Table of Contents
- Why Use a Remote Development Server?
- Benefits of Connecting VS Code with Remote SSH to a Remote Development Server
- Prerequisites
- VS Code Remote SSH Setup
Previously, we discussed how to set up a remote development server that will allow you to work from wherever on whatever hardware (and OS) you choose. It's one of the first steps in a series of improvements that will revolutionize your development workflow, making you more productive. In today's guide, we will continue that work with how to set up remote SSH with Visual Studio Code.
Why Use a Remote Development Server?
For those just joining in, I highly recommend that you go and read the first article in this series. But for the sake of completeness, I will offer an abbreviated summary of the advantages of using a remote development server:
- Choose Your OS - Using a remote development server means you get to choose the OS environment you enjoy working in. Like Windows but need to write code for a Linux server? No problem.
- Superior/Upgradable Hardware - A mobile CPU that draws 15 W under load is simply outclassed by a Xeon or a Threadripper. Remote development lets you offload heavy tasks to the servers that handle them best.
- Persistence - Remote development servers keep running even when you close your laptop lid. Have a time-consuming machine learning task? Let the remote development server grind away at it while you drive over to the coffee shop.
In short, using a remote development server means freedom: the freedom to choose your own OS, hardware, and work location. It gives you flexibility in your development workflow.
Benefits of Connecting VS Code with Remote SSH to a Remote Development Server:
In addition to the general benefits of using a remote development server described above, there are other benefits that are specific to using VS Code with Remote SSH. The biggest one is that remote development with VS Code is actually good and allows you to use your extensions.
Elaborating a little more, when you set up remote SSH with VS Code, VS Code does it intelligently. It knows that certain extensions, such as theming, are best applied locally and so it applies those extensions locally. Other extensions, such as IntelliCode, are best run on the server and so it runs those extensions on the remote server. This is all accomplished by the VS Code Server which is installed on the remote host automatically when you first set up VS Code with remote SSH.
Prerequisites:
In order to add a remote development server to VSCode, I will assume you have completed the following:
- A Running Ubuntu VM - This will be our remote development server. Mine is called 'skunkworks' (half the fun + stress in creating a new server is naming it) and I run it out of a Proxmox virtualization server. My remote development server stack can again be found in the previous guide. An additional benefit of using VMs is that they're easily backed up and restored. Going to add a new service that you've never used before and may potentially ruin your pristine server? Take a snapshot and you can turn back time in seconds.
- The above server has a running SSH server installed - Again, simple task described in the above guide.
- VPN Access to Remote Development Server - Not strictly necessary if you're always going to be working on the same network as the server, but if that were the case it would hardly be remote now would it? 😉 Some people suggest opening a port on your router and port forwarding your SSH connection across it, but I highly recommend NOT to do this; take a look at your firewall logs sometime, there's a reason would-be attackers are always scanning port 22. Instead, I recommend that you set up a real VPN, that way even your connection to your "remote" development server is local from a network perspective. It's all about minimizing attack surfaces. My personal favorite is WireGuard since it's lightweight and can be installed locally on your VM. If you happen to already be running unRAID in your homelab, the process is even easier.
- VS Code Installed - I assume that if you're reading a guide on how to set up remote SSH with VS Code that you actually have said VS Code installed...
VS Code Remote SSH Setup:
With the prerequisites out of the way, let's begin setting up a remote SSH connection to our development server on Visual Studio Code.
