Introduction
AdonisJS is a NodeJS MVC framework for building fullstack apps and APIs. In this series, we will be building a CGPA calculator API with AdonisJS. We will be using Adonis v4.1 in this series.
Prerequisites
- Beginner knowledge in JavaScript and Nodejs
- A Basic understanding of REST APIs
- Familiarity in back-end development Here is a refresher on NodeJS and REST APIs
Overview of the API
The API allows consumers to
- Perform CRUD operations on courses
- Calculate a user's CGPA based on saved courses
Routes
Auth
| Route | Method | Description |
|---|---|---|
| /register | POST | Register a new user |
| /login | POST | Generates a new JWT for a user |
User
| Route | Method | Description |
|---|---|---|
| /user/profile | GET | Return a user's profile |
| /user/profile | PATCH | Updates a user's profile |
| /user/email | PATCH | Updates a user's email |
| /user/password | PATCH | Updates a user's password |
Courses
| Route | Method | Description |
|---|---|---|
| /courses | POST | Creates a course |
| /courses?level=&semester= | GET | Return a user's courses. |
| /courses/:id | GET | Returns a course |
| /courses/:id | PATCH | Updates a course |
| /courses/:id | DELETE | Deletes a course |
Cumulative
| Route | Method | Description |
|---|---|---|
| /cumulative | GET | Return a user's cumulative |
| /cumulative | PATCH | Updates a user's cumulative |
Getting started
AdonisJS has a CLI. This CLI is useful for all sort of things, from database migration to testing. Refer to the documentation here for more info.
Installation
Prop open a terminal and install the adonis CLI
npm i -g @adonisjs/cli
The set up the new project
adonis new cgpa-api
After installation, change directory into the project and start the dev server
cd cgpa-api
adonis serve --dev
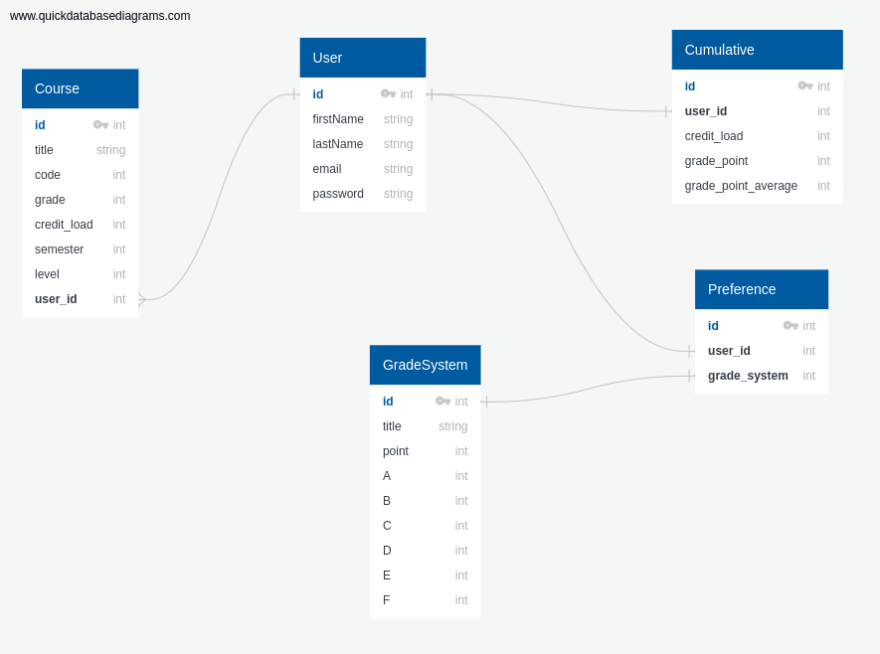
Database structure

The diagram above shows the database structure and relationships. All relationships are 1:1 (one to one) except the user to courses which is a 1:N (one to many). This means a user can have multiple courses.
Database configuration
AdonisJS is one of the few NodeJS frameworks with first-class support for relational databases. We will make use of SQLite in this series. If you prefer using MySQL or PostgreSQL, refer to the docs for setup instructions.
Install sqlite3
npm install sqlite3 --save
Migrations
We will version the state of our database using migrations. If you check the database/migrations directory, you will find two migration files:
1503248427885_user.js
1503248427886_token.js
The user migration file has two methods: up and down. When we are running our migrations, adonis runs the code within the up method of all pending migration files. If we are reverting our migrations, adonis runs the down method. In this case, the down method drops the users table.
Currently, our database is empty. We haven't run our migrations. Run this command to see the pending migrations
adonis migrations:status
# Output
┌─────────────────────┬──────────┬───────┐
│ File name │ Migrated │ Batch │
├─────────────────────┼──────────┼───────┤
│ 1503248427885_user │ No │ │
├─────────────────────┼──────────┼───────┤
│ 1503248427886_token │ No │ │
└─────────────────────┴──────────┴───────┘
Modifying the users Table Schema
Before running the migrations, we will need to add a few columns to the users table by modifying the 1503248427885_user.js migration file. The table schema for users shows a firstName and lastName fields.
Add these lines to the up method of 1503248427885_user.js.
table.string('firstName', 80).nullable()
table.string('lastName', 80).nullable()
Your up method should be similar to.
up () {
this.create('users', (table) => {
table.increments()
table.string('username', 80).notNullable().unique()
table.string('email', 254).notNullable().unique()
table.string('firstName', 80).nullable()
table.string('lastName', 80).nullable()
table.string('password', 60).notNullable()
table.timestamps()
})
}
Your First Migration
Run your migrations using
adonis migration:run
# output: migration duration may vary
migrate: 1503248427885_user.js
migrate: 1503248427886_token.js
Database migrated successfully in 1.32 s
Great work so far. In the next post, we will look into authentication, routing, controllers etc. Before moving on, let's review what we have learned.
Recap
- What AdonisJS is
- How to set up an AdonisJS project
- What database migrations are
Please give feedback on the post if you encounter any problems. Thanks for coding along. Adios ✌🏾🧡.








Top comments (0)