Visually compelling images and fast site load speed are two major factors that affect visitor engagement, buying decisions, and overall customer experience on a website. But there’s a dilemma: numerous high-quality images significantly slow down website speed.
👉 The solution is an image CDN. This technology can streamline your image delivery pipeline and allow you to provide the best possible user experience with blazing-fast speed yet visually compelling content.
What Is a CDN?
The physical distance between a server and a user affects load speed. In the standard model, a website stores all the files on a single origin server, in a single datacenter in a specific location, which means that a website loads fast only for users who are close to that location. For those who are far from it, it may take more time to load, which harms customer experience.
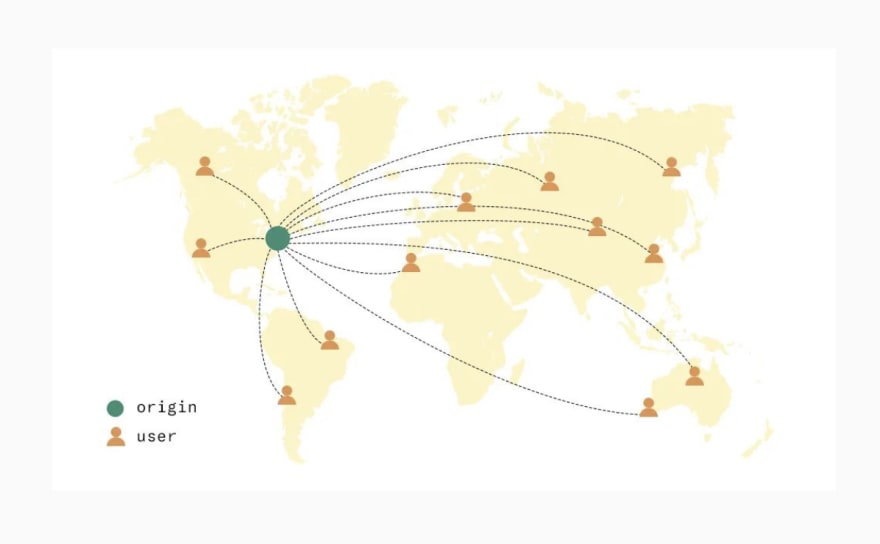
A CDN (or content delivery network) is a group of servers distributed around the globe. Its mission is to shorten the physical distance between the user and a server and deliver content fast to any part of the world. To do that, the CDN stores cached copies of files on multiple servers in multiple locations around the world (called points of presence, or PoPs).
For instance, when a user from China sends a request to a server, the request doesn’t have to travel to the site’s origin host in the US. With a CDN, it’s sent to a server that’s nearest to the user’s location.
When a user and a CDN server are just a few miles apart, the website’s content loads much faster. With multiple CDN servers around the globe, you can provide greater coverage and the best possible load speed to every user.
What Is an Image CDN & How Does It Work?
An image CDN is pretty much the same as a regular CDN. The only difference is that in addition to the regular features, an image CDN is capable of transforming and optimizing images on the fly. It includes a set of features to resize, crop, align, scale, enhance, and do all kinds of manipulations in real time.
A traditional CDN doesn’t care about the user’s device parameters. It delivers the same large original format, no matter if it’s an Apple laptop or Samsung smartphone. An image CDN, however, optimizes images based on the user’s context. Serving optimized images accelerates website speed across all devices and saves traffic costs.
Thus, apart from quick delivery, an image CDN helps you handle images throughout the entire media pipeline, from uploading to delivering them adapted to the end user’s device and location. The entire process consists of 4 steps:
Step 1: Image uploading
An out-of-the-box image CDN allows you to upload a single version of an image and do all the required transformations on the fly, rather than storing several versions of the same image for every screen.
Step 2: Storage
Uploaded images go to cloud storage. When a request comes from a specific device first, the image CDN automatically adapts the image for the device on the fly and then labels it according to the device model. When a similar device requests the image again, it’s already cached by the CDN layers and can be adapted and delivered in no time.
Step 3: On-the-fly transformations
An image CDN has a built-in set of features to implement different manipulations with uploaded images: resize, crop, align, change the format, apply different filters, and so on. All these manipulations are done automatically by adding simple parameters to a URL.
Step 4: Image delivery
The image CDN processes requests and delivers content adapted to the end user via the closest server.
Why Is Site Speed Important?
Improving load time is the most common use case for a CDN. But why is it so important? Here are two major reasons:
User satisfaction
It’s no surprise that users don’t appreciate slow websites. According to Google, the probability of bounce increases by 90% as page load time goes from 1 second to 5 seconds. This means your website has only 1 second to load. If it’s slower, most users just give up and search for an alternative.
This is especially true for mobile users. Large websites with lots of unoptimized images waste not only time but also money spent on mobile traffic, which doesn’t help win customer loyalty. And since over 50% of users access sites through a mobile network, this factor isn’t something you can ignore.
By improving your website load speed, you can achieve better visitor engagement and grow your revenue.
Higher positions in search results
In 2010, Google started to take site speed into account when ranking websites in search results. So if you want to outpace your competitors in search and get spotted by potential customers more often, you need to speed up your website. An image CDN can help you with that.
Who Needs an Image CDN?
Here are a few undeniable signs that you might need to use a CDN for your images:
- Your website takes longer than 3 seconds to load. You can check this at Google PageSpeed Insights.
- You have an international customer base.
- Your website contains hundreds or thousands of images. For instance, you run a clothing store and you have dozens of photos for every product.
- Mobile traffic on your website surpasses desktop.
- You or your users need to upload images to your website every day. An example here could be a page builder with lots of active users.
👉 Here's a couple of use cases.
More Benefits of an Image CDN
In addition to top speed and maximum performance, an image CDN brings a few more benefits, such as:
Visual quality
An image CDN delivers high visual quality with the lowest possible byte size. Some smart CDNs can even analyze what’s in a picture and change the compression ratio from there: a simple graphic with two colors will be compressed more than a colorful, high-resolution photo.
If you use a CDN for images, you don’t need to limit the amount of visual content on a page. It ensures fast delivery no matter the number of images.
Security
Image CDN providers take care of data security by offering top-level cyber defense against hacking attempts so you can be sure all your data is safe.
A good CDN can also easily ride out denial-of-service attacks in which thousands of computers try to bring your website down by flooding it with requests. A CDN will spread the load between servers and protect your website from outages.
Responsiveness
You don’t have to worry about image responsiveness at all. An image CDN automatically generates and serves the right size to any device, browser, and layout.
Serving images optimized for every screen reduces the overall page weight and improves load time and customer experience as a result. Additionally, you save on bandwidth costs.
Reliability
With lots of servers around the globe, an image CDN eliminates the risk of downtime. When one server goes down, the network automatically reconfigures to deliver data from the next closest server.
Sudden traffic spikes also don’t have a chance to slow your website down. A CDN automatically spreads the load across servers and keeps the site speed fast no matter the load.
Using a CDN for images is a more reliable option compared to a traditional web server that can go down completely because of a software glitch.
Scalability
As your business grows and your website gets larger, it can outgrow its current setup. At this point, most CDN providers allow you to “plug in” extra servers as needed without any delay. So if you, for instance, have sudden traffic spikes during holiday sales, you’ll be able to scale up as fast as possible.
Workflow optimization
Most CDNs take on all the responsibility for managing your images. All edits, including cropping, resizing and adding various filters are done on the fly, which means you no longer need to build your own software for image transformations or, even worse, do them manually. An image CDN allows you to focus on your core business tasks rather than tweaking images.






Top comments (0)