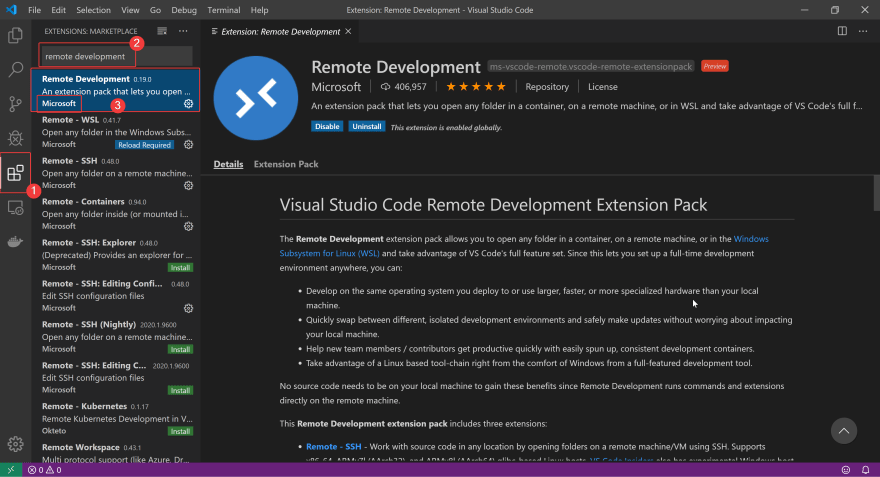
Install the Remote Development extension pack in VS Code:
Navigate to Extensions (Ctrl + Shift + X) > Search for "remote development" > Choose the "Remote Development" extension from Microsoft and install:

Connect To The Remote Development Server:
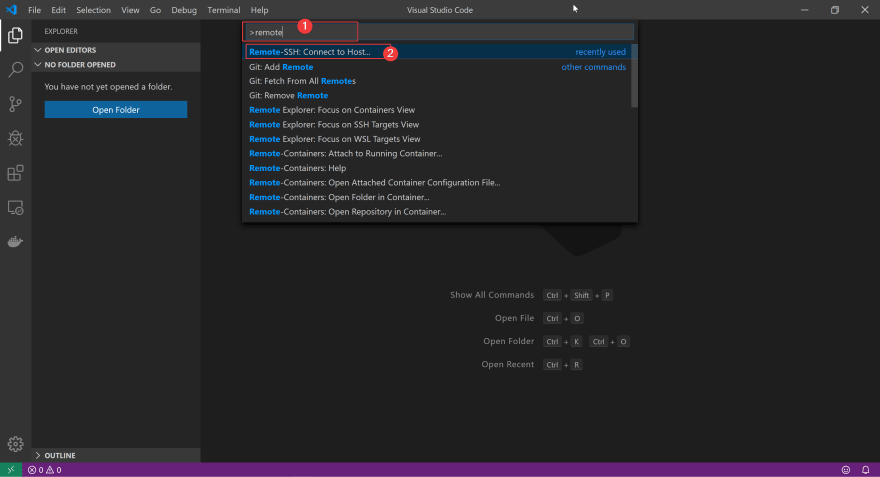
Launch the command palette (F1) and type "remote ssh". We're after "Remote-SSH: Connect to Host":
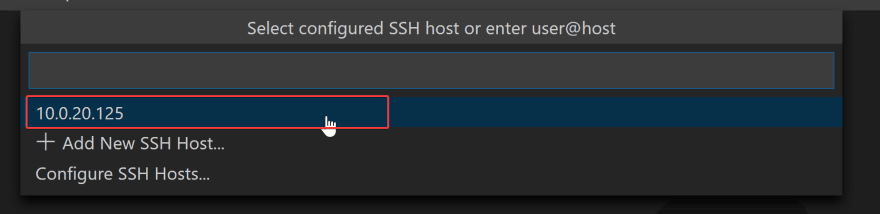
You will then be prompted to either add a new SSH server or to go ahead and SSH to the remote server. I am going to assume you will want to routinely use this development server, therefore I recommend you select the "Add New SSH Host" option:
You'll then be prompted to SSH into your remote development server with a command of the form: ssh @:
Once you've add your new SSH host, you should get a popup in the bottom right of VS Code. Click on it to connect:
If you miss that pop-up, no worries. You won't have it anyway when you need to remote connect from VS Code in the future, so you may as well learn how to connect to SSH for future sessions. In order to initiate the remote SSH connection, again launch the command palette (F1) and type "remote ssh" selecting "Remote-SSH: Connect to Host" just like you did initially above, except this time instead of adding a new host, you'll just select your remote development server:
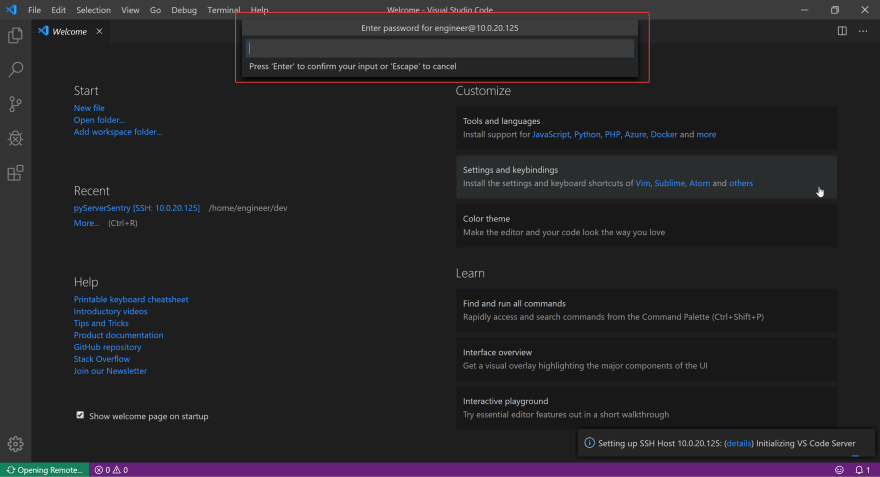
A new window will open and you'll be prompted to enter your SSH password. (It's really easy to miss this prompt because of how VS Code's theme just blends in with the rest of the window, but it's right there at the top):
