Learn to deploy a public frontend and a private backend app, bind Cloud services to the backend and run a job to classify uploaded images.
Follow the steps in the solution tutorial and use the companion code sample to learn about IBM Cloud™ Code Engine by deploying an image classification application.
You will create a Code Engine project, select the project, and deploy Code Engine components-applications and jobs to the project. You will learn how to bind IBM Cloud services (e.g., IBM Cloud Object Storage and Visual Recognition) to your Code Engine components. You’ll also learn about the auto-scaling capability of Code Engine, where instances are scaled up or down (to zero) based on incoming workload.
What is IBM Cloud Code Engine?
We recently announced IBM Cloud Code Engine as the newest platform to host all of your cloud native workloads. With Code Engine, you can enjoy the cloud again.
Code Engine is a fully managed, serverless platform that runs your containerized workloads, including web apps, microservices, event-driven functions, or batch jobs. Code Engine even builds container images for you from your source code. Because these workloads are all hosted within the same Kubernetes infrastructure, all of them can seamlessly work together. The Code Engine experience is designed so that you can focus on writing code and not on the infrastructure that is needed to host it.
Code Engine helps developers by hiding many of the complex tasks, like configuration, dependency management etc., Code Engine simplifies container-based management and enables you to concentrate on writing code. It also makes available many of the features of a serverless platform, such as “scale-to-zero.”
Objectives
- Understand IBM Cloud Code Engine and how it simplifies the developer experience.
- Understand how easy it is to deploy and scale an application using Code Engine.
- Learn the use of jobs to execute run to completion workloads.
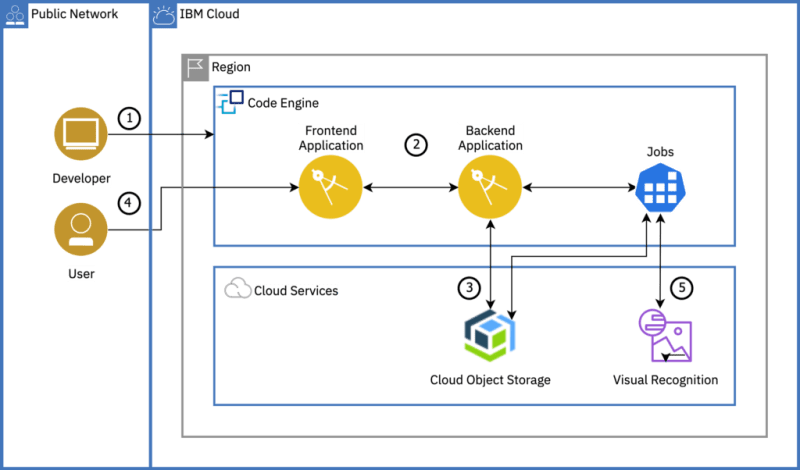
Architecture
- Developer creates a Code Engine project and deploys a frontend and a backend Code Engine application.
- Developer connects the frontend (UI) app to the backend by modifying the frontend application to set an environment variable value to point to the backend application’s endpoint.
- Developer provisions the required cloud services and binds them to the backend application and jobs by creating secrets and configmap.
- User uploads an image(s) via the frontend app that is stored in Object Storage through the backend application.
- User runs a Code Engine job via the backend to classify the image by pushing the image to Visual Recognition. The result is then saved to Object Storage and displayed in the frontend app when the user clicks the refresh button.
Check out the solution tutorial for easy-to-follow steps.

Questions and feedback
If you have feedback, suggestions, or questions about this post, please reach out to me on Twitter @VidyasagarMSC or use the feedback button on the tutorial to report a problem on its content. You can also open issues.
The tutorials section has a feedback form on the side where you can comment on the content. If you have suggestions on the existing tutorials or ideas for future additions, please submit your feedback.
Originally published at https://www.ibm.com on September 30, 2020.



Top comments (0)