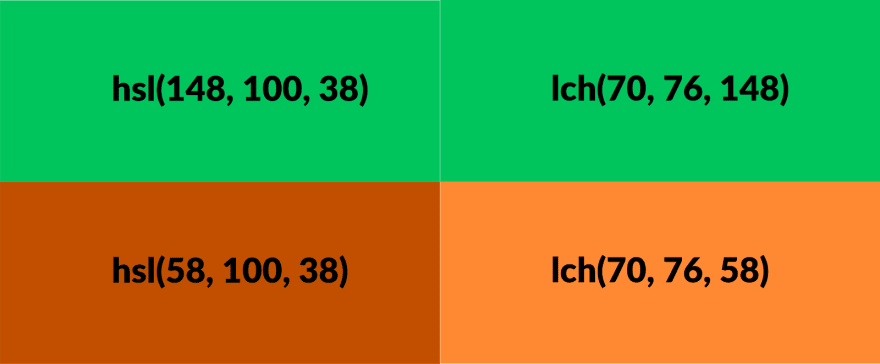
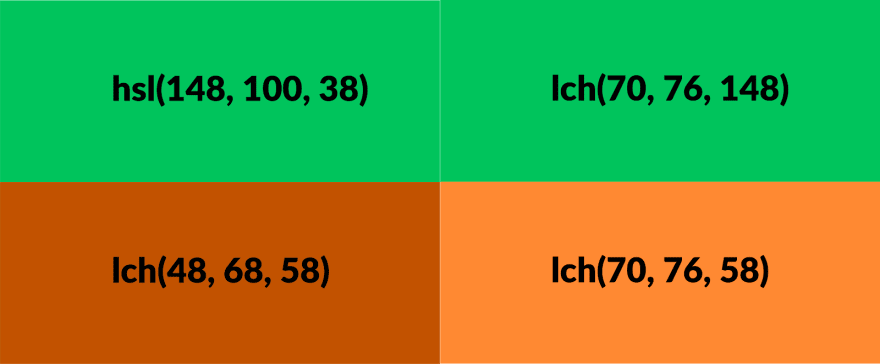
Let’s pretend that you’ve created a submit button whose background color is the always classic green ‘#00c45c’. Some time passes and you decide you don’t want a green submit button, you want an orange one. So you convert to hsl, and toggle the hue until you have the tone that you want. Unfortunately, things have hit a snag: your new orange is not only visually much darker than your old button was, but also a bit desaturated. What can you do?
One way to solve the problem is to start with our original shade of green. If we convert that to LCH, then it's easy to just toggle hue values until you get an orange that you like, all without losing the same visual pop you had from your old button.
Another solution is to start with our new shade of orange and work backwards. Once we convert it to LCH, it’s easy to see that our luminance (lightness), and chroma (saturation) are much lower than where we started. By adjusting those two values and leaving the hue the same, we end up with the same result as before.
How to convert to LCH
Converting to LCH can be a bit of a pain. You have to map your RGB values to XYZ, then to LAB (or LUV), and then finally to LCHab (or LCHuv). That’s why I wrote this JavaScript color library to handle the conversions reactively. After instantiating a Color object with an RGB, HEX, HSL, XYZ, LAB, or LCHab color, it will automatically update all its properties to reflect the proper conversions. Plus it offers some other useful features like random color generation and contrast ratio calculations. But regardless of how you do it, I hope making the switch to LCH helps ease some of the issues you can run into when designing your components.









Top comments (3)
Very good introduction. Here is an article on the topic I found interesting, with some good examples either: lea.verou.me/2020/04/lch-colors-in...
Thanks! Your article brings up some very interesting points that I didn't know about, and it's great to hear that lch is coming to CSS.
sweet, thanks.