About Codedamn🚀 : Codedamn is an interactive learn-to-code platform where you learn by practicing concepts in-browser on real-world dev environments🧑💻.
Overview
Ever got stuck in Tutorial Hell??, Most of developers goes through this phase while Initially learning to code. to Get rid of the Tutorial Hell you can use Codedamn's Playgrounds. With the Playgrounds Build Awesome Stuff while Learning how to code without ever leaving your browser.
Playground Is a Platform which runs in your browser connected to computers in the cloud🌩. With the Playgrounds code in React, NodeJs or any popular language while learning with the codedamn's different [learning paths]🤓(https://codedamn.com/learning-paths).
Getting Started With Playgrounds.
Follow these Simple Steps To get started with Playgrounds
1. First Visit the Playgrounds Page by Clicking This link
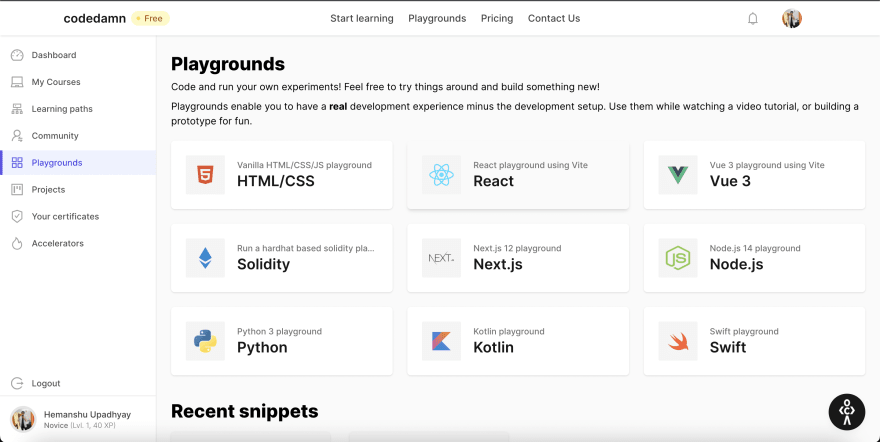
2. After Clicking the Link Above You will be Redirected to the Playgrounds Home page which Looks like This image💻.
3.Now You can Select any language in which You want to start coding.👀
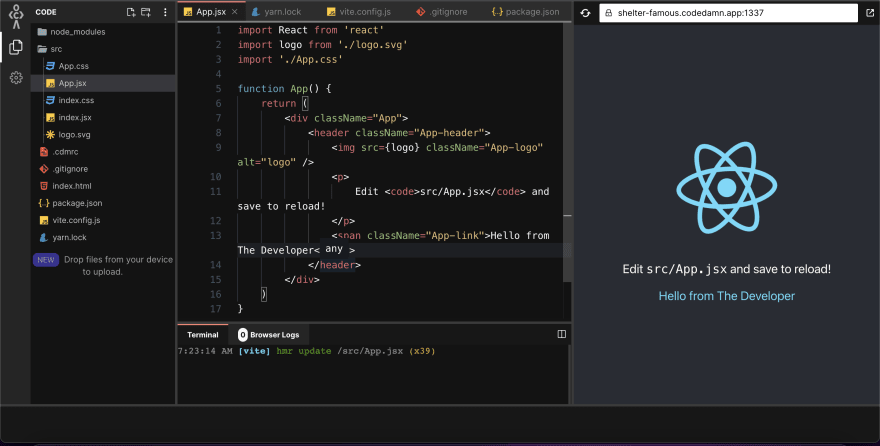
4.After Selecting your Preferred you will Be Redirected to the IDE in your browser With The All the Dependencies pre-installed for your Selected language.🚀⚛️
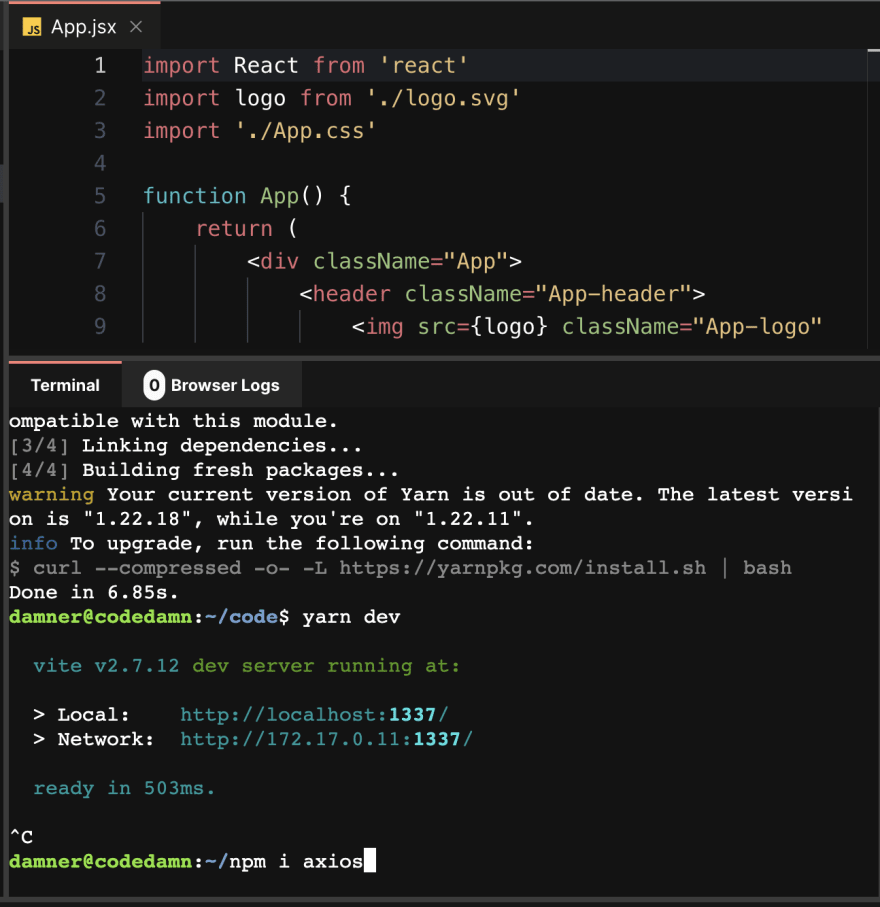
5. After Getting into the IDE You can start the coding And changes will be Reflected live into the secondary(browser Screen) Just like your In-Pc ide.🧑💻
Note💡 You can also use all the terminal commands in Playgrounds integrated terminal for example npm/yarn commands for installing any third party packages🤩.

That's all you basically Need to Know about Getting started with the Playgrounds, It's as simple as that🙌.
Try it Now
Thanks for Reading this Article..😊










Top comments (0)