There are tonnes of Chrome extensions for web developers out there. Some are heavily focussed on debugging, some care about the front-end stuff. But here I am, a front-end lover just like you so I've installed the following extensions for work and fun!
These extensions are for both front-end developers and designers out there. So, here's the list of the best Chrome extensions for front-end lovers...
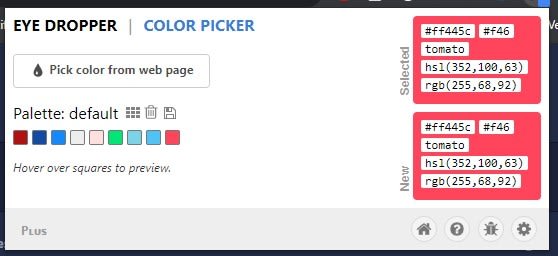
1️⃣ Eye Dropper by kepi.cz
Eye Dropper is open source extension which allows you to pick colors from web pages, color picker and your personal color history.
Of course, there are others for the same task like ColorZilla, Simple Color Picker etc. What I liked about this one is that it's open-sourced and I can use it with a keyboard shortcut Alt+P.
What to look for?
- Quick and easy to use
- Exporting palette as CSV
- Gives info about the color in many formats like hex, hsl, rgb etc.
- Built-in color palette.
2️⃣ Kontrast - WCAG Contrast Checker by Kontrast
Quickly check and adjust contrast in realtime in your browser to meet WCAG 2.1 requirements.
A must for UI designers. The Premium version adds batteries to the already great extension.
What to look for?
- Automatically inspects contrast for the selected element and fixes the contrast
- Shows you the WCAG accessibility ratio
- Built-in color picker
3️⃣ VisBug by ArgyleInk
Open source browser design tools
It has so much to offer. From displaying CSS properties to actually moving different blocks of a website LIVE! Take a look below...
What to look for?
- You are able to edit any page, just like it's an artboard
- Edit any text, replace any image
- All of your CSS code and Sketch work takes a browser route with this
4️⃣ WhatFont by chengyinliu.com
The easiest way to identify fonts on web pages.
One of the best answer way to your "What font they used here?" question. 2-clicks and you get everything about that font.
What to look for?
- One-click will show you just the font name, a second click reveals all the information necessary
- Displays the entire font family, weight, style, size and more
- Gives you the ability to share the font with others via Twitter
5️⃣ BrowserStack Local by browserstack.com
BrowserStack Local lets you test local servers & HTML, CSS and JS files in 700+ real desktop and mobile browsers, across 11 OSes.
Technically an app BrowserStack is famous for testing websites on various devices across desktops or mobile. This enables you to instantly configure and test local, internal servers, as well as local folders containing HTML, CSS and JavaScript files.
What to look for?
- A must for responsive design lovers
- Tests local files efficiently and also works on remote browsers
- Has built-in debugging tools and the ability to take screenshots
6️⃣ Muzli 2 - Stay Inspired by https://muz.li
The freshest links about design and interactive, from around the web. A designer's must!
This replaces your new tab with fresh and top picks from the designer community around the world. Developed by the folks behind Invision Studio and Freehand. Trust them in this when they say, "A designer's must!".
What to look for?
- Latest and top picks in UI, UX and interaction design
- A special "Muzli Picks" feed curated by pros
- Has a similar Speed Dial feature like the Opera browser, ability to download color palette from the feed, a dedicated search engine just for UI and design!
7️⃣ UX Check by chrisgallello
Run a heuristic evaluation on your website
As simple as that! This lets you diagnose a website manually, you take notes categorized around different UX categories like visibility, error check, flexibility and accessibility etc.
What to look for?
