Greeting fellow coder.
Thank you for checking out my blog on breaking down This keywords on JavaScript. I will go over what it is, how to use it, and some rules you need to know.
What is This ?
This, is a JavaScript keyword that refers to the object it belongs to.
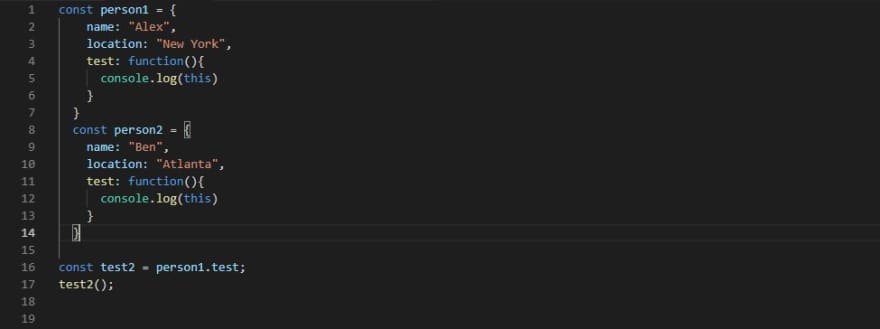
For the example looking below you can see the This keyword was referenced in 2 different objects person1(line 5) and person2(line 12) in the "test" method. I basically want to see the value of this by console logging it.
To call the test function, I must refer to the object that owns the space. Hence the person1.test() and person2.test(). This is one of the more important concept when using this, because The value of this will be determined by the call-site. Thus triggering one of the rules called implicit binding.
Implicit Binding rule
When called like this: person1.test() the value of this inside test will be the person1 object or when called like this: person2.test() the value of this inside foo will be the person2 object.
Lets see what happens
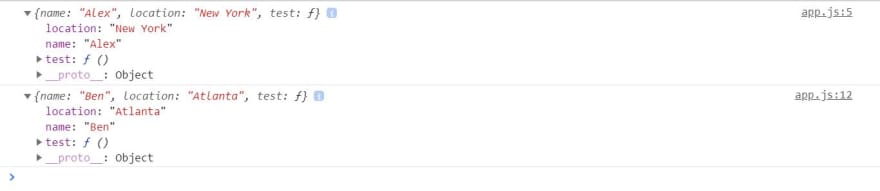
On the the console, you can see the 2 objects on display, which shows all of person1 & person2 properties name location and, the test method. In simpler terms, the this keyword is basically replacing the object name person1 & person2 with this. Thus on line 5 and 12 of my code I could of written console.log(person1) and it would have had the same result. And this works because on my call-site (line 16-17) I used implicit binding.
(I will show what happens if you don't refer to the object that this belongs to next.)
The Default rule
When I call a function(that uses this) in a normal way or without using implicit binding. The value of this inside that object will be the global object (or undefined in strict mode)
For example:
On line 16 I've just saved the test function of person1 onto test2 as an variable.
Then on the next line I'm calling that variable test2 as a function.
Lets see the outcome.
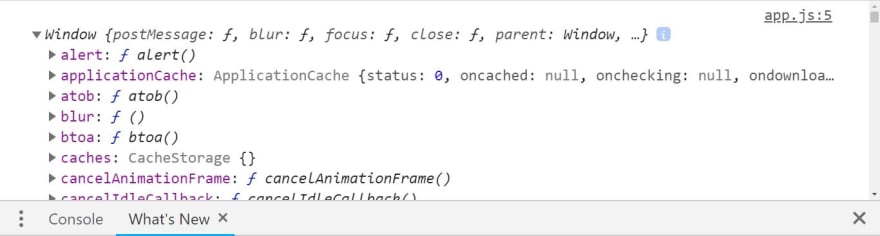
What you're seeing here is the global object. Because of the way we called the function which was a undecorated and standalone function (line 17), the value of this became the global object, which was different to when we used implicit binding to call the function.
To recap I've explain the 2 of the more simple, basic rule when using this keyword (Default and Implicit binding). I will now expand more on how the arrow function and "new" keyword can affect the value of this.
Arrow Function rule
First, if you are unfamiliar with what an arrow function is here is a quick example below.
An arrow function is just another method to writing a function, it includes parameters, name, variable, functionality, etc. (for anyone who is A.D.D the console log is 12)
Next, using the previous example above I am going to change the test function into arrow function for person2, while leaving person1 a normal function. Inside both test, I simply want to return a greeting that reference both objects name.
The result:
From the console log result, person1 was able to successfully reference its object name, meanwhile person2 object name is undefined.
This is where the arrow function rule comes into play. Basically when ever you use an arrow function nothing is bind. Neither the argument neither this keyword, they are all free.
Therefore inside the person2 arrow function, when you write "this.name" this is referring to the "test" function, so you are actually coding "test.name" which of course will be undefined.
Meanwhile person1 you can see, when "test" method is a normal function, this is bind to either the global object or the parent object. Which in this case is the object person1.
Next, I will go over the new keyword and how it can affect this keyword.
new keyword rule
The new keyword is used to call any function. When you call a function using new keyword it creates an empty object named "this", then automatically return this object.
Therefore you don’t need to use the return keyword to return this from the function.
Lets take a look at an example.
Here, I made a function called "person". Inside the function I'm telling it to set 2 properties (name & location) and making it equal to my 2 parameters. (Notice I didn't use return on the function to get the value of this)
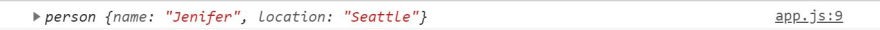
I will then call on the "person" function (line 7) using new keyword. With the arguments of "Jennifer" and "Seattle". And then console logging person3.
No problem at all!
Lets see what happens...
Because of the new keyword rules which again states 1.) Any function can be called with new 2.) It will then Returns the this object
I was able to call on the person function and passed through the argument inside the function parameters.Then it return to me an object (where I specified the 2 properties to equal my 2 arguments)
A good analogy would be, think of the new keyword as an factory and it's using "person" function as a model, to churn out as many other functions using the the person model.
There you have it.
We have reached the end of the article of me going over the fundamental of this keyword to you guys, hopefully this article was helpful.
Thanks for reading me !











Top comments (0)