I started off doing my react projects on the fly without building out a map for myself of components and where State needs to go and where I'm passing props from/to. I started running into a lot of trouble with where I should be putting my states or where I can pass data from depending on where I fetch it etc. I decided then to learn to map out my components to help me be able to properly understand the structure of project.
Let us use a shopping website as our example. If I wanted to build something like that, it would need a lot of components. Initially what I did was try and think about the layout in my head, so let's try and do that here:
-I need some TopNav and BottomNav that will be rendered on every page/route of my website
-I also need a MainPage which will contain my ShopList, FeaturedList, and RecommendedList.
-Those then will contain their children items such as ShopItems, FeaturedItems, and RecommendedItems.
-I also need a CartPage that will display my cart and cost which will contain InventoryList(which has InventoryItems as a child) and CostDetails as well
Obviously you can keep going with this and it will get really complicated even if you write it out on paper. (That's with me not even mentioned state, props and fetching data... that's a whole other mess)
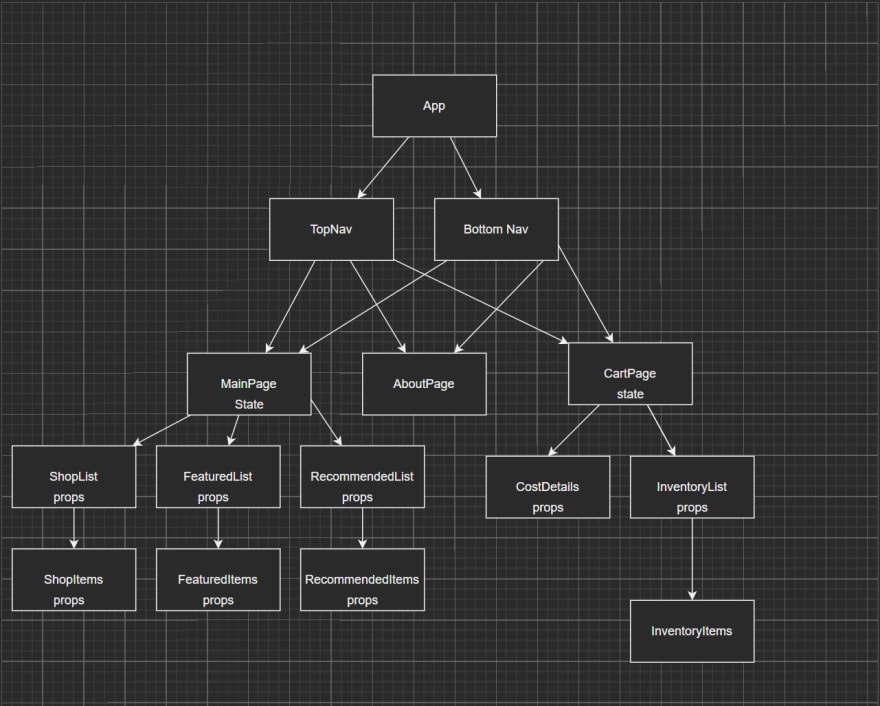
A much better way to do this is to sketch out a graph of your components and their children. I made a quick sketch of the same example that I used above, and now it will probably make sense.
I used the Drawio extension in VScode which is super easy and really nice to use for project planning. I really recommend you always take some time before starting your project to map out your components and their children and where you want your data to be fetched etc. before even touching a piece of code. This 100% will improve your time efficiency when it comes to actually coding and also your understanding of your own code.



Top comments (0)