- Quick and easy heuristic evaluations
- Add notes and screenshots
- Exporting as a docx file
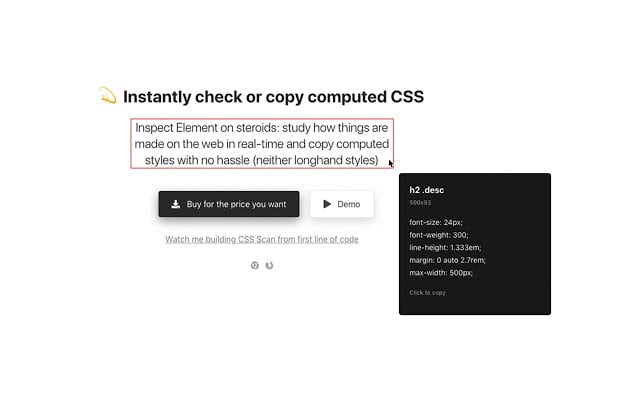
8️⃣ CSS Scan by getcssscan.com
Quickly inspect and copy computed CSS
Probably the most mature CSS inspector out there. Although it's paid, it has so much to offer from HTML classes to :hover states, it got you covered. You can test it out on their website. This also has a Pro version available.
What to look for?
- Copy the entire CSS rules of any element
- Get all the active styles on the fly
- Gets better with shortcuts
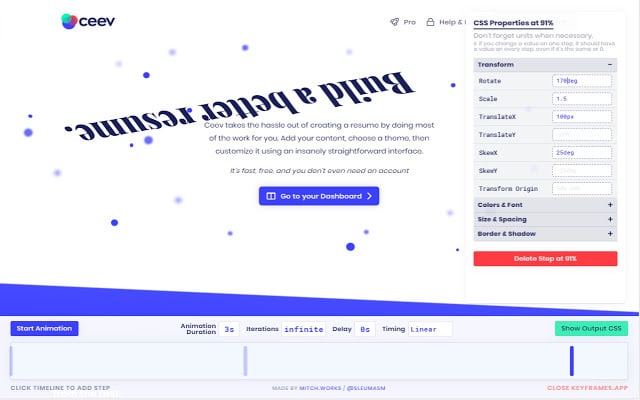
9️⃣ Keyframes by mitch.works
In-browser CSS Animation creator.
I wrote an entire article on Medium in 2018 about this...

Animate web page elements with Keyframes | by Vaibhav Khulbe | codeburst
Vaibhav Khulbe ・ ・
 codeburst.io
codeburst.io
 codeburst.io
codeburst.io
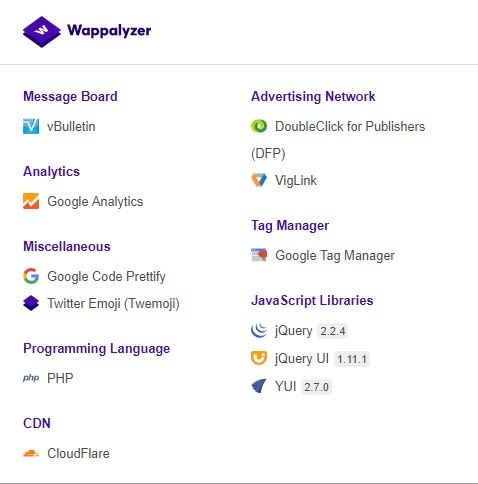
🔟 Wappalyzer by wappalyzer.com
Identify web technologies
Get in-depth of what technologies a website is made of. Works on the majority of websites.
What to look for?
- Detects everything used in a website from analytics tool to CDNs
- You can pin a specific set of tools/technologies
- Has its website with more features available
4️⃣ BONUS EXTENSIONS! 🤩
These are not only for front-end lovers. Any dev/techie can use these:
Elocance - Turn any web article or document into audio. With a single click.
Grepper - The Query & Answer System for the Coder Community
Octotree - GitHub on steroids
Refined GitHub - Simplifies the GitHub interface and adds useful features
Ah, IntelliSense. What would we be without you? Learn more about @Code's 'auto-complete' feature here: https://t.co/EQkQuM1kzi
— Microsoft Developer UK (@msdevUK) February 23, 2020
Source: https://t.co/2DwHAUGuA8@VisualStudio #DevHumour #Programming #ICYMI pic.twitter.com/RqdJNHGCIU











Top comments (2)
Cool, thx!
I'm glad you liked it. Thanks for reading 😁