This is a submission for DEV Challenge v24.03.20, Glam Up My Markup: Camp Activities✨
What I Built
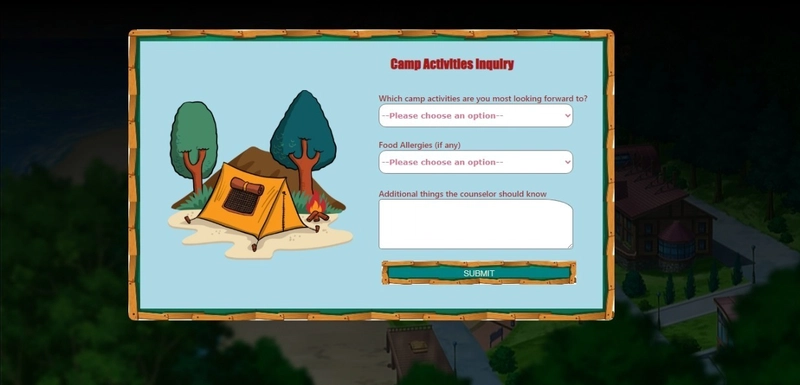
Starting with the provided HTML, I built a form to gather data from prospective camp participants. Beautifully styled with CSS, I employed JavaScript to make it interactive. It has a dynamic and attractive beach-camp background. The original HTML was not edited.
Demo
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
body {
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
background-repeat: no-repeat;
background-image: url(Summer_Camp.png);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
max-width: 1250px;
box-sizing: border-box;
animation: day 16s ease infinite;
}
@keyframes day {
10% {
background-image: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 90, 3, 0.22)), url(Summer_Camp.png);
}
30% {
background-image: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 70, 3, 0.22)), url(Summer_Camp.png);
}
50% {
background-image: linear-gradient(rgba(0, 0, 0, 0.9), rgba(0, 50, 3, 0.22)), url(Summer_Camp.png);
}
70% {
background-image: linear-gradient(rgba(0, 0, 0, 1), rgba(0, 0, 3, 0.7)), url(Summer_Camp.png);
}
90% {
background-image: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 10, 53, 0.22)), url(Summer_Camp.png);
}
}
.subMess {
background-color: rgb(219, 243, 250);
padding: 20px;
padding-right: 7%;
padding-left: 0px;
padding-top: 2%;
width: 63%;
height: 55%;
box-sizing: border-box;
border-radius: 10px;
border: 2px dashed #1a739dd4;
background-image: url(tent-tree.png);
background-size: 40%;
background-repeat: no-repeat;
background-position: 10%, 50%;
position: absolute;
margin: 30px;
margin-left: 160px;
margin-top: 10%;
border: 12px solid transparent;
border-image: url(wood-frame22.2.jpg) 40 round;
transform: translate(34px, 20px);
}
.subF {
position: relative;
left: 55%;
display: grid;
padding-top: 40px;
}
.subH1 {
color: #1616de;
font-size: 32px;
display: inline;
padding-left: 420px;
}
.subF .subP {
color: #b50936;
font-size: 25px;
font-weight: 550;
font-style: italic;
font-stretch: semi-expanded;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
position: relative;
padding-bottom: 35px;
padding-left: 12px;
}
.subF #subB {
width: 45%;
border-radius: 10px;
height: 40px;
border: 1px dashed #181818;
background-color: teal;
transition: 0.5s;
transition-timing-function: linear;
color: blanchedalmond;
position: relative;
left: 7px;
font-size: 14px;
text-transform: uppercase;
box-sizing: border-box;
border: 12px solid transparent;
border-image: url(wood-frame22.2.jpg) 40 round;
}
.subF #subB:hover {
border-image: url(wood-frame22.2.jpg) 40 round;
transform: scale(1.1);
opacity: 1;
}
#camp-activities-inquiry {
background: lightblue;
position: relative;
padding: 25px;
padding-right: 10%;
width: 66%;
box-sizing: border-box;
border-radius: 10px;
border: 20px solid transparent;
background-image: url(tent-tree.png);
background-size: 40%;
background-repeat: no-repeat;
background-position: 10%, 65%;
margin: 30px;
margin-left: 150px;
transform: translate(60px, 20px);
border-image: url(wood-frame22.2.jpg) 50 round;
}
form {
position: relative;
margin-top: 4%;
left: 380px;
display: flex;
flex-direction: column;
width: 80%;
}
label {
color: brown;
font-size: 14px;
font-weight: 500;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
h1 {
color: #1616de;
padding-left: 400px;
padding-top: 20px;
font-size: 22px;
display: inline;
animation: anime 36s infinite;
}
@keyframes anime {
25% {
color: teal;
}
50% {
color: #b80f0f;
}
}
#activity-select {
margin-top: 10px;
margin-bottom: 20px;
width: 65%;
height: 40px;
border-radius: 12px;
font-weight: 700;
font-family: Verdana, Geneva, Tahoma, sans-serif;
color: palevioletred;
}
#NewFoodAllergies {
width: 65%;
height: 40px;
border-radius: 12px;
font-weight: 700;
font-family: Verdana, Geneva, Tahoma, sans-serif;
color: palevioletred;
}
#additional-info {
margin-top: 5px;
margin-bottom: 20px;
width: 65%;
height: 5.0em;
border-radius: 5px;
color: seagreen;
font-size: 17px;
font-weight: 600;
font-family: 'Times New Roman', Times, serif;
border-top-right-radius: 50px 20px;
}
#button {
width: 65%;
border-radius: 10px;
height: 40px;
border: 1px dashed #181818;
background-color: teal;
transition: 0.5s;
transition-timing-function: linear;
color: blanchedalmond;
position: relative;
left: 5px;
font-size: 14px;
text-transform: uppercase;
box-sizing: border-box;
border: 12px solid transparent;
border-image: url(wood-frame22.2.jpg) 40 round;
}
#button:hover {
border-image: url(wood-frame22.2.jpg) 40 round;
transform: scale(1.1);
opacity: 1;
}
.errorA {
