VS Code is undoubtedly the best editor out there especially when it comes to writing javascript. It is fast, feature rich and has huge pool of extensions available which greatly enhances developer experience.
I've been using VS Code for the past 4 years and over these years I came across many these extensions that I would like to share with you. I'm so addicted to these extensions that my developer life would be incomplete without them.
Here is a list of my VS Code extensions:
Moonlight Theme
I've a habit of changing themes quite often and this is the current theme that I'm using these days. Colors are not very light and are easy on eyes both during day and night.
Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
Path Intellisense
Visual Studio Code plugin that autocompletes filenames. Very helpful in React projects when importing components from different folders.
SCSS IntelliSense
Advanced autocompletion and refactoring support for SCSS. Must have for front-end developers that use Sass.
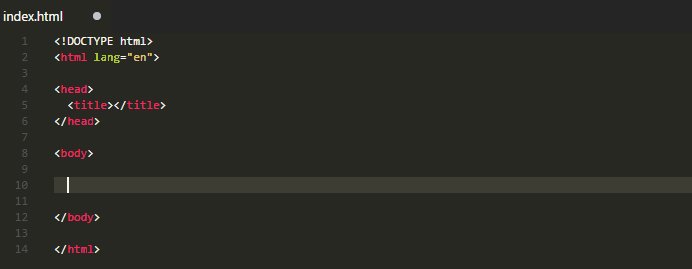
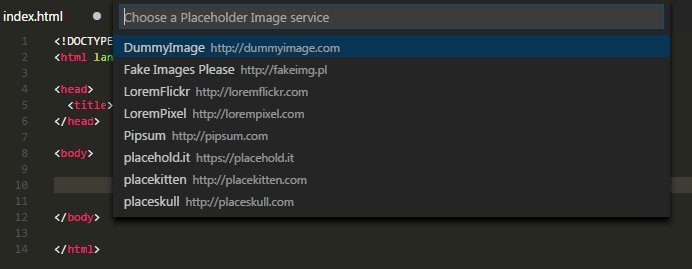
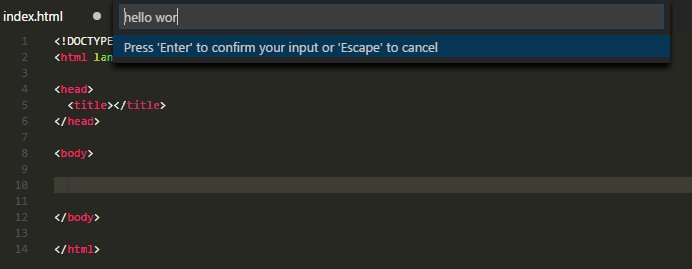
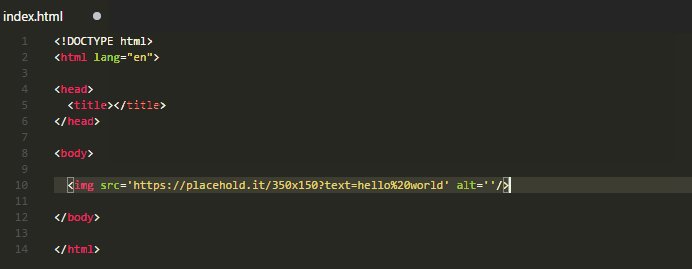
Placeholder Images
Generate and insert placeholder images into your HTML. Easy to find placeholders images directly in the VS Code.
Live Server
Launch a development local Server with live reload feature for static & dynamic pages.
Prettier - Code formatter
Code formatter using prettier.
Reactjs code snippets
Code snippets for Reactjs development in ES6 syntax.
Settings Sync
Must have extension in my opinion, it synchronize all your VS Code Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
Very helpful in case you change your development machine and want to import all your previous VS Code data.
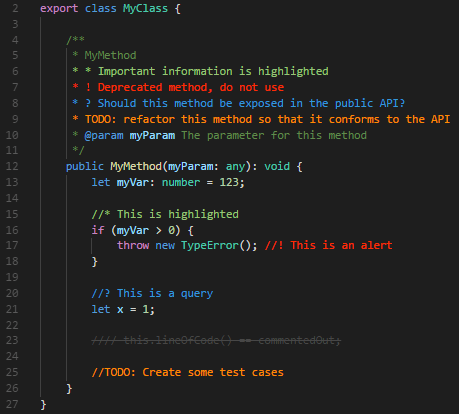
Better Comments
Improve your code commenting by annotating with alert, informational, TODOs, and more!
