If you're currently developing a web application, it's highly likely that you have an API, be it a REST API, a GraphQL API, or any other API. This means that HTTP queries must be made daily for development and testing. There are a huge number of tools available for running HTTP queries, such as cURL and Postman etc. I would like to tell you about a tool that I made for myself, but it might be useful for you too, it's called ArdorQuery. In this article, you will learn how to use the ArdorQuery application on a daily basis to make HTTP queries. The application is oriented on keyboard and allows you to separate parts of your query as human-readable strings. Strings are highlighted in different colors depending on the type of content. More information about application or download. But less words and more action.
Let's try to make a simple HTTP query.
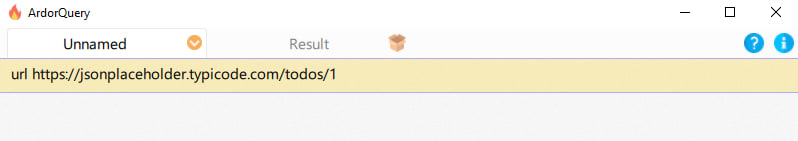
Launch the application and enter the following into the single text field:
url https://jsonplaceholder.typicode.com/todos/1
Next, press Ctrl-Z to perform the query.
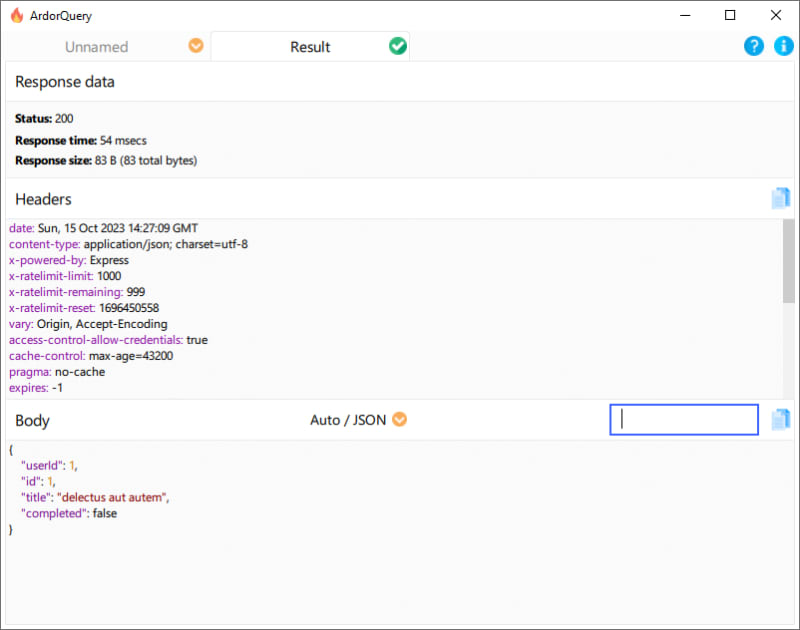
To view the query result, press on F11. You can also switch back to editing the query by pressing F11.
Here we see the status of the execution result and how much time it took to complete the query, the size and headers of the response, as well as response body. In our example, we get the result as JSON. For JSON syntax, the program provides syntax highlighting and formatting.
If for some reason the result in the body is in the form of JSON, but the program could not clearly determine this, then you can select the markup explicitly in the drop-down in the center of the body header.
Autodetect, selected by default, determines formatting based on the contents of the Content-Type response header.
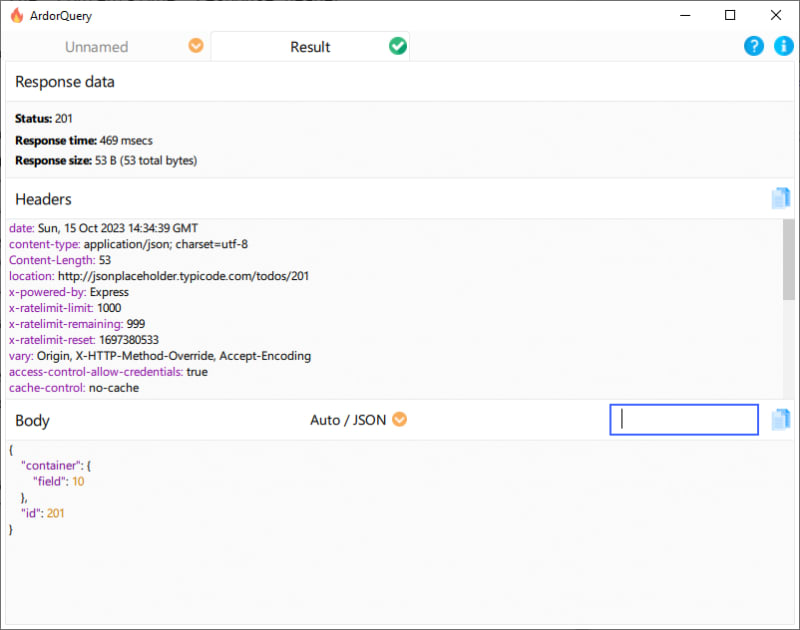
Now let's go back to the query editor and try to send a POST query with a body. To do this, press Tab to return to the query editor. Change the text in the field to url https://jsonplaceholder.typicode.com/todos and remove the /1 at the end. Then press Ctrl-Enter to add a new line and
enter the text method POST into it. This way we indicate that we should not use the GET method, which is used by default, but POST.
To add another string, press Ctrl-Enter and enter json {"container": {"field": 10}} there. This way we indicate that we want to define the body of our request in JSON format and define the content as a simple structure {"container": {"field": 10}}.
Our query is ready, we run it as before, pressing Ctrl-Z and after it press F11 to jump to its result. As a result, you will see in the body of the response the same JSON that we sent in the field where you specified the contents of the body to be sent.
So we were able to set up a simple query, run it, and view the results.
You can check all the keyboard shortcuts by pressing F1.
In the next part we will work with HTTP Forms and files.








Top comments (0)