animation: error 2s linear infinite;
}
@keyframes error {
from {
border: 3px solid red
}
to {
border: none;
}
}
#label2 {
transform: translateY(24px);
}
#label0 {
transform: translateY(10px);
}
</style>
</head>
<body>
<section id="camp-activities-inquiry">
<h1>Camp Activities Inquiry</h1>
<form action="/submit-form" method="POST">
<label for="activity-select">Which camp activities are you most looking forward to?</label>
<select id="activity-select" name="activity">
<option value="">--Please choose an option--</option>
<option value="hiking">Hiking</option>
<option value="canoeing">Canoeing</option>
<option value="fishing">Fishing</option>
<option value="crafts">Crafts</option>
<option value="archery">Archery</option>
</select>
<label for="food-allergies">Food Allergies (if any)</label>
<textarea id="food-allergies" name="food_allergies" rows="4" cols="50"></textarea>
<label for="additional-info">Additional things the counselor should know</label>
<br>
<textarea id="additional-info" name="additional_info" rows="4" cols="50"></textarea>
<button type="submit">Submit</button>
</form>
</section>
<script>
let main = document.getElementById("camp-activities-inquiry");
let btn = document.getElementsByTagName("button")[0];
let body = document.getElementsByTagName("body")[0];
let foodAllergies = document.getElementsByTagName("textarea")[0];
let addInfo = document.getElementsByTagName("textarea")[1];
let activitySelect = document.getElementsByTagName("select")[0];
let label2 = document.getElementsByTagName("label")[2];
label2.setAttribute("id", "label2");
let label0 = document.getElementsByTagName("label")[0];
label0.setAttribute("id", "label0");
btn.setAttribute("id", "button");
let messBox = document.createElement("div");
messBox.classList.add("class", "subMess");
let messBoxH1 = document.createElement("h1");
messBoxH1.classList.add("class", "subH1");
messBoxH1.innerHTML = "Thanks for the feedback";
let messBoxP = document.createElement("p");
messBoxP.classList.add("class", "subP")
messBoxP.innerHTML = "Want to send another inquiry?";
let messBoxButt = document.createElement("button");
messBoxButt.id = 'subB';
messBoxButt.innerHTML = "Send Another";
let messForm = document.createElement("div");
messForm.classList.add("class", "subF");
messForm.append(messBoxP, messBoxButt);
messBox.append(messBoxH1, messForm);
let NewFoodAllergies = document.createElement("select");
NewFoodAllergies.id = "NewFoodAllergies";
var optionAA = document.createElement("option");
optionAA.text = "--Please choose an option--";
optionAA.value = "";
var optionA = document.createElement("option");
optionA.text = "None";
var option1 = document.createElement("option");
option1.text = "Milk";
var option2 = document.createElement("option");
option2.text = "Eggs";
var option3 = document.createElement("option");
option3.text = "Caffiene";
var option4 = document.createElement("option");
option4.text = "Peanuts";
var option5 = document.createElement("option");
option5.text = "Tree Nuts";
var option6 = document.createElement("option");
option6.text = "Seaseme";
var option7 = document.createElement("option");
option7.text = "Soy";
var option8 = document.createElement("option");
option8.text = "Fish";
var option9 = document.createElement("option");
option9.text = "ShellFish";
var option10 = document.createElement("option");
option10.text = "Wheat";
var option11 = document.createElement("option");
option11.text = "Celery";
var option12 = document.createElement("option");
option12.text = "Carrot";
var option13 = document.createElement("option");
option13.text = "Avacado";
var option14 = document.createElement("option");
option14.text = "Bell Pepper";
var option15 = document.createElement("option");
option15.text = "Potato";
var option16 = document.createElement("option");
option16.text = "Pumpkin";
var option17 = document.createElement("option");
option17.text = "Mushroom";
var option18 = document.createElement("option");
option18.text = "Onion";
var option19 = document.createElement("option");
option19.text = "Mustard";
var option20 = document.createElement("option");
option20.text = "Spices";
foodAllergies.replaceWith(NewFoodAllergies);
NewFoodAllergies.add(optionAA);
NewFoodAllergies.add(optionA);
NewFoodAllergies.add(option1);
NewFoodAllergies.add(option2);
NewFoodAllergies.add(option3);
NewFoodAllergies.add(option4);
NewFoodAllergies.add(option5);
NewFoodAllergies.add(option6);
NewFoodAllergies.add(option7);
NewFoodAllergies.add(option8);
NewFoodAllergies.add(option9);
NewFoodAllergies.add(option10);
NewFoodAllergies.add(option11);
NewFoodAllergies.add(option12);
