
After the last part of the 1st season was published, there was actually no plan to do a second season, but you asked for it and here it is.
We are looking at websites, packages, GitHub repositories, widgets, extensions and much more in the second season, so I recommend you to follow me now not to miss this!
Then I hope you enjoy the 1st part of the second season,
Happy Reading!
Flutter Carplay
Meanwhile it is in the hype, Flutter Carplay. You can use it to develop an app in Flutter that will work on Apple Carplay.
Scribble
scribble is a simple package that allows you to draw. It reacts to changes in pressure, supports different thicknesses of a stroke and much more.
It is still under development, but it is constantly getting new features and already has the most important features.
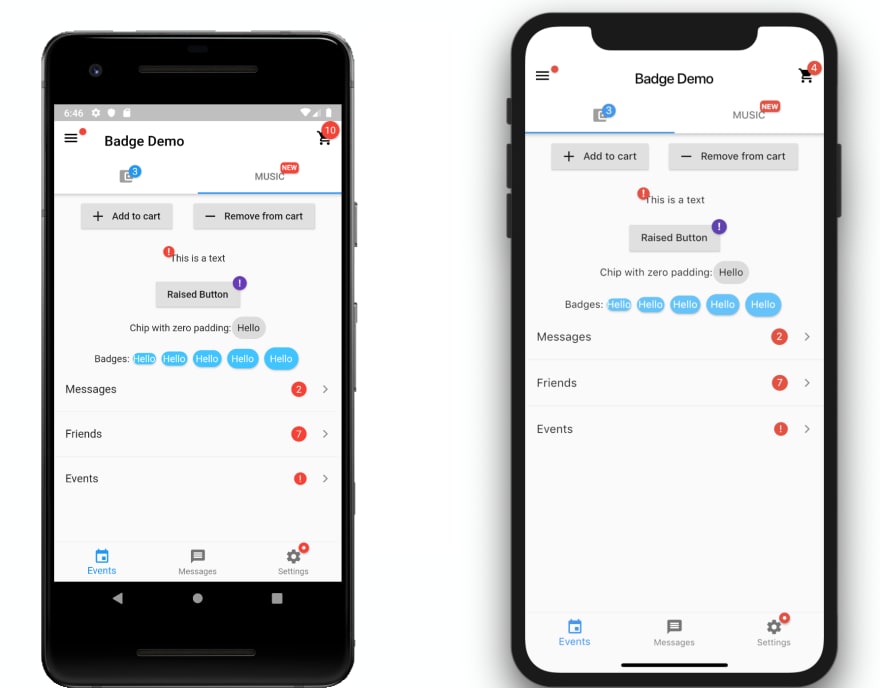
Badges
The Package badges is used to add a badge to any widget. This can be a number to indicate how many items you have in your cart or how many new messages you have, but it can also be used to indicate a warning, for example with an exclamation mark, or a new feature with "NEW". As you can see, the possibilities are almost endless.
The great thing is that it is very easy to use. You just need to wrap your widget with the "Badge" widget and then specify the badeContent, for example a text. Here is an example of it:
Badge(
badgeContent: Text('3'),
child: Icon(Icons.settings),
)
Pinput
pinput is used to create a pin code input where each pixel is customizable.
Flutter Blurhash
This Package is for adding a blur effect to an image. The blurhash is the code that specifies how your image will look blured. To get this code you need to go to https://blurha.sh/ and paste your image there. Here is a visual example of how this works:
Now to insert your blurhash you have to implement the following in your flutter code:
class BlurHashAppextendsStatelessWidget {
const BlurHashApp({key? key}) :super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(title:const Text("BlurHash")),
body:const SizedBox.expand(
child: Center(
child: AspectRatio(
aspectRatio: 1.6,
child: BlurHash(hash: "L5H2EC=PM+yV0g-mq.wG9c010J}I"),
),
),
),
),
);
}
Bottom Bar with Sheet
bottom_bar_with_sheet is a normal bottom bar, but it provides a very useful functionality. Sometimes you want to have more space on your screen, but how do you do it? Well, quite simple: with this nav bar you can pull up a "second screen"/sheet and by doing so you get much more space. Here is a small example how it could look like:
How do you implement this? Well, you just write the following code in your scaffold:
bottomNavigationBar: BottomBarWithSheet(
selectedIndex: 0,
sheetChild: Center(child: Text("Place for your another content")),
bottomBarTheme: BottomBarTheme(
mainButtonPosition: MainButtonPosition.middle,
selectedItemBackgroundColor:const Color(0xFF2B65E3),
),
mainActionButtonTheme: MainActionButtonTheme(
size: 60,
color:const Color(0xFF2B65E3),
icon: Icon(
Icons.add,
color: Colors.white,
size:35,
),
),
onSelectItem: (index) => print('item $index was pressed'),
items: [
BottomBarWithSheetItem(icon: Icons.people),
BottomBarWithSheetItem(icon: Icons.shopping_cart),
BottomBarWithSheetItem(icon: Icons.settings),
BottomBarWithSheetItem(icon: Icons.favorite),
],
),
Looks a bit complex, but it is not. The package has a great readme file that explains everything in detail.
String Validator
This package has already saved me a lot of time. string_validator is there to validate a string (who would have thought it). It doesn't sound that exciting, but if you look at how many possibilities there are to validate a string with this package, then it belongs in almost every Flutter project.
Flutter gen
This tool is very useful. We all know that string based APIs are not the most secure. If you insert a single character incorrectly, the whole string will stop working. The problem is that you use sting apis very often in Flutter. Assets, fonts, colors... Flutter gen is there to solve this problem.
It's a bit complicated to set up, but well worth it and you should use it in every project!
Photo View
photo_view is a very simple but useful package. When you display a photo, you also want to be able to zoom in and out and other things. Just wrap your image with the PhotoView widget and you are done.
@override
Widget build(BuildContext context) {
return Container(
child: PhotoView(
imageProvider: AssetImage("assets/large-image.jpg"),
)
);
}
You can also create a gallery of photos.
Wakelock
If the user has set it, then the screen goes off after a certain time and the phone locks itself. But this is sometimes very annoying, because a process is running in the app or something else. With this simple plugin you can prevent the phone from locking itself automatically:
import 'package:wakelock/wakelock.dart';
// The following lines of code toggle the wakelock based on a bool value.
bool enable = true;
// The following statement enables the wakelock.
Wakelock.toggle(enable: enable);
enable = false;
// The following statement disables the wakelock.
Wakelock.toggle(enable: enable);
// If you want to retrieve the current wakelock status,
// you will have to be in an async scope
// to await the future returned by `enabled`.
bool wakelockEnabled = await Wakelock.enabled;
Conclusion
Now we have reached the end of the first part of the second season.
I am looking forward to the next parts. If you liked something very much or if you didn't like something that I could improve, I would be very happy if you let me know so that I can improve.
If you liked the tips, I would also be happy about some claps and very happy about a follow, so you don't miss the next parts of this series!
Have a great day, thanks for reading!















Top comments (0)