Bracket Pair Colorizer
A customizable extension for colorizing matching brackets.
Code Spell Checker
If you are like me who can write a single word without mistake this extension is a must have. Checks your code for spell errors and provide suggestions.
ESLint
Integrates ESLint JavaScript into VS Code.
Import Cost
Display import/require package size in the editor.
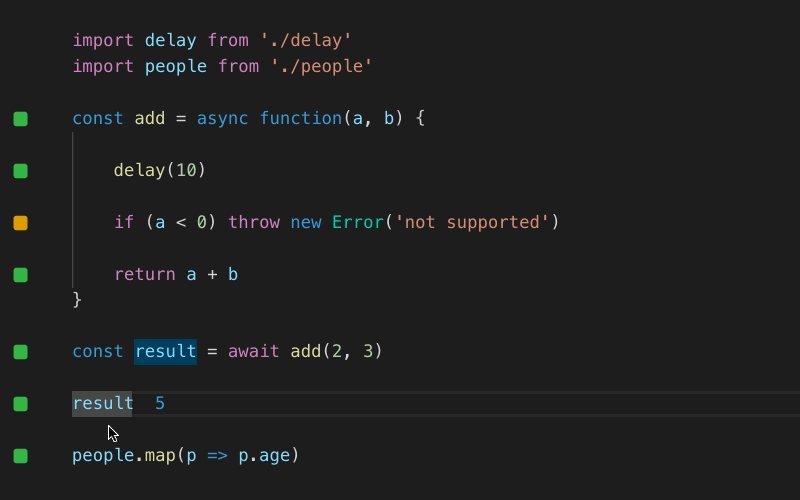
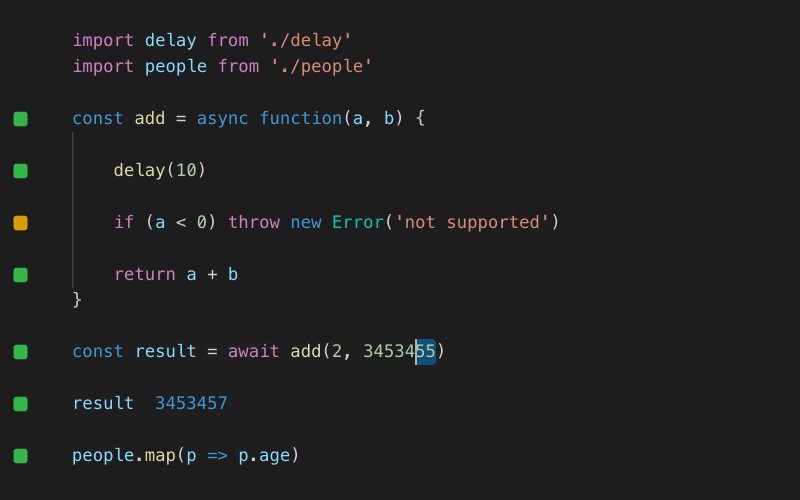
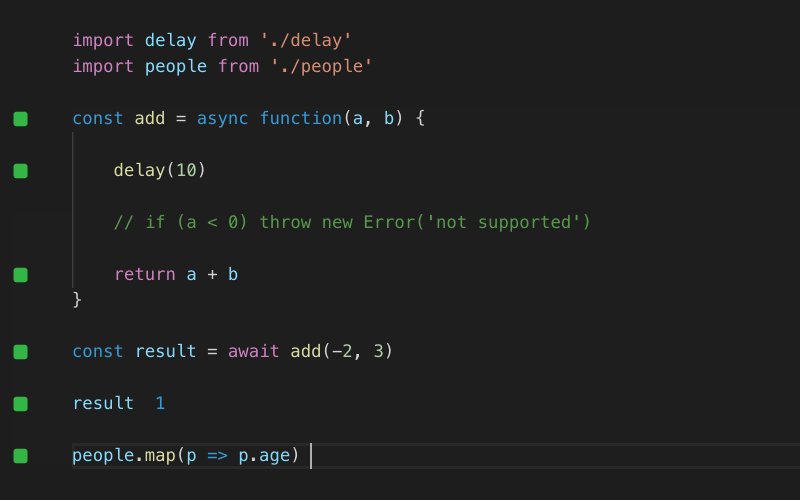
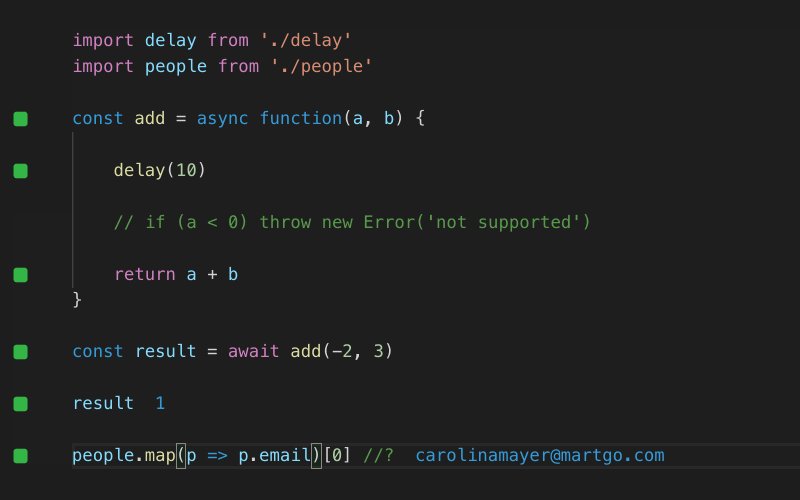
Quokka.js
Live Scratchpad for JavaScript. Write Javascript and see your outputs in the editor itself. Also has a Interactive Examples which are useful for both experienced developers (as references) and for new developers (to learn).
TabNine
Another must have extension. TabNine is a all-language autocompleter — which uses machine learning to help you write code faster.
This is a Dark Magic extension, after installing and using it for sometime it gives very accurate suggestions which leave you awestruck.
vscode-styled-components
Syntax highlighting and IntelliSense for styled-components.
Visual Studio IntelliCode
The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.
Bonus
OpenInCode
📂 Finder toolbar app to open current folder in Visual Studio Code
Closing
I'll keep updating this list with new extensions that I find. Feel free to suggest the extensions that I might have missing. I would love to know what new extensions developers are using.
I've also created a git repo with the VS Code extensions and settings that I frequently use. Find the repo here
Cover image credit - Photo by Ferenc Almasi on Unsplash

![Cover image for Become a VS Code Ninja with these Extensions and Tools [2020]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fp6r1c73si78dwtwqawks.jpg)



















Top comments (27)
Here we go...
I'll definitely check these out. thanks
