This is a report written by a frontend engineer who joined hackathon for the first time.
I will be explaining RecordRTC for recording web-camera video in React.
What is API World
"API world" is the event organized by API. Their event page is attached below;
the world's largest vendor-neutral API conference and expo - https://apiworld.co/
AIP world has a two-days hackathon with 100 people.
Hackathon result
Our team was formed by 3 frontend developers(including myself) and 3 backend developers.
We took on the challenge of a sponsor that provides a cloud communications infrastructure called RingCentral.
Our project was selected as 1st prize of the RingCentral challenge for an interesting communication application and was selected as the top 5 of all teams.
Our project
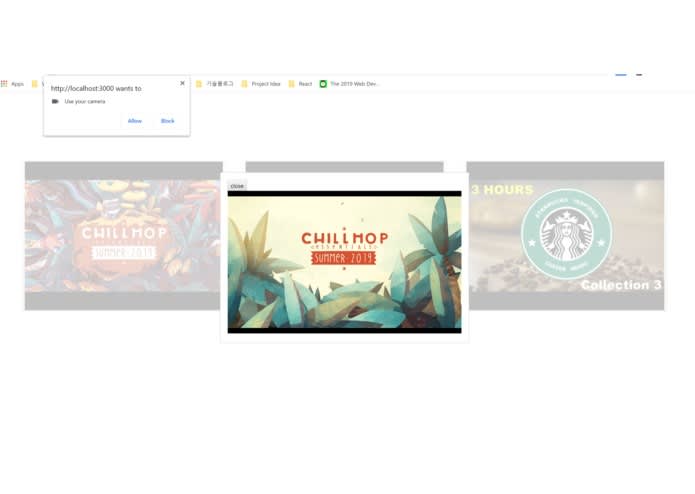
We developed a web application that tells you the users if they are interested in the commercial they are watching.
The demo page is below.
When users click a movie, a separate modal window will be shown and the movie will be played.
At the same time, the web-camera recording will start for capturing the facial expressions of users watching the movie,
Technology stacks we used are listed below:
- React (https://reactjs.org/)
- WebRTC (https://webrtc.org/)
- Amazon S3 (https://aws.amazon.com/s3/)
- Amazon Rekognition (https://aws.amazon.com/rekognition/).
I was in charge of the following frontend implementation.
- Movie list page
- Web-camera recording function
Please visit our product page in Devpost (the following URL) for the details.
How to record a web-camera video in React
I used a library called RecordRTC for web-camera recording in React.
Implementation of web-camera recordings is easy.
A simple example of web-camera recording function is shown below;
import React from 'react';
import RecordRTC from 'recordrtc';
class CameraRecorder extends React.Component {
constructor(props) {
super(props);
this.state = { recordVideo: null };
this.requestUserMedia = this.requestUserMedia.bind(this);
this.startRecord = this.startRecord.bind(this);
this.stopRecord = this.stopRecord.bind(this);
this.getUserMedia = this.getUserMedia.bind(this);
}
requestUserMedia() {
this.getUserMedia(stream => {
this.setState({ src: window.URL.createObjectURL(stream) });
});
}
startRecord() {
this.getUserMedia(stream => {
this.state.recordVideo = RecordRTC(stream, { type: 'video' });
this.state.recordVideo.startRecording();
});
}
stopRecord() {
this.state.recordVideo.stopRecording(() => {
this.state.recordVideo.save();
});
}
getUserMedia(callback) {
navigator.getUserMedia({ audio: false, video: true }, callback, error => alert(JSON.stringify(error)));
}
render() {
return (
<div>
<button onClick={this.startRecord}>Start Record</button>
<button onClick={this.stopRecord}>Stop Record</button>
</div>
)
}
}
export default CameraRecorder;
What I felt in the hackathon
It was the first hackathon in my life and I am extremely pleased to end up as a member of the top 5 winning teams. Being able to translate my teammates’ ideas into concrete code gave me a great sense of satisfaction and I look forward to participating in future hackathons to relive the same experience as the one I experienced here.







Top comments (0)