With so many web design tools in the market, it can be hard to make the right choice. It’s quite easy to get overwhelmed by so many choices, while you try to find the best web design tools for your needs. A good web design tool can help you get the best out of your creative efforts and manage the projects effortlessly.
Keeping this in mind, I’ve compiled a list of these tools you might require to create mockups of your website, creating graphics and even managing your web design projects. So, to make the process of finding the tools easier, I have found 14 best web design tools to get the best out of your web design projects. So, let’s get started!
1. InVision Studio
If you are looking for an all-in-one web design tool, packed with a variety of features for web designers, InVision Studio is the ideal pick for you. It facilitates responsive web design, fast prototyping, and it works with different design systems, plus the whole process is collaborative. Enabling you to create interactive and aesthetically pleasing pages effortlessly.
Even though InVision Studio is known for having a wide array of features, prototyping is the part where it excels. It is a great tool if you’re into animation. No matter how complex the transition is, you can easily create imaginative animations. When you are done with the design, you can test it and explore other possibilities on the platform.
InVision Studio’s layout engine adjusts the designs to different screens. So, you don’t have to worry about creating a lot of artboards to ensure responsive web design on different mobile views. This feature is a great time saver. You can also focus on the design elements better when you don’t have to fret over other factors.
2. Google Web Designer
Google Web Designer is a web design tool primarily used in CSS, HTML5, and JavaScript. The main intent is to create interactive content. The GUI is extremely simple and easy to use. It comprises features such as basic shapes, 3D animations, covering text, etc.
The wide array of coloring options in the panel enables the fine-tuning of your design. The web design tool comprises a library that houses various images and videos you can use for the purpose of advertising. Users can switch between the design and code view according to their requirements. You can also view your project on the browser to check out the web preview.
3. Adobe Photoshop
It doesn’t matter whether you are using a Windows or Mac operating system. If you’re on the lookout for an impeccable commercial graphics editor, Adobe Photoshop is the way to go. The creators have kept in mind the innate needs of both photographers as well as designers. It is certainly one of the best web design tools, as it allows you to create beautiful prints and patterns in your web graphics, with endless color options and gradients.
You can even customize the Photoshop interface to suit your designing needs. With several targeted workspace layouts for Graphic and Web, 3d, Video, etc, you can get the maximum depending on the types of web graphics you want to create for your websites. Photoshop comprises all the essential options and tools including Actions, Filters, Scripting, and Brushes. The Revert option and Layer Comps help designers enhance their workflow to a great extent.
4. Adobe Dreamweaver
Adobe Dreamweaver is certainly one of the best web design tools available. It allows you to directly code the design of the website and you don’t need to have extensive knowledge of programming. With Dreamweaver, you can create the whole website by writing the actual code, or come to the code only after you’re done working in WYSIWYG graphic layout.
But, the best part of Dreamweaver is the fact that it enables you to create a responsive web design. With this you can optimize your website for both mobile devices and desktop, giving them a seamless user experience.
Like all the other Adobe applications, it is available for both Mac and Windows, both the versions are virtually identical. Another benefit you get is that it tightly integrates with other Adobe products such as Photoshop.
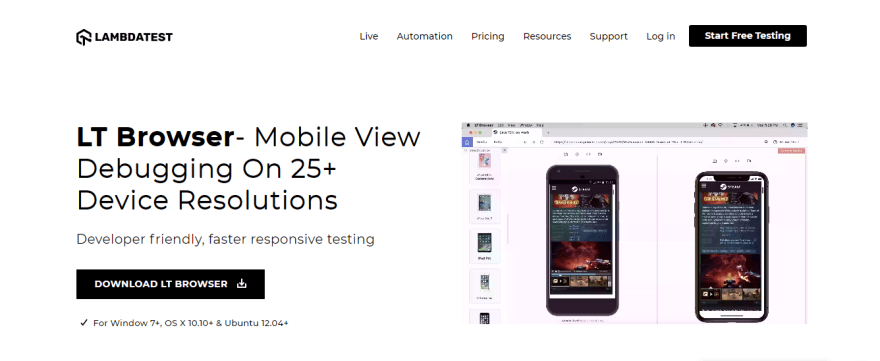
5. LT Browser – Responsive Testing Tool
LT Browser is the ideal tool to ensure that your website design renders seamlessly across different viewports & devices. You can easily check the responsive web design of a website in the LT browser across more than 25 devices at a time. Not only that, but you can also record the video of all the test sessions. It is certainly one of the best web design tools, with it you can check responsive web design of your web pages
After that, you can visit the Media section to check out the recordings and screenshots of your sessions. It’s like a gallery containing all the videos and images captured while your site was under test using LT Browser. You can also test local or private hosted websites or web apps on 25 mobile resolutions.
Even after ensuring the responsive web design of your website, you need to make sure that your website renders perfectly on different browsers versions. Since every browser has its own browser engine, it becomes important to make sure that your design renders seamlessly on all the browsers.
A lot of time legacy browser versions do not support the latest design elements.
