Atlanta, Georgia - May 12th, 10am Eastern Today, Valor Software together with Nx and Rosa are announcing Rspack support for NestJS.
"Hospitals and healthcare professionals trust Rosa to manage their schedule and appointments. Patients rely on Rosa to book their medical appointments. As a mission critical company in the business of saving lives, we know that even a single moment of downtime can be devastating. Every second matters! A production downtime incident that is waiting for builds that take 15+ minutes is simply unacceptable when people's lives are at stake. As such we are constantly looking for ways to improve our build process
Cherry on the cake: it also improves the DX.
When we saw the Rspack announcement by Valor in March we knew we wanted to see if Rspack could improve our builds. We engaged with them to fund this project.” - Antoine Pairet: Founder and CTO at Rosa
Rosa selected Valor Software to add NestJS support to Rspack via Nx and integrate it into their existing applications. After working in collaboration with the Nx team, Valor is excited to share that initial support and performance results are now available for release and testing by the wider community.
"Building on our partnership with Valor Software and our existing integrations for Rspack added by our team last Month, it was a pleasure for us to collaborate on extending our support for NestJS.
This project allowed us the opportunity to not only enhance our existing support for NestJS, but also to improve our existing integrations with Rspack.
The performance is simply amazing and the ecosystem is wonderful to work with” - Katerina Skroumpelou: Senior Software Engineer at Nx
With over 56k stars on GitHub and over 2.2 million downloads a week on NPM, NestJS is an incredibly popular if not the default Node.js framework for developers in 2023. NestJS under the covers was leveraging webpack to conduct its builds and additionally supports a custom build configuration. This mechanism was used to add Rspack support for NestJS.
“When I created NestJS in 2017 I was working on it as a side project, during that time I wanted to create something that was scalable, efficient, and fully supported TypeScript. Since its creation NestJS has grown to be one of the most popular Node.js frameworks that I know of.
When our partners at Valor reached out to us and mentioned they were going to work on adding Rspack support we were happy to see what progress they would make. After seeing the initial performance improvements we are thrilled to welcome Rspack to the possible ways to build NestJS” - Kamil Mysliwiec: Co-Founder Trilon and Creator of NestJS
Results
“Migrating NestJS to Rspack is a part of an overall build process improvement project for Rosa. Thanks to Valor, we were was able to take our build times from roughly 30 minutes to 7 minutes in less than a month. After we pull through the remaining changes that are in progress we expect to be under 3 minutes for our full build on our CI pipeline. We are looking forward to share more details once we wrap it up.” - Antoine Pairet: Founder and CTO at Rosa
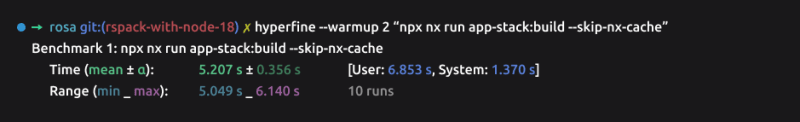
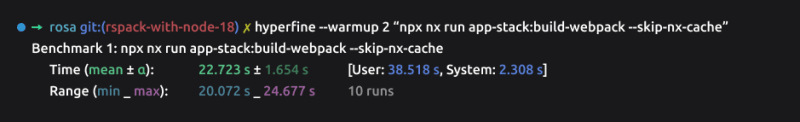
Below are build time performance results for one of the projects converted to Rspack by Valor for the Rosa team.
Webpack results
Rspack results

There was a minor change to switch to the rspack “withNx” plugin in our webpack (now Rspack) config to ‘@nrwl/rspack’ and setting the project.json to use the executor ‘@nrwl/rspack:rspack’ and point to a ‘rspackConfig’ instead of a ‘webpackConfig’
“After reviewing the configurations for the applications, there are improvements that could have been made within webpack itself to achieve a portion of the gains seen here with Rspack. However it requires combining in depth knowledge of webpack and an increase to the configuration that would then need to be maintained. With Rspack all of the optimizations and improvements came for “free” and just simply works. It is configured to be performant by default and there is a very small margin for error.” - Zack Jackson: Principal Architect at Lululemon and creator of Webpack Module Federation
Try it today
Install the Nx plugin today and try Rspack, Nx, and NestJS! We have a simple example demonstrating how to use this powerful combination of technologies on GitHub.
Pending issues requiring further effort
While the project itself and this release is considered a success there is still some work to be done to improve it. We would love any help with pull requests!
Rspack Issues:
- Support ForkTSCheckerWebpackPlugin, issue 2592
Nx Issues:
- Support FileReplacement option for Rspack projects, issue 218
- Support extractLicenses option for Rspack projects issue 218
- Support extractLicenses option for Rspack projects, issue 219
- Support maxWorkers option for Rspack projects, issue 224
- Support memoryLimit option for Rspack projects issue 225
- Support generatePackageJson option Rspack projects, issue 226
About Valor Software
Founded in 2013 Valor Software is a leading software development and consulting company that specializes in advancing and bringing together open source technologies to achieve technological and business advancement for their customers. Valor brings a wealth of open-source experience to the table, having contributed to Module Federation as core team members, worked on Angular as contributors, and created ngx-bootstrap (an Angular component library with over 300 thousand downloads a week).
If you’re looking to push the edge of development or would like to work with us to create something amazing please reach out via email, sales@valor-software.com




Top comments (0)