While refactoring your javascript/typescript code it's easy to remove things but forget to get rid of the unused imports.
In VSCode, you can easily remove these with the shortcut : Shift + Alt + O.
This is sometimes easy to forget to do though, and wouldn't it be better if there was some way to do this automatically every time you save?
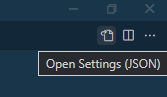
In VSCode, go to File -> Preferences -> Settings and click on the icon in the top right hand corner to open up the settings in JSON.
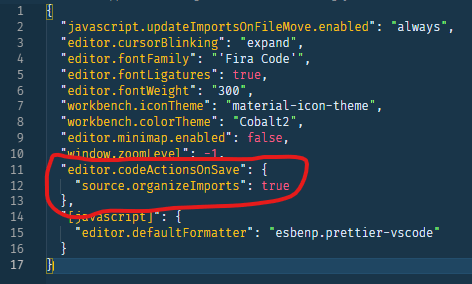
Add the following json:
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
So that it looks something like the following:

Et voilà!
Your imports will now be organized every time you save a file.
Enjoy :-)








Top comments (3)
Could you elaborate on how the imports are organized? Or does it just delete unused imports?
It's the default behavior in VS code - the imports are alphabetized as well.
Ah, cool!