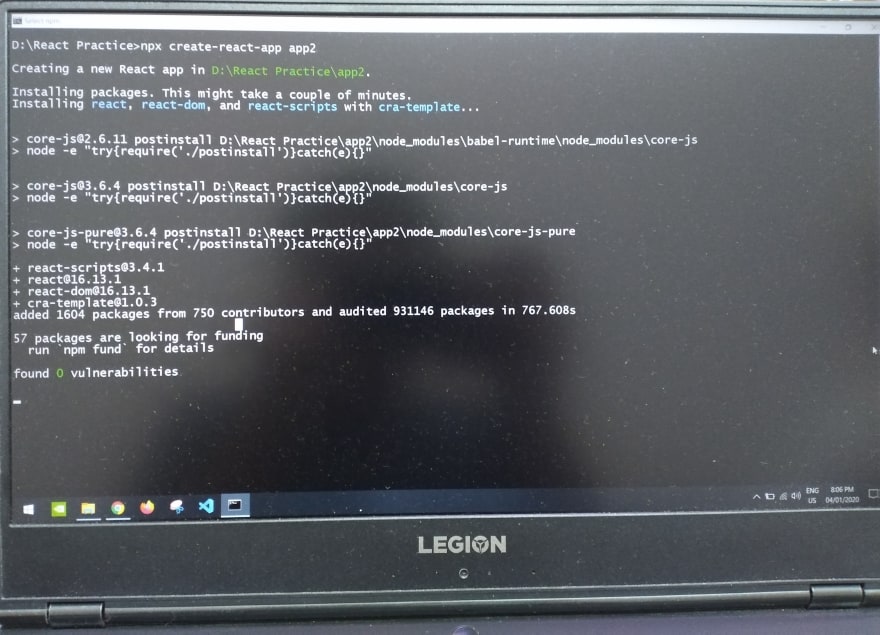
I started learning to React recently. I was following The Net Ninjas' over YouTube. So as I was instructed to install Node.js, I downloaded and installed it (64-bit). I ran npx create-react-app app which is responsible for creating a react app with boilerplate required.
What problem did this command cause?
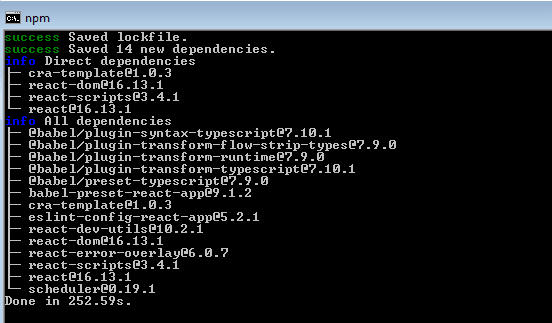
Once I ran this command, It would start fetching data from the repository. The folder would be created with the project name having package.json, package-lock.json, and node_modules folder. After this, the command would run and get stuck at found 0 vulnerabilities.
If you are using cmd on windows
If you are using bash
How to fix this?
I was searching a lot and found out people were asking on StackOverflow about this fix but none of them had answers and
even if some had but they were not useful. So I kept searching on GitHub under issues and came across some fixes. There are 2 ways to solve this.
Fix 1 (Easy One)-
I don't know why but this problem is observed with 12.16.2-x64.msi node version. If you installed x64 version then you just need to uninstall this version and install x32 bit version. This fix should solve your problem.
Fix 2-
If you don't want to reinstall node and continue with the current version then this fix would work.
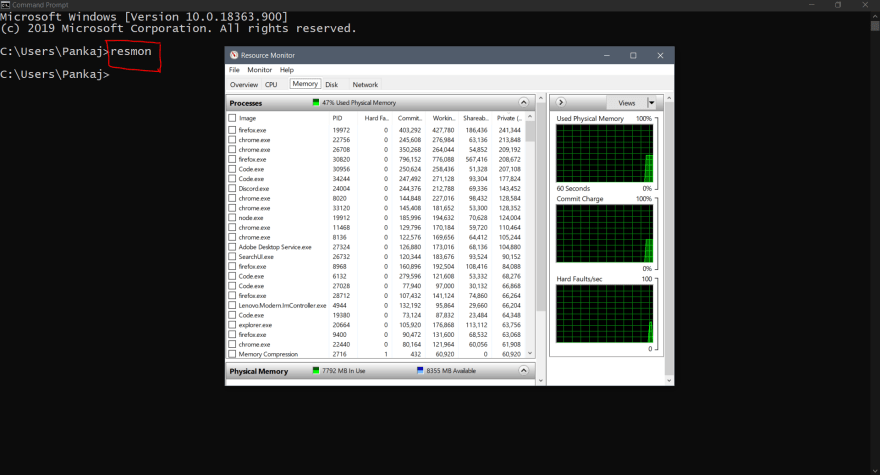
- Open a new cmd window and run
resmoncommand. This command opens resource monitor and you would see something like this -
- Once you could see resource monitor. You need to start looking for cmd.exe processes (because there would be more than one cmd.exe based on how many windows you have got open) which are suspended. You could see if a process is suspended by right-clicking on it.
- If you find any cmd.exe suspended resume it. Your cmd process would also get resumed. There might be a case where cmd again stops, you just follow the above steps again.
The only problem with this is you might need to follow these steps 1 or 2 times more when using npx create-react-app before the error goes away.
Conclusion -
This was my first blog. This problem was faced by so many people out there so I tried to write this blog.
Thank You







Top comments (29)
I'm back to square one.. after following process 2..
well I was wondering possibly how many times do I need to go through with this..
Umm, when I had this issue I got away by following process 2 twice after that npx create-react-app never stuck on my machine and I'm still using that same installation.
There's on more thing I wanna ask.. whenever I m using class component in the constructor the super keyword is striked out but the app runs just the fine.. why is that so.. and what can i do??
Hey, I didn't come around something like this before but I have seen people talking about this. I guess, The code is fine and this is something that vscode has induced in the program. As far as, you are not pushing your code into production. You shouldn't be worried about it IMO.
alright.. well i installed yarn in between which was causing the issue i uninstalled it ya
yeah worked for me too thanks a lot
Any Idea about this bro????
Could not find a required file.
Name: index.html
Searched in: C:\Users\Harsh Patel\React_Programs\my_website\public
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ start:
react-scripts startnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Harsh Patel\AppData\Roaming\npm-cache_logs\2020-11-07T06_46_48_730Z-debug.log
It's hard to say something on basis of this error. But most probably, as it says, the program needs an index.html file. Maybe you renamed it or deleted it. Can you DM me codesandbox of your app if you didn't find a solution?
Got stuck at
"**27 vulnerabilities (16 moderate, 9 high, 2 critical)
To address all issues (including breaking changes), run:
npm audit fix --force**"
for 4 days without creation of public and src folders.
This helped a lottttt .......
Thank you, the nightmare is over !!!!
Thanks
:)
this was so helpful. Thank you so much!
Glad to hear it was helpful!!
I was stuck at 0 vulnerabilities and i tried step 1. And now it shows the term "npx is not recognised as.....".need to solve this plz
Did you try installing npx globally? Although npx comes installed with npm still try installing it globally.
Hy thankyou soo much. It worked👍🏻👍🏻👍🏻
:)
thanks bro
thanks bro
hey man! Welcome.
Wow I cannot believe this actually worked. So basically it was just getting stuck and we resumed it. Thank you so very much :)
Yep :)
I wanna thank you , cause i spent hrs trying to find a solution and the first suggestion worked for me, although my pc is 64bit installing 32bit worked for me!!!!!
Glad it could help you!