A little background, my name is Vaibhav - from Five2One. I’ve been involved in VueJS for a good 2 years (since 1.0 came out) and basically helped build/train 3 of the largest VueJS codebases in Sydney. Code that serves millions of people so my job is not just to build scalable code patterns but actually care ALOT about performance.
See usually small start up projects and codebases, the goal is to push code out and get the product out to the customer fast, which we’re great at - you can check out our work at five2one.com.au but beyond that as engineers our goal is to take care of performance and scalability.
Let’s jump straight into it - talk about some simple ways you can increase the performance of your VueJS application.
The number 1
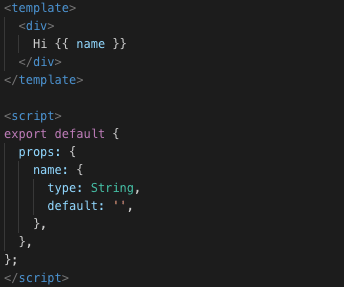
What we have here is a “functional” template, in that it has no declared state, and only deals with props. This can be easily created into a Vue based functional component with the use of the render method https://vuejs.org/v2/guide/render-function.html
If you read into it, you see props being passed called functional: true
So an easy fix to this solution is below
As simple as that, you don’t need to worry about changing your template syntax, you can stick to it and still enjoy the luxury of Vue syntax.
QUICK EDIT: Because it’s a functional component, the context of this is non-existent, so to access props, you need to do props.name — Thanks to Dinesh Madhanlal for the mention
Second Easy Tip
Using keep-alive for dynamically loaded components.
Sometimes we load components on the fly using is prop provided by Vue, and we might switch between components that are dynamically loaded. Inorder for us to maintain state and prevent re-loading of data whenever components are toggled, DOMless wrapper acts as a good solution to speed things up
The Third Easy Tip
This one would be a little more obvious to most, given how Vue’s vDOM system operates. The goal of the vDOM is to act as an intermediary update medium and track (very efficiently) isolated changes to the UI of the project and triggered isolated rerenders to those targeted components vs actually repainting the entire screen.
Often times, we might create a component that has a wrapper which re-renders a lot and the some other part of the same template has to do ALOT of work whenever the other part of the template re-renders, an easy fix is to simply componentise the file. Unless the child depends on the parent wrt to data, it should operate fine.
The Fourth Easy Tip
Using anonymous functions in CTA events. Whenever an anonymous function is passed to the “onClick” of a button, Ive seen this pattern amongst devs who come from React because that’s one of the ways in React to pass custom data to a function, its better to not pass an anonymous function. Reason being such.
Take this example below
Whats happening here is every single time the div grows in length (a simple progress bar) all the buttons will be re-rendered as well.
They technically shouldn’t be, because nothing in them is changing right ? No props update or no data update etc.
Thats the quick catch, JS interacts with anonymous functions in memory, i.e each time a re-render happens, a new instance of the anonymous function is created, and the diffing algo picks it up as a new prop and therefore re-renders the buttons even if it’s not needed.
Luckily Vue is so amazing, it’s smart enough to understand any self invoked function should not be called until the event it’s attached to is triggered, so even if its a IIF, Vue makes it a thunk, delaying the execution.
Of if you want to be safer, always worth creating a closure that returns another function, therefore the wrapper function only ever has one instance and won’t cause a re-render.
The Magic 5th Easy Tip
This is also a simple one, there are grey area’s for this and isn’t a blanket solution. Use this method only for times where there’s a lot of collateral on the page and toggling the display of a component happens rapidly,
Yes I’m talking about the use of v-if or v-show. There’s a massive difference between the two. V-if = false never renders the component its a directive of. So if this component is being toggled multiple times in a short span, it will affect performance, so using v-show in such situations works out really well.
However, the catch is this, in a situation you add v-show to a component and that component needs to do a heavy operation on the first time its rendered, then that operation will be executed regardless of v-show being true or false, is worth delaying it by using a v-if until that component is actually needed. Remember v-show only sets the CSS display value of a component to display: none, the component is still “rendered”.
However even if this component has a heavy initial workload, if its continuously toggled, and that method needs to be executed each time, its better to do a v-show. It all comes down to the user requirements.
I hope this helped you all!
If you liked this, definitely follow me on for the similar stuff:
twitter: twitter.com/@veebuv
linkedin: linkedin.com/in/vaibhavnamburi
instagram:_veebuv










Top comments (14)
Some great tips Vaibhav! It's amazing how some of the smallest things can have a big affect on your app.
Another, which is related to
v-if, is to be careful when using it along withv-for.v-forwill takes precedence overv-ifand so if used on the same element, thev-ifwill be evaluated on every iteration. This can be useful sometimes, but if you want to conditionally load the entire element, it's best to do on an element that wraps thev-for.Vue actually documents this, though it can be easily missed: vuejs.org/v2/guide/list.html#v-for...
That is also an amazing find @james ! I didn't know that - gotta love optimisation, so many little things to look at that collectively affect the overall performance.
Just passed this comment onto my team too! Good stuff!
Good stuff 👍 Did you see Guillaume Chau's performance presentation a couple months back? If not, you're in for a treat 😀 Some really juicy stuff in there!
vuemastery.com/conferences/vueconf...
Just saw the whole thing! OMG - he's a bloody legend!
Seems pretty usefull! I would suggest to make section titles more explanatory.
I recently faced problem with v-if and v-show. I have a grid with many products and they have a little side box with severeal variants. If I would load all at the start it's too slow.
So I wanted to hide those variants and only show them when user hovers over the certain product.
With v-show it is too slow at first and with v-if the side variants render every time after mouseleave & again mouseenter so thats pretty awkward for the user.
So i came up with this idea:
Hey I'm so sorry it looks like I replied to a comment on this and not the main post.
I'll definitely update the article to make the titles more descriptive :)
That approach is pretty good as well, with vue 2.6 we have dynamic directives as well, so might be worth exploring that too :)
Amazing write up!
Thanks mate :D
v-show aint that simple. If you use v-show on a component instead of plain tag like div, it won't render it at all until the condition becomes true. That's called lazy init
really? can you demonstrate it by any news?
Thanks for posting this! I'm relatively new to the Vueniverse (coming from Emberjs) and this is super helpful
No worries at all. These are all nimble things that collectively have performance implications
Thanks for the post!
I don't see any difference between screenshots in the number one. Is second screenshot wrong?
Didn't found use for any of it