Before you start
Yes! You can have a Svelte based app up and running in as fast as 90 seconds! Before we start the timer, let's get a few things set up (in case you don't already have them ready to go).
- Get a Github account
- Get a Netlify account
- Install Visual Studio Code
- Install Node.js on your system
Decide on a name
What will you call your project? This will determine how you fill in the next few steps.
Let's go!
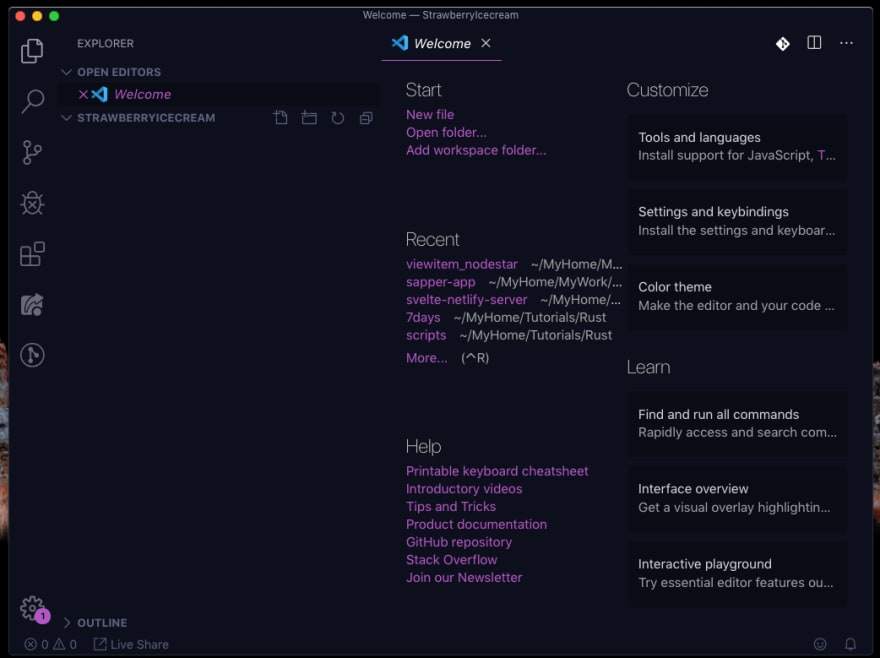
1) Launch Visual Studio and create a directory with the name you chose. I picked StrawberryIcecream.
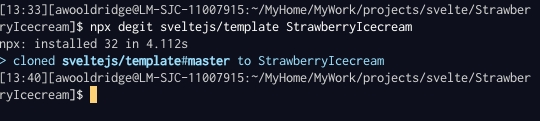
3) Type the following in the terminal:
npx degit sveltejs/template StrawberryIcecream (You could skip the create directory part in step 1, but I do this just to keep everything separate). 
4) Try out your app. Type in the following in the terminal:
cd StrawberryIcecream
npm install
npm run dev
You should see something like this in the terminal
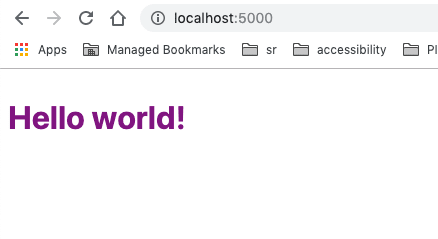
And this in the browser
5) Now go to https://github.com/new/ (We are doing this so Netlify will have a place to find your files, and you can update them any time and Netlify will update your app!)
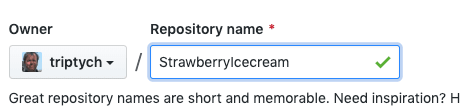
6) Put in your project name.
