What if we told you setting up your TALL Stack development project could take less than cleaning your desk? Bet you won't procrastinate starting that project now.
Setting up your dev environment can be pretty tedious, especially if you've been doing it for a while. So, one of our developers, Andrei Decuseara, came up with a solution to automate all the setup steps for our TALL Stack (Tailwind, Alpine.js, Laravel, Livewire) development projects. Including file structure and optimizations.
We've been working with TALL Stack a lot for the past year. Based on our estimations, this package helped us save around 30 hours of setup time for each project. To put it differently, that's 30 hours spent actually doing development. Our developers and our clients were both very happy. Each for their own reasons :)
You can check out the package on Github and tell us what you think. You can even give it a star if it helped you in your own work.
Who's the package for?
- Busy developers (aren't they all?!) who need to start writing code as fast as possible
- Technical Team Leads who need to onboard new members on TALL Stack projects
- Developers new to TALL Stack who need to set up their first project and get started with these technologies
What does the package do?
Setup and create new project
Install TALL Stack and jQuery
Create optimizations and install webmix; run all npm commands
Create optimized file structure ready to be used in a new TALL Stack app
Create Livewire example, instead of Laravel
Create new TALL Stack start page with all required resources
Use your latest Node version, changed automatically from script
Automatically create everything you need for auth (login, reset, register)
Auto-open browser on your new TALL Stack project when setup is complete
Running it on Linux is as simple as “tallstack.sh”
You can easily run it as a script on your Linux distribution. Just type in “tallstack.sh” and go grab a coffee while it's installing and configuring everything for you. The script also allows you to choose whether you want to install Backpack for Laravel, one of the most popular admin panel builders in the Laravel community. You can also choose whether you want out of the box auth.
Set your project up for success. Literally
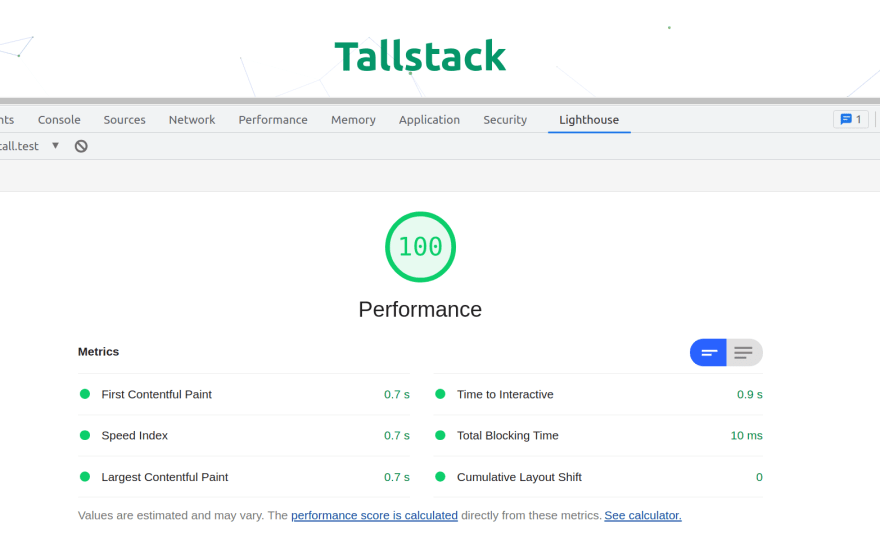
A good setup will always reflect on the project`s overall performance. That's why it's important to get it right from the get-go. Below is the performance score of one of our projects which we set up using the TALL Stack package. We ran a Lighthouse audit on key metrics related to page load speed:
- First contentful paint (FCP) - marks the time at which the first text or image is rendered
- Speed index - how quickly the contents of a page are visibly populated
- Largest contentful paint - the time at which the largest text or image is rendered
- Time to interactive - the amount of time it takes for the page to become fully interactive
- Total blocking time - sum of all time periods between FCP and Time to interactive, when task length exceeds 50ms.
- Cumulative layout shift - measures the movement of visible elements within the viewport.
The project returned a perfect score.

What's next?
As we continue to use the package in our projects, new ideas keep coming up. Going further, we plan to add more granularity to what you can install through the package. We plan to make it possible to choose a template on install and select various ready-made components. We are currently working on a script for Windows, similar to the one for Linux. As for the Linux script, we are planning to get it reviewed and officially accepted into the Linux distribution as an installable package. So, stay tuned!
Check out the package on Github and let us know your thoughts. Maybe even give it a star if it helped you save some precious development time.



Top comments (2)
Tall stack is fine and so convenient. but I just have one issue, and could really use some help
My url is 404!
My .test site cannot be found
Hi! Sorry to hear you're having issues with TALL Stack. You can contact andrei.decuseara@updivision.com for support :)