What is RecoilJS?
RecoilJS is a state management library for React apps.
Highlights
- Thinks like React and flexible with shared state;
- Pure functions and efficient subscriptions;
- Comes with persistence, routing, time-travel debugging;
Concepts
Atoms
Atoms are units of state and can be created at runtime. Atoms can be used in place of React local component state. If the same atom is used from multiple components, all those components share their state.
const fontSizeState = atom({
key: 'fontSizeState',
default: 14,
});
Selectors
A selector is a pure function that accepts atoms or other selectors as input. When these upstream atoms or selectors are updated, the selector function will be re-evaluated.
const fontSizeLabelState = selector({
key: 'fontSizeLabelState',
get: ({get}) => {
const fontSize = get(fontSizeState);
const unit = 'px';
return `${fontSize}${unit}`;
},
});
The Counter is the new Hello World
Yesterday I was trying out the new Facebook state library and I ended up making a Codesandbox with a simple counter trying out all the features.
RecoilRoot
It provides the context in which atoms have values. Must be an ancestor of any component that uses any Recoil hooks.
import React from "react";
import { RecoilRoot } from "recoil";
export default function App() {
return (
<RecoilRoot>
<h1>Recoil counter</h1>
<Counter />
<CounterInfo />
</RecoilRoot>
);
}
Atom
Atoms need a unique key, which is used for debugging, persistence, and for certain advanced APIs that let you see a map of all atoms. It is an error for two atoms to have the same key, so make sure they're globally unique. Like the React component state, they also have a default value.
import { atom } from "recoil";
const countState = atom({
key: "countState",
default: 0
});
Selector
Selectors are used to calculating derived data that is based on state. Since selectors keep track of what components need them and what state they depend on, they make this functional approach more efficient.
import { selectoratom } from "recoil";
const countNextState = selector({
key: "counterNextState",
get: ({ get }) => {
return get(countState) + 1;
}
});
useRecoilState
Returns a tuple where the first element is the value of state and the second element is a setter function that will update the value of the given state when called.
import React from "react";
import { useRecoilState } from "recoil";
const Counter = () => {
const [count, setCount] = useRecoilState(countState);
return (
<div>
<h2>{count}</h2>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
};
useRecoilValue
Returns the value of the given Recoil state. This hook will implicitly subscribe to the component to the given state. This component shares the same atom making the count state global.
import React from "react";
import { useRecoilValue } from "recoil";
const CounterInfo = () => {
const count = useRecoilValue(countNextState);
return <p>the next number is {count}</p>;
};
Counter Demo using Recoil
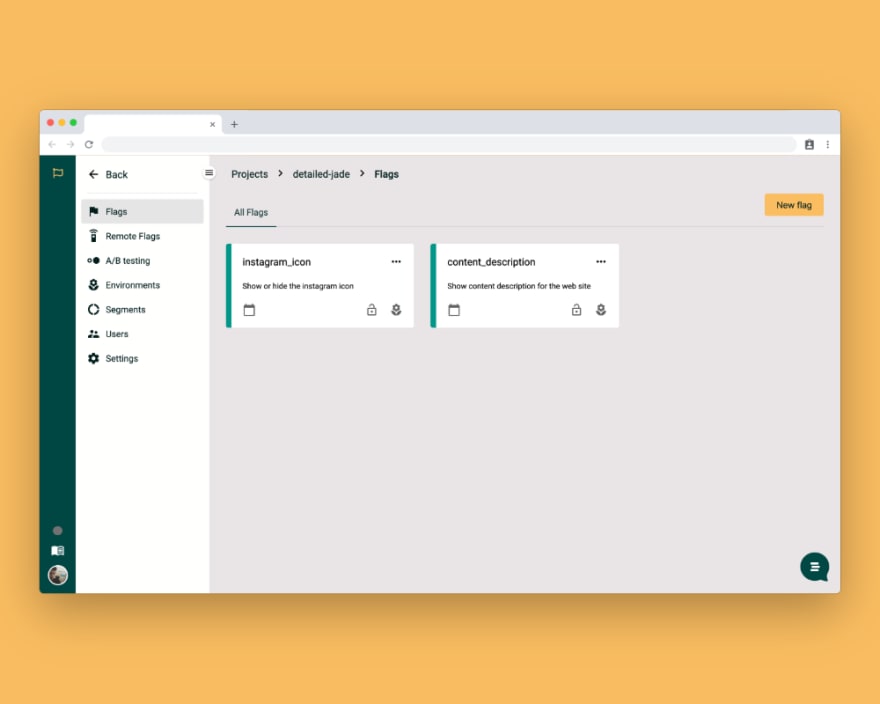
What is UpStamps?
UpStamps is a Feature Flag Management Platform to separate code from different environments and projects.
UpStamps helps teams manage their projects using feature management with a Central control to progressively deliver features to users with confidence.
🛳 Ship when you're ready
🚀 Accelerate feature release
🙈 Hide unfinished features
Useful links about UpStamps:




Top comments (0)