Let's dive into two fundamental web storage mechanisms in JavaScript: Local Storage and Session Storage. These two mechanisms are important for creating personalized user experiences by using data persistence. They both store data in the users browser in a way that cannot be read by a server. We are going to dive into both, explain its use cases, and the differences between them.
Prerequisites 📝
- A working knowledge of javascript
- A working knowledge of web browsers
Let's Get Started ✨
What is Local Storage?
Local storage stores key-value pairs in the user's browser. This stored data is persisted even after the user closes their browser or when they shut down their device. This data can be cleared by the user manually clearing their browser cache or until the app clears the data. It has a storage capacity of about 5MB which is larger than what cookies can store.
Local storage is great for storing global data that is going to be accessed often in your app like username, email, name, etc. It is also great for features like remember me which can help streamline a user's experience by skipping steps that they have already inputted before.
What is Session Storage?
Similar to local storage, session storage also stores key-value pairs in the user's browser. In fact, they are both objects that are part of the web storage API with the difference being that their data is handled differently. Instead of the data being persisted for multiple sessions, it is only available during the duration of its user's specific session. This means that when the user closes its browser or tab, the data gets cleared. This is great for multi-step processes like booking flights and hotels, shopping carts and user authentication.
Local Storage vs Session Storage
Let's compare the two. You know that they have differences in how their data is persisted. What other differences do they have? Firstly, the scope is different. Local storage has global scope across all tabs and windows while session storage is limited to its single tab or window. Local storage also has a larger capacity which makes sense given that it can persist data among multiple tabs and windows.
This may even have an impact on performance when not used wisely. Given its large size, if used improperly, it can slow down your app, however, it does not make a huge difference. The most important thing is to choose which scenario is best for the specific use case of your app. Should the data be persisted for multiple sessions? Use local storage. If not, consider session storage.
Next Steps ✨
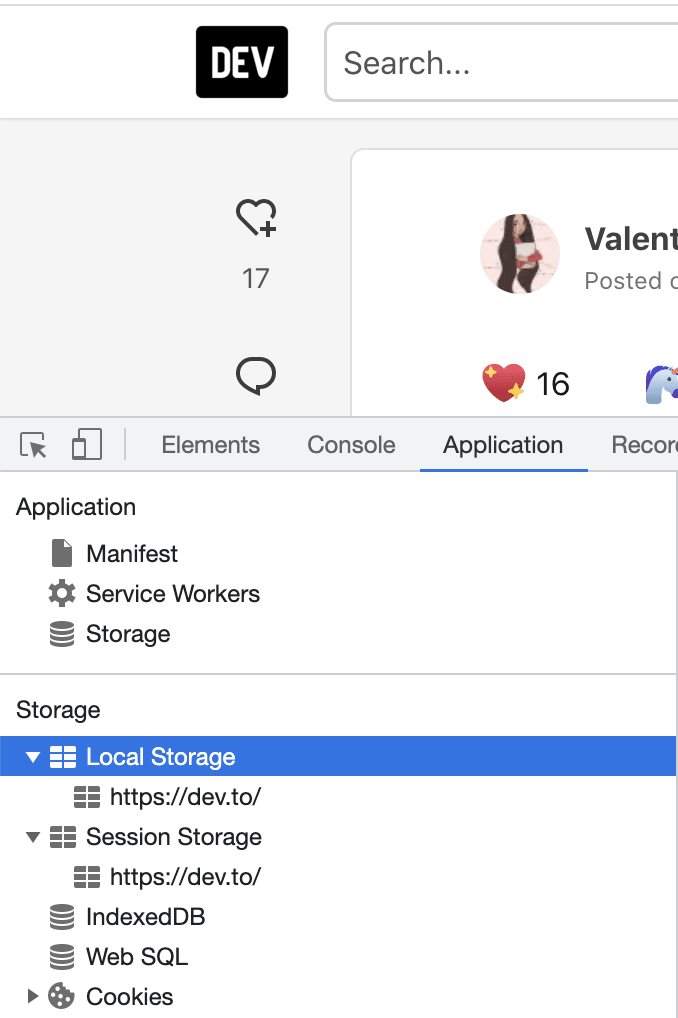
How can you personalize the user experience of your app using local or session storage? Go take a deep dive into this! You can even take a look at how apps do this by looking into the Application tabs in dev tools shown below 👇
Have you used local or session storage before? What use cases have you used them in? What use cases are you considering? Let me know in the comments!



Top comments (1)
I've used Local Storage creating a basic Shopping Cart.