Hello everyone, i need some help. I want to make a MS Excel like WebApp using react.js but i don't know how and where to start, if you have any idea about this please help me.
For further actions, you may consider blocking this person and/or reporting abuse





Top comments (1)
I guess you need a grid component has the nucleus of your UI, this might be a place to start. As with everything, you need to try it and see if it covers your needs and how easily can be extended if it doesn't:
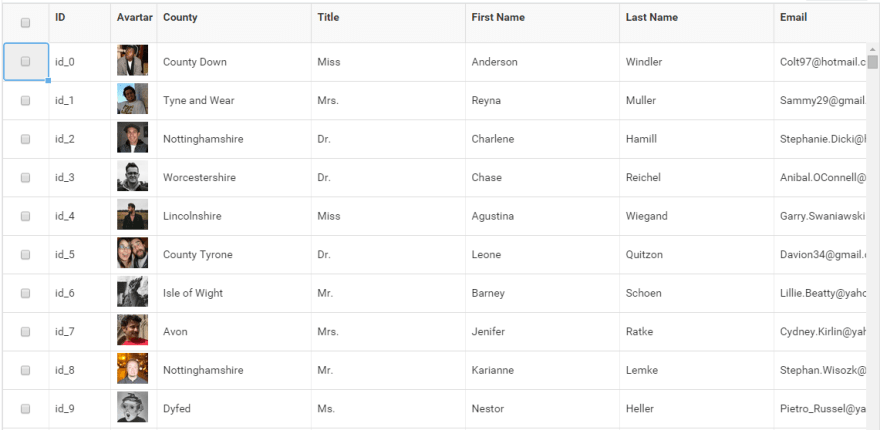
Excel-like grid component built with React, with editors, keyboard navigation, copy & paste, and the like http://adazzle.github.io/react-data-grid/
React Data Grid
Excel-like grid component built with React, with editors, keyboard navigation, copy & paste, and the like
adazzle.github.io/react-data-grid/

Overview
ReactDataGrid is an advanced JavaScript spreadsheet-like grid component built using React
Installation
The easiest way to use react-data-grid is to install it from npm and build it into your app with Webpack.
You can then import react-data-grid in your application as follows:
Versions In This Repository
Most PRs should be made to master, unless you know it is a breaking change.
To install the latest unstable version, you can run
Themes
We use Bootstrap. If you want your Grid to get the "default" styling like the…