6 VS code extensions that you need to install right now if you want to improve your productivity
- GitLens supercharges provides Git capabilities inside your VSCode. It gives you details of any git changes, author, and time of the changes at a glance. That means while coding you can see git information right next to the code. These actions include staging changes, committing changes, pushing commits, and much more. You really wouldn’t need the Git CLI with this extension. Also, you can easily navigate and revise the git history (backward and forwards) of any file.
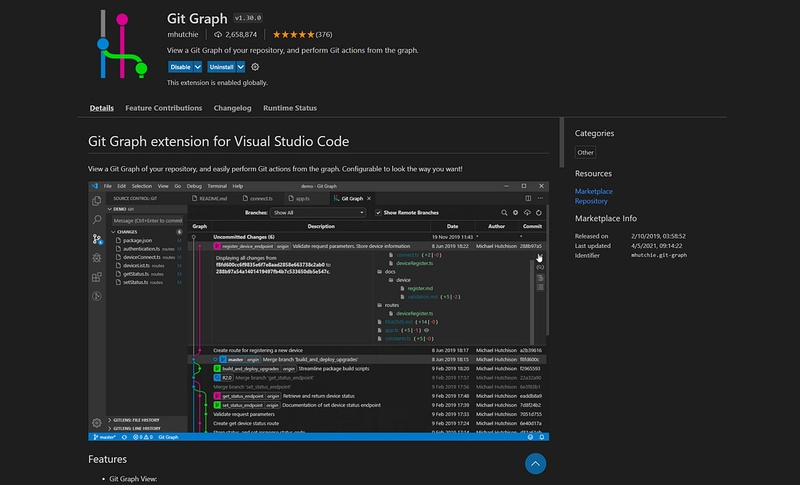
This is one of my favorite extensions. you can view a Git Graph of your repository, and easily perform Git actions (available by right-clicking on a commit/branch/tag):
Create, Checkout, Delete, Fetch, Merge, Pull, Push, Rebase, Rename & Reset Branches
Add, Delete & Push Tags
Checkout, Cherry Pick, Drop, Merge & Revert Commits
Clean, Reset & Stash Uncommitted Changes
from the graph. Configurable to look the way you want!
- Oftentimes the format of our code can quickly be messed up: we wrongly indent our JavaScript code, we write beyond 80 characters per line, and so on. All these can make our code look really ugly and hard to read, which means hard to maintain.
But, this is where Prettier comes in, it formats our code to look good and readable. This formatting includes rightly indenting our code, breaking the code down if too long, being consistent with adding semicolons or not and so much more.
You can easily run prettier right inside VSCode. ESLint and Prettier can perfectly work together to help give your team a JavaScript style guide to be consistent with, very useful for maintainability.
- REST Client allows you to make and manage HTTP requests. You can also view the response directly in your editor.
All HTTP requests (GET, POST, DELETE, PUT, etc) are supported with this extension. So, you can make any requests without any limitations. Then, responses from your requests can be easily saved to your local disk if needed.
It also supports GraphQL as well as authentication. It is a great replacement for Postman and Insomnia. And, it works right in VSCode, so no need to navigate between two apps.
- This extension quickly searches (using ripgrep) your workspace for comment tags like TODO and FIXME, and displays them in a tree view in the activity bar. The view can be dragged out of the activity bar into the explorer pane (or anywhere else you would prefer it to be).
Clicking a TODO within the tree will open the file and put the cursor on the line containing the TODO.
Found TODOs can also be highlighted in open files.
- This is a great time-saver for any JavaScript developer. You can get all of the code you need in one place, without having to type it out again and again!
This also includes TypeScript/React/Redux/React Native/ checked codes as well so your projects stay up-to-date with the latest technologies.
Thanks for reading.
“Don’t miss out” Follow my Social handles👉
Subscribe to my YouTube channel😊
Instagram 😊 || Twitter 😊
If you find this helpful and want to support💲 Buy Me Coffee ☕









Top comments (0)