For all of you who are fed up using create-react-app to scaffold a new React-project, this post will show you how to use Vitejs to get React and TailwindCSS up-and-running.
Summary
- What is Vitejs?
- Project Setup
- Conclusion
What is Vitejs?
Vitejs aims to address some of the shortcomings that have crept in with our tooling.
Webpack, Gulp and Parcel are great for bundling our code, but are terribly slow when starting the development server, especially when you have an enormous amount of JavaScript-Code to load.
In more traditional build-tools the bundler will usually have to re-bundle the whole thing, which will take longer, the larger your application gets.
Even with something like hot-module-replacement, the build-speed can still take a significant hit, as the project increases in size.
Vitejs is blazingly fast, even when you first start your development server.
It also carries the speed advantage when you are editing a file. The changes are reflected in the browser almost instantly.
Now that you have a bit of background on Vitejs, let us get started in setting up our React project.
Project Setup
With this tutorial, I will be using React as my frontend-framework of choice, but you can use whatever you like.
Vitejs currently supports the following:
- vanilla
- vanilla-ts
- vue
- vue-ts
- react
- react-ts
- preact
- preact-ts
- lit-element
- lit-element-ts
- svelte
- svelte-ts
Unfortunately, Vitejs does not support Angular at the time of writing.
React Setup with Vitejs
To setup a react project is rather easy, simply pick the directory you want to store your project in, open up a terminal there and run the following command:
npm init @vitejs/app vite-react --template react
This will download our project files we need for our React project.
Again, you can use whatever technology you like. If you wanted to create a project using vanilla JavaScript, you would use:
npm init @vitejs/app vite-vanilla --template vanilla
It is that easy!
Now we need to change into our directory and install the dependencies, this is JavaScript after all.
cd vite-react
npm install
After we installed everything, we can now start our development server using the following command:
npm run serve
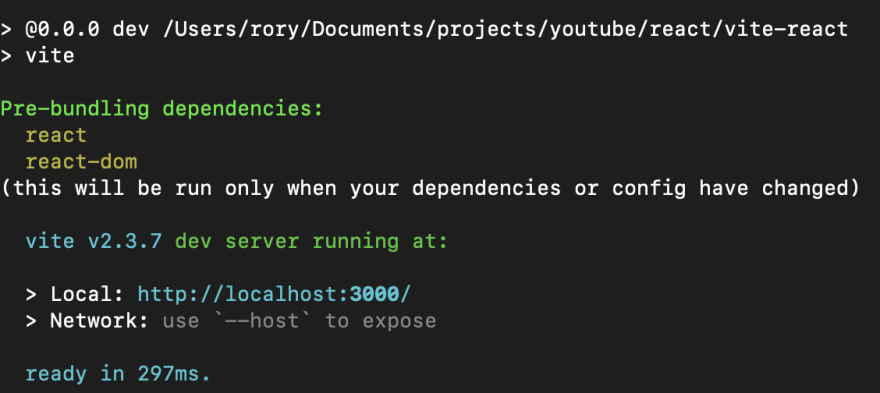
And in a matter of split-seconds, we can see that our terminal is showing a very pleasing sight:
Now it is time to install TailwindCSS.
TailwindCSS setup
This is also a very simple process.
First, we need to install the dependencies:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
After that has installed successfully, we can create the tailwind config files using the following command:
npx tailwindcss init -p
That will create a tailwind- and a postcss-config file.
Now simply navigate into your src-directory, open up your index.css-file, remove all of the code and add these lines:
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
That is it!
We now simply need to stop the development server using ctrl + C and restart it again using npm run dev.
Now to test our setup, we can remove the default jsx-code that comes pre-defined and add our own little tailwind-snippet.
My App.jsx looks like this:
/* src/App.jsx */
import React from "react";
import "./App.css";
function App() {
return (
<div className="flex justify-center">
<h1 className="font-bold text-2xl text-blue-900">
React and Tailwind with Vitejs!
</h1>
</div>
);
}
export default App;
And the result looks like this:
With that we have verified that our tailwind setup works like a charm.
Conclusion
That is it for this week!
I hope you join me next week for another article.
If you enjoyed this article, give it a like and let me know in the comments what kind of content you would be interested in reading in the future.









Top comments (6)
thanks for the really good article, one thing I want to ask what if we need to customize the tailwind then won't we need to run any command or an extra css file to convert the actual css to back in tailwind. just confused in this matter.
Hi :) thank you for your question - customizing Tailwind tends to happen in the tailwind.config.js file.
If you wanted to create a new primary colour:
// tailwind.config.js
const colors = require('tailwindcss/colors')
module.exports = {
theme: {
colors: {
brand-primary: colors.lightBlue,
brand-danger: colors.rose,
brand-gray: colors.coolGray,
}
}
}
That way you would have a class with the name "brand-primary" available throughout your project and do not have to write any extra CSS.
You can of course use CSS Rules if you need to, Tailwind does not prevent you from doing so.
Hope that answers your question!
If not let me know, I am glad to reply!
Thanks for the answer.
I can't get this to work with tailwind 3 and is there other files not mentioned here like postcss or something
For Tailwind 3, make sure you include the file extensions you need in tailwind.config.js in content. This works perfectly for me:
After completing scaffolding the project following all the steps. Now, I am having an issue with HMR(Hot Module Reload) in a Vite. The HMR is working properly if I make changes to the HTML, but when I make changes to the tailwind CSS classes to style the elements HRM doesn't work. I have to terminate the dev script and run it again to see the changes. Has it happened to anyone else? Is there any way to fix it?