After that, you'll be remoted into your remote development server, which you can confirm by checking the bottom left corner of the window:
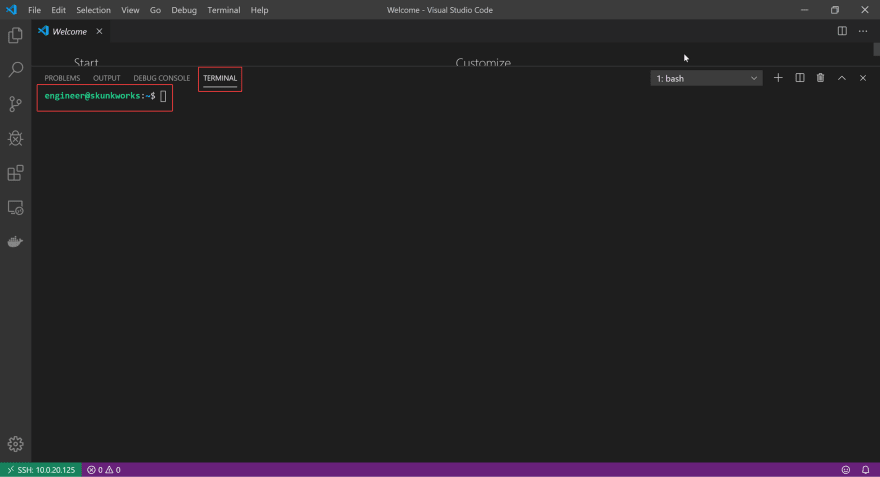
Opening a Terminal in VS Code:
If you want to open a terminal within VS Code, you can do so with Terminal > New Terminal (or use the shortcut Ctrl + Shift + `):

That's it! Welcome to the world of remote development. It has transformed my coding workflow. I hope it does the same for you.
As always, if you have any questions or comments, ask away below or in the forums. The forums are also a great way to subscribe to the blog and receive updates when new guides are posted.















Top comments (3)
Hi! This is a handy article, congrats!
Although I'm having trouble searching through my project files, the search feature doesn't work, only for recently opened files; the same happens when searching files.
I'm running VS Code on a Mac M1, and my remote server is a Ubuntu 18.04.
If someone knows how to solve this, please let me know.
Hi,
Thanks for the article.
What are the advantages of this over using code-server?
Regards
Hi Dennis,
Thank you for the response. Glad you enjoyed the article. code-server is definitely cool, but the biggest problem with code-server is extensions. More specifically code-server doesn't have direct access to VS Marketplace and instead relies on their custom extension marketplace. Upgrading code-server's VS Code can be a slight nuisance too.
In short, I prefer the local experience of native VS Code.
To each his own!
-TorqueWrench