Good day! Today I will introduce an awesome tool that will be useful for every React developer. Storybook Add-on Performance🚀!!!.
Who doesn't know about storybook:
 storybookjs
/
storybook
storybookjs
/
storybook
📓 The UI component explorer. Develop, document, & test React, Vue, Angular, Web Components, Ember, Svelte & more!
Build bulletproof UI components faster
Storybook is a development environment for UI components.
It allows you to browse a component library, view the different states of each component, and interactively develop and test components.
Find out more at https://storybook.js.org.
Table of contents
-
🚀 Getting Started -
📒 Projects -
🏅 Badges & Presentation materials -
👥 Community -
👏 Contributing-
👨💻 Development scripts -
💵 Backers -
💸 Sponsors
-
-
📝 License
Getting Started
Visit Storybook's website to learn more about Storybook and to get started.
Documentation
Documentation can be found Storybook's docs site.
Examples
Here are some featured examples that you can reference to see how Storybook works: https://storybook.js.org/showcase
Storybook comes with a lot of addons for component design, documentation, testing, interactivity, and so on. Storybook's API makes it possible to configure and extend in various ways. It has even been…
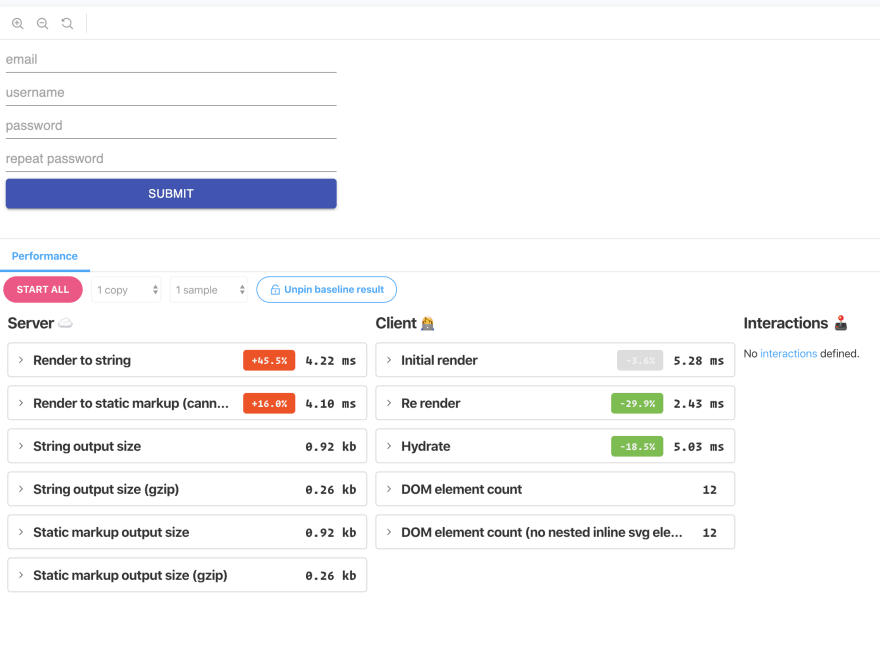
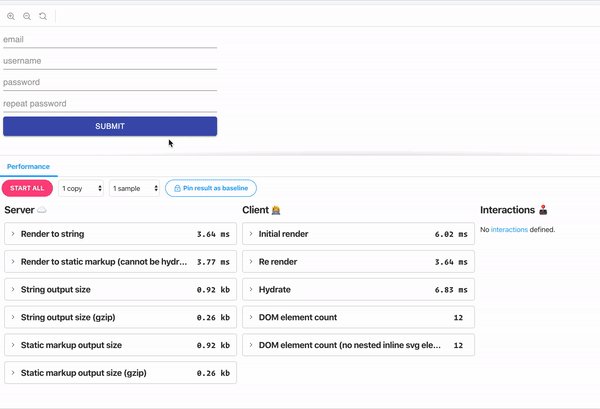
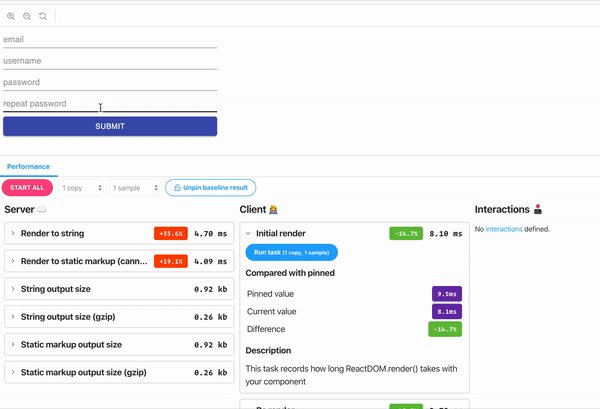
Over the year Atlassian team worked on the experimental addon for a storybook. This add-on can help to understand and debug performance problems with React components.