Is it just me or the Bracket Pair Colorizer extension heavily impacts editor performance? I’m talking about files with at least 4000 LOC, and obviously about using it with other extensions, like GitLens, that depend on the written code
I never came across such issue. Not sure if others have the same issue or not.
There is a v2 for Bracket Pair Colorizer that uses the same bracket parsing engine as VSCode, greatly increasing speed and accuracy.
this is great news. I'm installing new version.
@j_crestel yeah already know that, I was talking about that version (but I didn't mention it, I'm sorry)
Great post! thank you for sharing!
I used to work with GitHub Actions (based on YAML file) and I would suggest also a YAML extension: dev.to/robertobutti/vscode-how-to-...
nice to know that about it. Thanks for sharing.
Thanks for the post, Bracket Pair Colorizer turned out very useful for a problem I was having yesterday which resulted in a lot more attention to detail than will be required now.
Nice list, thanks for sharing.
As security is usually not top mind for most, we've recently contributed this plugin hclsw.co/CodeSweep to the VSCode community, aiming to make it easy for developers to secure their applications. I'll be interested to hear your thoughts.
ok i'll check it out as well. thanks
Thanks! Bracket Pair Colorizer should be super handy when I'm working with JSON files.
I'll echo what some others have already mentioned. GitLens and the YAML extension by RedHat are both great.
Nice! I've installed almost all of them.
great.
This is a great list! I’m excited to try a few out.
Have you heard of the LiveShare plugin for pair coding? It’s pretty dope. ☺️
Yeah, I'm aware of the plugin but I've never used it. But it good for people who do pair coding. Thanks for sharing.
Great post! Didn't know about some of it. Will checkout
great.
Cool. Thanks for valuable info.