NewFoodAllergies.add(option13);
NewFoodAllergies.add(option14);
NewFoodAllergies.add(option15);
NewFoodAllergies.add(option16);
NewFoodAllergies.add(option17);
NewFoodAllergies.add(option18);
NewFoodAllergies.add(option19);
NewFoodAllergies.add(option20);
let connect = true;
function valid() {
if (NewFoodAllergies.value === "" && activitySelect.value === "") {
NewFoodAllergies.setAttribute("class", "errorA");
activitySelect.setAttribute("class", "errorA");
connect = false;
}
else if(NewFoodAllergies.value !== "" && activitySelect.value !== ""){
NewFoodAllergies.removeAttribute("class", "errorA");
activitySelect.removeAttribute("class", "errorA");
connect = true;
}
else if (NewFoodAllergies.value !== "" && activitySelect.value === "" ) {
activitySelect.setAttribute("class", "errorA");
NewFoodAllergies.removeAttribute("class", "errorA");
connect = false;
}
else if(NewFoodAllergies.value === "" && activitySelect.value !== ""){
NewFoodAllergies.setAttribute("class", "errorA");
activitySelect.removeAttribute("class", "errorA");
connect = false;
}
}
btn.onclick = (x) => {
valid();
x.preventDefault();
if(connect == true){
main.style.display = "none";
body.appendChild(messBox);
messBox.style.display = "block";
}
}
messBoxButt.addEventListener("click", function (y) {
y.preventDefault();
NewFoodAllergies.value = "";
activitySelect.value == "";
addInfo.value = "";
messBox.style.display = "none";
main.style.display = "block";
});
</script>
</body>
</html>
Here is the link to the code on GitHub
https://github.com/uzondu9/frontend-project/edit/main/index.html#L3C6
Here's is the webpage;
http://campactivities.mywebcommunity.org/
My Journey
A green-horn, I joined the DEV community a day after the challenge was announced. As a self-tutored coding student, I felt it was a good opportunity to try my new and developing skills in the public domain. Perhaps, I could learn a lot more from others by participating.
I chose ‘Glam up My Markup’ because I am currently learning HTML, CSS and JavaScript. I feel it is time to begin applying what I learn to small projects. I attempted working in Codepen to enable me embed my project directly in the submission template, but found it’s an environment I’m not yet quite familiar with. So I stuck with VScode with which I am more at home.
At first, I found it difficult to create what I had in mind without touching the starting HTML, but refused to be deterred by that challenge. Not sure of other options then, I initially gave IDs and classes to the HTML. I also added break tags(br) right in the HTML file to improve the semantics/structure of the form. These were to lay foundations for the CSS codes. But then, determined to stick to the instructions, I decided to spend some time studying the DOM to see if I could learn how to add some flare to the HTML via JavaScript without touching the HTML. Thankfully, I was able to gain some insight on the DOM. Then I undid my previous touching on the HTML, except for two specific edits for the purpose of Event Listeners. I eventually cleared that up after using arrays along side document.getElementByTagNames selectors.
Please, for you all to note:
This is my first time in an official dev challenge
Like I said earlier, I joined the community only a day before the challenge was announced; and I am really new to coding. I am actually submitting my project late because I was learning new tricks to give it the best I can for now. That takes time!
Since this is my very first time writing a post, it may not be quite forthcoming, but I believe I'll learn as we go.
So pals,
Through new knowledge, I eventually created the project nearly as I conceived; without touching a single line of the HTML.
And if you notice, my project presents transiting background shades. Yep! there has to be day and night camp times after all (linear gradient animation.
And for me, the result feels great, given my basic knowledge and experience in the HTML, CSS and JavaScript.
Finally,
I will really appreciate any comments and ideas on how I can improve on the project. I really look forward to growing with this community.
Hopefully, I will be coming back stronger🕵️♂️ ;
*more knowledge better projects
Thanks to dev.to for uploading this challenge 😍
It has really helped forced me to improve on my coding skills.
MIT License
Copyright (c) 2024 uzondu9
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.





Top comments (1)
Please, note: I tried accessing my project via an Android tablet and an iPhone. Both couldn't present it as clearly as a laptop would. To appreciate it as it really is, please use a laptop. Thank you.