Hello there 👋, my gorgeous friends on the internet 🤗, how have you been doing?
Together in this article, we will look at the reasons every developer will tell you to learn HTML, CSS, and JAVASCRIPT for a start.
Yes! I was told the same too.
But before we proceed, you might want to check out The Developer Typing Game demo on YouTube.
PREREQUISITES:
You really do not need anything apart from this article, but you might want to grab a coffee 😍
Without any further ado let's get down to today's business
1. What is actually HTML?
According to everyone on the internet, HTML is an acronym for Hyper-Text Markup Language, even I was confused with the full meaning, now let's take a look at my own derived definition, maybe it will help you understand what everyone is actually trying to say.
Hyper-Text are texts, images, tables, and other representative formats that are been displayed on a computer, this includes what we see on our browsers.
While Markup Language in computer science refers to languages that are human-readable and are written within tags.
This implies that HTML are ways of writing human-readable contents within tags which allows us to preview designed document (.html) on the browser.
Web projects written in HTML alone looks like a skeleton, very scary and unattractive because it has no flesh, which in reality means it will be difficult to get a job as an HTML Developer 😲.
Html only project
- Below is how the Facebook homepage looks like with just HTML
Will you still use Facebook with that look? No one will 😭.
Now let's check out what we can combine with HTML in order to be more skillful and employable.
You guess right!!! it's CSS 💃💃💃
2. What is actually CSS?
CSS stands for Cascading Style Sheet, it is a design language used to describe how documents (.html) written in markup language will be presented on the browser.
This design and the description include colors, layouts, background-colors, and much more to mention a few, remember I said HTML are skeletons without a flesh?
Now CSS is the missing flesh.
And when we add flesh to a skeleton it becomes less scary and more attractive, like the image below 👇
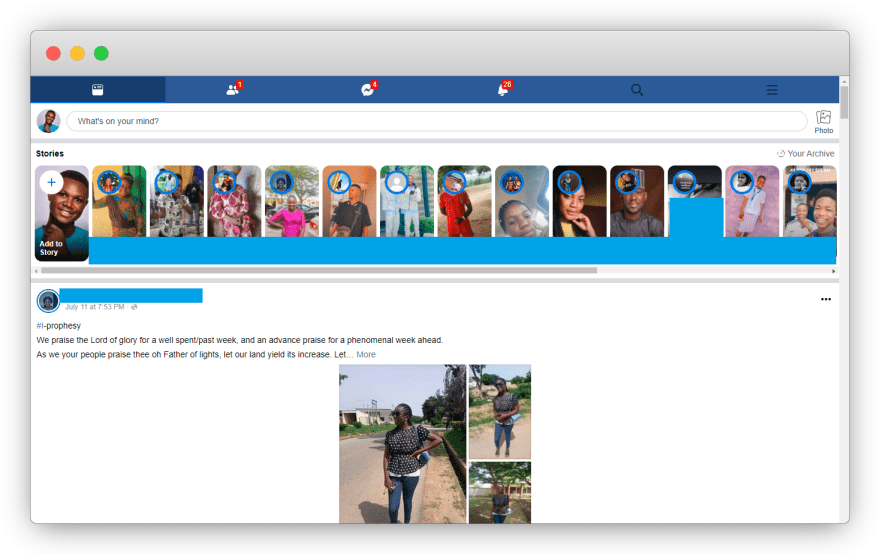
Now that we have a good-looking figure, which is a website or webpage, now let's see how the super Facebook homepage looks again with the CSS style rules included.
Super friendly and attractive right? 😊
The good news now is that you can earn an income from mastering just HTML and CSS fundamentals to build friendly and attractive webpages, a company can likewise hire you to help build their website or rebuild their portfolios.
Below are 3 samples of achievable HTML and CSS projects ideas that can earn you an income.
1. Small Business Portfolios
Do you see that small shops down your street? you can approach the owner and offer to build them a portfolio (free or with a discount) and get a chance to be referred or recommended to their colleagues/networks.
2. Company Landing Page
Every large and small business need and want an online presence to showcase their work, and a website is on their list, which you're good at building, reach out to the company showing them what you can build, why they should consider having one and asking them if they want something similar or better than your sample.
3. Individual Portfolios
Every profession, from engineering, modeling, photography, to farming needs a place online to showcase their talent and work experience, you can approach them with reasons to have a portfolio that can make them stand out among others, which in turn makes them your next client and a plus 1 project for your portfolio.
These are just a few of many opportunities available for mastering HTML and CSS
Check out useful articles from great writers on @Hashnode
Now that we have HTML and CSS skills at hand, we should also note that projects built with only HTML and CSS are static, it doesn't communicate with the users and visitors likewise cannot interact with it either.
For this reason, we can say any website built with just HTML and CSS is a dead body.
Kick it, touch it, shout at it, it will still remain on the same spot without any sign of movement, as time goes on, it becomes boring even though it looks attractive and friendly, so we need to skill up.
Now is the need for JavaScript
3. What is actually JavaScript?
Now that we can build attractive and friendly web pages, we need to bring them to life, which is why we will be needing JavaScript as the next skill to learn.
JavaScript is a text-based programming language used both on the client-side and on the server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user. - Google Search.
If HTML and CSS projects are lifeless body, then JavaScript is the life element that is missing, JavaScript brings every webpages to life, from handling of data, toggling of elements, automation, and animations.
Every living human can perform actions such as eating, walking, jogging and to say the least action, we can stand up

Likewise, JavaScript allows us to add actions to our webpages, such as handling of data when a form is been submitted and changing of background image on Facebook posts
We can actually do more than standing up, we might want to perform more actions like say Hello, world.
We can make use of JavaScript to power up let's say a static e-Commerce website that has been built previously with HTML and CSS to calculate the total price of selected products before the user checks out, we can also make use of JavaScript to add a payment option to our website.
So what else does a website requires?.

Final Thoughts
Don't rush!!!, take your time to learn these technologies, especially the basics, the combination of in-depth understanding of HTML, CSS, and JavaScript can earn you the income you want. A deep understanding of these 3 languages will make life easier when transitioning into any of their frameworks.
And with that, you can have a cute looking web project to be proud of 👏
Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned something new from this article, I will like to connect with you.
Let's connect on












Top comments (0)