7) Hit Create repository (Make sure the repo is “public”)
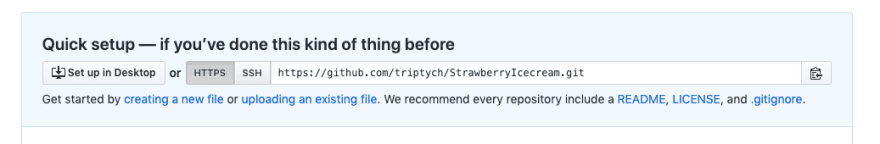
8) Now you need to get your files from your desktop to your repo. You should see something like this:
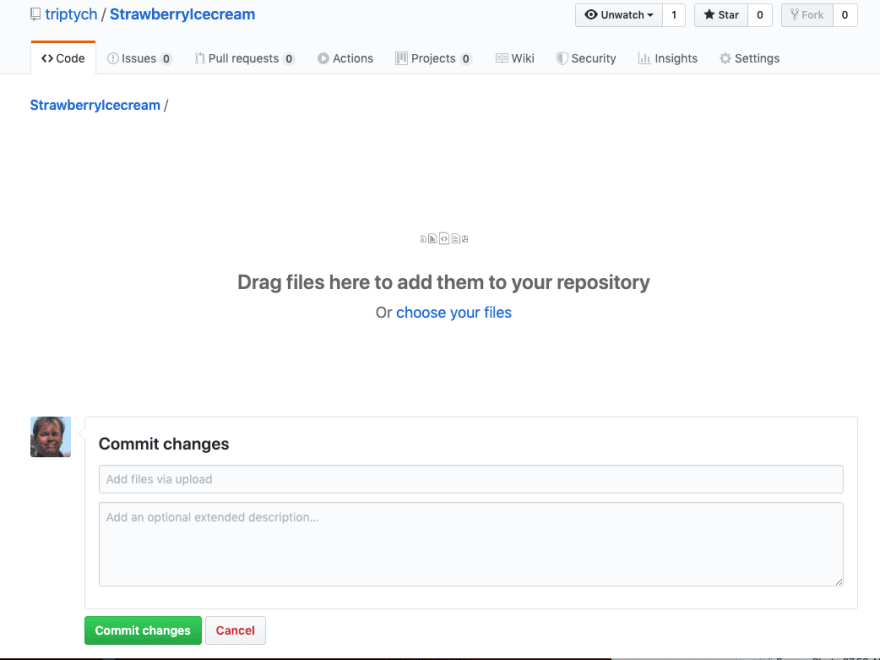
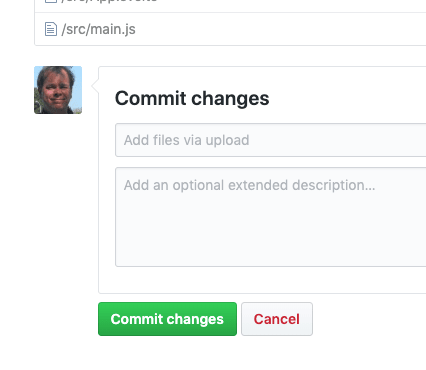
9) Click uploading an existing file and you'll see something like this.
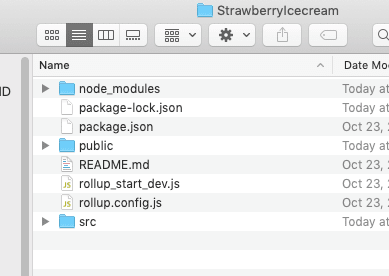
10) Now go find your StrawberryIcecream folder on your system and drag and drop the files to your repo. Be sure to NOT include the node_modules folder.
11) Hit Commit changes to push them to your new repo. This completes the process and basically “stamps” your files with a time stamp so you can make changes to them later.
We are almost done!
12) Sign in to Netlify.
13) Choose New site from Git
14) Choose Github under Continuous deployment
15) It will ask you to authenticate with Github. You say yes.
16) Now pick a repo. I'm picking my StrawberryIcecream one.
17) Now here's a potentially tricky part. You need to tell Netlify how to build your app, and what directory to deploy from. You will see Basic build settings.* In the build field type npm run build* In the publish directory type /public
18) Hit Deploy site. You should see something like this:
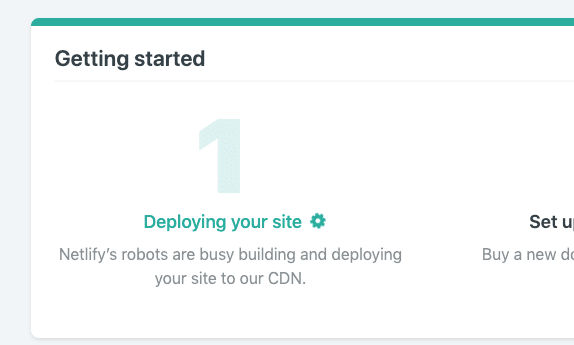
19) After a few seconds you should see something like this:
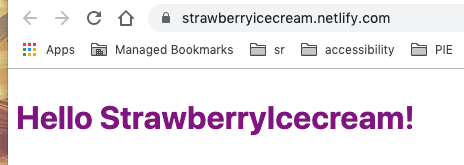
20) Your site is deployed! Click the url and you will see your Svelte App! If you want to change the name of the site go to Site settings and hit Change site name I changed mine to https://strawberryicecream.netlify.com/
Now, here's the cool thing. You can make changes to your local files, you and push them up to your github repo (you can even drag and drop them again if you don't want to use GIT commands!) and after you commit the changes, the site will automatically update!
1) Just make a change in Visual Studio ( go to src/main.js):
2) Go to your github repo ( mine is https://github.com/triptych/StrawberryIcecream/tree/master/src )
3) Hit upload files ( assuming you don't want to set up GIT to do it that way)
4) Pick your main.js file you changed. Drag and drop it up to the site and commit the change.
5) Wait about 60 seconds.
So, with barely any set up, or special commands, you can get a Svelte site up and running in minutes!I hope you got something out of this article. Please share and stuff!

















Top comments (0)