When should I use it?
- During development, you can take into consideration the results of the tests. The performance metrics will show when something goes wrong.
- For performance issues. Reports from performance addon can show how effective your refactor is.
Tips for correct performing measurements
-
Part of metrics has constant results during repeated tests and has no direct effect on performance:
- string output size
- string output size(gzip)
- static markup output size
- static markup output size(gzip)
- dom elements count
-
The results of rendering metrics have a significant difference during repeated tests:
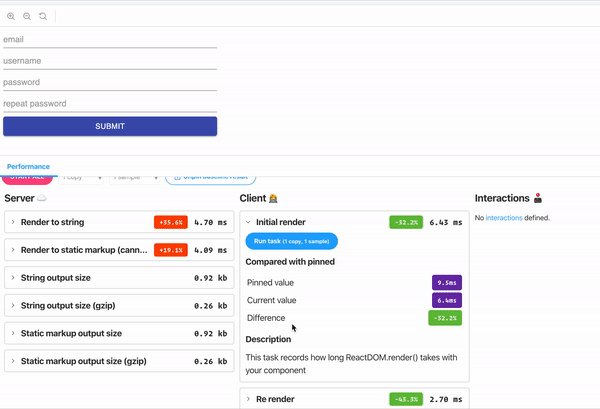
- initial render
- re-render
- render to string
- render to static markup
- hydrate

-
To minimize inaccuracy you can
- choose the max count of samples
- repeat tests and compare results on the same machine with the same state of the system (system upload and the temperature has an efficient effect)
- for QA testing you can use a separate computer with turn off thermal throttling, turn off turbo boost, and with setting the maximum number of fan revolutions
Use the 99 percentile for measurements. The explanation is in this article.
Enjoy!🤟
 atlassian-labs
/
storybook-addon-performance
atlassian-labs
/
storybook-addon-performance
🚧 A storybook addon to help better understand and debug performance for React components.
storybook-addon-performance 🚀
A storybook addon to help better understand and debug performance for React components
Highlights 🌟
- Zero config (except for interactions): Generate performance information relating to server-side rendering and client-side mounting without any configuration
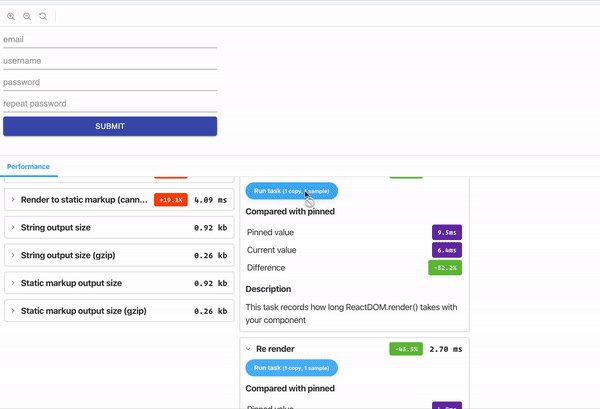
- Pin results: You can run some tasks, pin the result, make some changes, rerun the tasks and see what changed
- Save/Load results: You can run some tasks, save the results as a local artifact, and run them again later by loading the artifact back into the addon.
- Interactions: Add your own custom user interactions to run as a parameter to your story. This lets you time how long interactions take. The API for this is super flexible and powerful!
- Control: Run all tasks for an overview…













Top comments (0)