What We Built
Category Submission: COVID-19 Communications
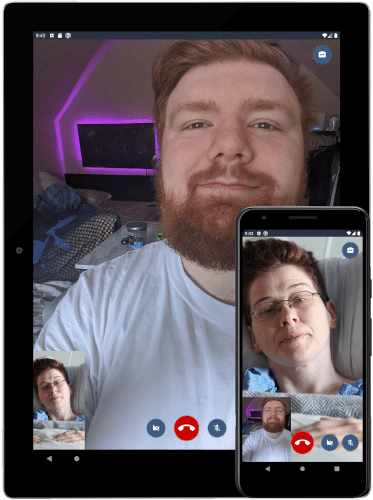
For the Twilio x DEV community hackathon we built Virtual Visit: the easiest way for patients to connect with their friends and family over video chat.
The concept for Virtual Visit came from seeing articles about how hospitals were restricting patient visits due to COVID-19. While there are many video chat apps out there, we felt they didn't address the unique situation both patients and hospitals are in. Many people are doing great work to get hospitals devices for patients to use and we wanted to build software to make using those devices as easy as possible.
With Virtual Visit patients are given an Android tablet from a hospital and in the Virtual Visit app they can enter in a phone number of someone they want to chat with. That person receives a link and access code via SMS that they can use to instantly start video chatting with the patient using their phone's browser. No app downloads, accounts, or passwords. And it's all powered by Twilio!
Demo links
We have all of the components of Virtual Visit running in production and working together, but a live-demo isn't yet possible to show due to the mobile application being required to authenticate with the server.
Links to Code
virtualvisit-server
This is the web-service component of the product. It interfaces with Twilio to manage Rooms (using Twilio Programmable Video), users, and invitations (using Twilio Programmable SMS).
virtualvisit-android
This is the Android application used by patients in hospitals. The UI was kept as minimal as possible to maximize usability. The app also Twilio Programmable Video for video chatting.
virtualvisit-web
This is the web application used by a patient's family or friends to video chat with the patient. It's a fork of twilio-video-app-react, with changes for our user flow.
waveformhealth.github.io
This is the marketing site/landing page for the product.
How we built it
We started by writing out the user experience we wanted and then designed the APIs we thought we needed to achive that experience. After having a basic API design, we started building out the server component and patient Android app.
The web service was written in Kotlin and uses the Ktor framework. Ktor simplified building the server, defining our endpoints, and handling authentication. We also Dockerized the service and made the Twilio and URL values configurable, making it really easy to deploy your own instance anywhere. In the README you'll find a one-click deployment button to deploy your own instance of the service to Heroku.
The Android app was also built completely in Kotlin. There were a few libraries we used to keep our code as clean and easy to maintain as possible:
- Dagger2 for dependency injection
- Retrofit for easy network calls to our service
- Coroutines to help with multithreading
- Dexter for easy permission requesting
- Twilio Programmable Video for handling the video chat
- And Material Design and other helper libraries to simplify development
Our main goal with the Android app was to make the process of a patient starting a Virtual Visit and inviting a friend or family member quick and easy. We designed the flow of the app with this in mind and decided that pressing just 2 buttons and entering a phone number achieves that. Additionally, we wanted a solution that didn't require sign up from the patient. This allows any number of patients to use the device without having to change logins or mess with setup. This makes it easier for the patient to use and the hospital to manage.
The web application is a fork of an open-source twilio sample app written in TypeScript with React. Although we didn't have any prior experience with TypeScript, the sample app has excellent documentation and clean code, making it easier to adapt to our solution. We started by removing the various login/authentication methods that we didn't need and then created our own to handle room codes. Then we simplified the UI to only require the user to enter a room code, which would let them join a room provided they used the link sent to them via SMS.
Finally, the marketing site is built with Bootstrap and hosted on GitHub pages. For the design we used a Bootstrap theme and made adjustments to the colors and copy to fit the Virtual Visit brand.
What's next
Improving the patient experience
We'd had a ton of fun building this product and we're looking forward to getting feedback and adding new features. In addition to video chat, we think there are lots of opportunities to improve the patient experience: announcements, reminders, tele-medicine, meal-ordering, and more.
Improving the hospital experience
Due to the rise in hospitalizations and need for social distancing due to COVID-19, hospitals are in need of smart devices. A challenge with bringing thousands of commercial off-the-shelf devices into a hospital is the operational burden needed to ensure patient privacy and effectiveness. Consumer devices are designed for a different use case. They require social or email logins for initial setup (G-Mail, iCloud), allow users to install any 3rd party applications, and lack tools for managing the user experience. While Mobile Device Management (MDM) applications do provide tools to make controlling and configuring devices easier, there is still a heavy operational burden for setup and management that would be significant for a large fleet of devices. With Virtual Visit and Mason we can ship devices pre-configured with our application directly to the hospitals. Making this process more efficient would allow hospital staff to spend less time on setup and management of devices and more time on helping patients get healthy.
Thank you
Thanks for checking out our hackathon project and thanks to Twilio and DEV for hosting!



Top comments (0)