This is why it is important to use a cross-browser testing platform like LambdaTest. You can easily perform live interactive browser compatibility testing of websites and web apps on more than 2000+ desktop and mobile browsers. You can also perform automated browser testing on a secure, scalable, and reliable Selenium Grid.
7. Sketch
If you’re looking for one of the most popular and widely used designing platforms, Sketch is likely to be somewhere on the top of the list. This vector-based web design tool is a highly powerful platform that helps in building prototypes and interfaces in collaboration. The tool is made especially for apps and websites. This avoids unnecessary cluttering, unlike some tools with a wide scope.
Making revisions and sorting out various documents is easier on Sketch as compared to some other tools such as Photoshop. Thanks to the fact that it is vector-based, the file size is small. The built-in grid further simplifies the design of the interface. There are several plugins available for designers for smoothening and simplifying their workflow.
8. Squarespace
If you are a beginner and don’t possess adequate coding experience, Squarespace is the best tool for you. The drag-and-drop feature makes it super-easy for a newbie to work with the tool. There are different color customizations as well as themes that can help you design almost any kind of website.
All in all, Squarespace is an excellent website builder with versatile web design tools for web designers. It’s the go-to option for an e-commerce store as it comes with important features such as an SSL encryption. It has a personal as well as a business plan for varying needs.
9. Figma
Even though Figma is relatively new, but it is certainly one of the best web design tools, don’t let it make you think that it’s any less powerful than its counterparts. It has a plethora of features for prototyping and interface design, thus, making it an ideal fit for web designing requirements.
The vector-based and intuitive interface makes it easier to design websites. Its feature set is identical to that of Sketch. But the feature that makes it stand out is the ease of collaboration and a cloud-based approach. Different team members can work easily on the design file at the same time.
Moreover, if the stakeholders wish to leave a review of the current design, they can easily do so. To help designers make a real site out of their intuitive designs, developers can simply copy the code snippets. It offers a free as well as a paid plan according to company requirements. Up to three projects, you can use Figma for free, after that, it’s chargeable.
10. Adobe XD
Adobe XD is one of the best components of the Adobe Creative Cloud Suite. If you have been using Adobe for a while, this web design tool won’t have the same look and feel. But the UI is totally worth it once you start using Adobe XD to its fullest.
The web design tool keeps up with all the latest UX trends, for instance, voice prototyping is an excellent addition. Not to mention, the wireframing and vector designing keeps on enhancing. The sharing tools allow providing feedback on different designs along with desktop and mobile previews. Tools for defining non-static interactions along with those for drawing are also a part of Adobe XD.
11. Affinity Designer
Affinity Designer is a complete web design tool which offers web designers with a plethora of features to make their task easier. The non-destructive and adjustable layers enable the adjusting of vectors and images without damaging them.
The 1,000,000% zooming power can come in real handy when you are working with vectors. This feature allows you to carefully focus on the intricacies. Also, thanks to the history and undo features, users can go back up to 8,000 steps.
12. Pattern Lab
The credit for the creation of this pattern-driven web design tool goes to Brad Frost and Dave OIsen. Pattern Lab follows the atomic design concept which suggests you break down your design into small portions like atoms. You can also use them as a combination of reusable components which you can turn into useful templates.
You can also nest different UI patterns inside one another as this web design tool is a language-and tool-agnostic. Designers can also carry out designing using dynamic data. The viewport resizing tools are device-agnostic so that you can ensure responsive web design. The extensibility of the web design toolensures that you can easily meet your requirements in the future.
13. Zeplin
For a company to work flawlessly, it’s vital for the engineers and designers to work in close collaboration. Zeplin is a web design tool that solely focuses on this aspect and helps both by providing them with the necessary resources. There are different plugins for designers to export their designs using a single click.
In March, various product teams exported the designs of Sketch, Adobe XD, Figma, and Photoshop CC to Zeplin. The web design tool’s foundation rests on the concept that a company can build delightful products when the designers collaborate well with the rest of the team.
14. Monday
Even though Monday is not exactly a web design tool, but it is certainly important for the project management of your web design projects.
It’s no secret that the collaboration between developers and designers is a must for a smooth workflow. Monday makes it possible for both designers and developers to be on the same page. You can also invite stakeholders so that they can take a look at the design and make suggestions accordingly.
There are many stages in a workflow the design team has to undergo. It’s not always about “pending,” “in progress,” or “done” work statuses. Evolved workflows include other stages such as backlogs, exploring, analyzing, review, design, complete, etc, and Monday includes them all.
Final Words!
Website designing is becoming more innovative and simpler, thanks to the development of tools and software to aid designers. If you want to accomplish a web-design-related task, there is a tool for almost everything. It can be a feature built-in to a large app or a standalone utility. The above-mentioned list has all the essential tools every remote designer can avail of for enhancing their designs and easing out their work. You can make a choice according to the company requirements and you’re good to go!
Let me know what you think of this list, any suggestions for other web design tools are welcome! Feel free to reach out to us in the comments section down below. Also, don’t forget to share this article with your peers. Every retweet and LinkedIn share brings us closer to the people struggling to find the right tool for web design. That’s all for now.😄





















Top comments (0)