What I built
The do-status-monitor is a simple status page that allows users to view the availability of web pages or API's.
Category Submission: Built for Business
App Link
https://do-status-monitor-ulp4u.ondigitalocean.app/
♥ to DigitalOcean for the 💰 to keep this online for some time.
Screenshots
Description
This is a dynamic web app that runs cron jobs to check if web pages or APIs are working. No history of availability is created, which significantly reduces the requirements, such as a database, for the app.
Link to Source Code
https://github.com/TorstenDittmann/do-status-monitor
Permissive License
Background
While working on my own app, OmniaWrite, I integrated a similar service to give my users the ability to check the status of the servers. In order to simplify this process for other devs, I created the do-status-monitor app, which can be hosted on DigitalOcean.
Additionally, the request can be configured to fit the user's needs, for example custom HTTP methods or headers, something that not all providers offer. Basically you can pass anything used in the init Object from the fetch method.
How I built it
To start, I took a look at the DigitalOcean express sample repository to check if there were any quirks. I noticed that the syntax was very normal without any custom modification, meaning I was able to start my project quickly and easily on DigitalOceans App Platform. I initialized a Node.js project with npm before adding express and node-cron as dependencies. This project utilized skills I already had in a way that was similar to a previous project of mine, but this time with the intention of being used on DigitalOcean and by other developers.
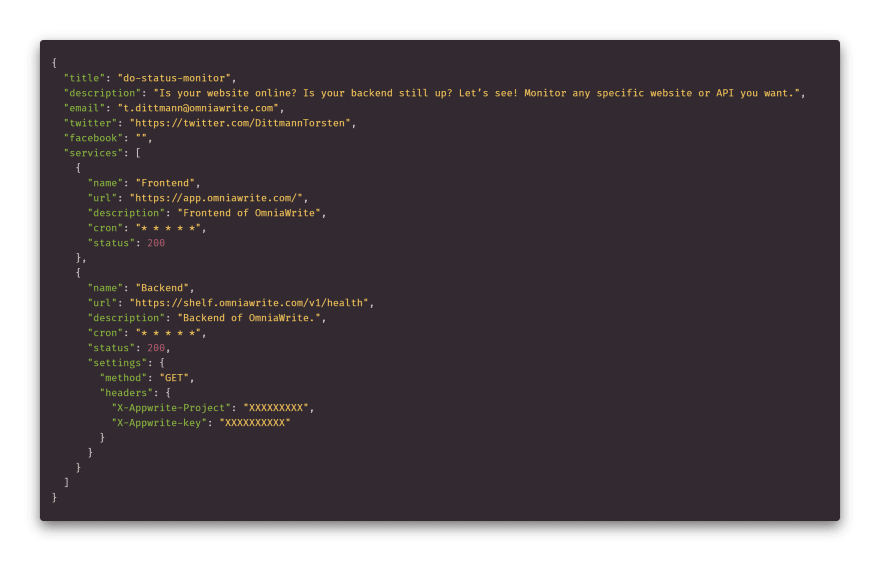
I came up with a JSON syntax to configure the services to be checked:
{
"title": "Your title",
"description": "Example description.",
"email": "t.dittmann@omniawrite.com",
"twitter": "https://twitter.com/DittmannTorsten",
"facebook": "",
"services": [
{
"name": "DigitalOcean.com",
"description": "DigitalOcean Website",
"url": "https://www.digitalocean.com/", // URL to check
"cron": "*/5 * * * *", // every 5 min (cron schedule expression)
"status": 200, // Expected valid http status code
// Optional
"settings": { // You can use every setting from `fetch()` in settings
"method": "POST",
"headers": {
"X-Appwrite-Project": "XXXXXXXXX",
"X-Appwrite-key": "XXXXXXXXXX"
}
}
},
{
// add as many services as you like
}
]
}
After starting the app, all the services in the config will be scheduled with node-cron and the endpoint will be checked. In the configuration, you can customize the fetch request used, meaning you can add custom headers to check protected endpoints, for example.
Following that I added Bulma as my CSS Framework and PUG as my template engine. I created a minimalistic page and adopted a color scheme from BulmaSwatch.
After pushing my changes, I connected my repository with DigitalOcean's App Platform, which was a very straightforward process.
During my first visit on my site, I encountered a blank page with no error in the logs. According to the build logs, Node v12.0.0 was used, while I am using v14.8.0 locally. Since I didn't see an option in the Dashboard to change this, I naturally added
"engines": {
"node": "14.8.0"
}
to my package.json, pushed my code again, and it worked 🥳
Conclusion
I would have loved to utilize environment variables to configure this application, but the complexity of the configuration (Array of Objects) exceeds the functionality of these.
Nonetheless, DigitalOcean's App Platform is a great way to kickstart Applications on the web for free! The biggest selling point for me compared to competitors is the low entry pricing.
To-Do
In the future I am planning extend this project with the following features:
- Email updates when servers go down
- PWA support with notifications
- Theme options to fit a variety of brands









Top comments (2)
This looks very interesting. I use something similar to insure my ASP.NET web apps don't go cold and it runs from a DigitalOcean droplet. I like the interface you created looks really clean and easy to quickly determine what is up.
I've just entered the #dohackathon too with my entry. Check it out if you get a chance.
Thanks for your comment, I will definitely check out your entry 🙌