If you're reading this I am assuming you are familiar with the set up steps we took in my earlier post.
Before we get VSCode to chill let's make sure our project's directory structure is easily understandable.
My directory structure used to look like this
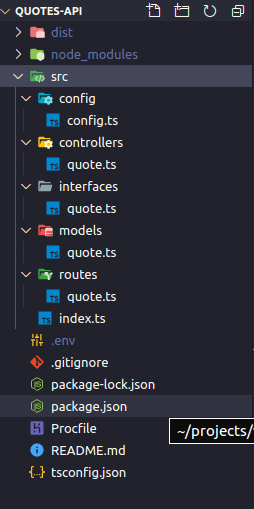
Now it looks like this
The names of the folders are pretty self-explanatory.
- config exports all our configuration options for mongodb and our server. The most important variables being exported are the username and password with which we access our database.
Mine looks like this
import dotenv from 'dotenv'
dotenv.config()
const MONGO_OPTIONS = {
useUnifiedTopology: true,
useNewUrlParser: true,
keepAlive: true,
poolSize: 50
}
const MONGO_USER = process.env.MONGO_USER
const MONGO_PASS = process.env.MONGO_PASS
const MONGO_DB = process.env.MONGO_DB
const MONGO = {
user: MONGO_USER,
password: MONGO_PASS,
db: MONGO_DB,
options: MONGO_OPTIONS,
url: `mongodb+srv://${MONGO_USER}:${MONGO_PASS}@cluster0-yo7rn.mongodb.net/${MONGO_DB}`
}
const PORT = process.env.PORT || 3000
const config = {
port: PORT,
mongo: MONGO
}
export default config
controllers is the folder where we write the main control functions for our API, i.e., the main logic. These files will export functions which will be executed when the user goes to one of our API's endpoints.
models is where we will create the models which tell our server how to interact with the data in our database.
interfaces are to make sure that mongoose's model definitions play nice with typescript.
In routes we define routers which will connect the controllers with the routes they are intended for.
In the next part we will download some dependencies and set up some npm scripts that will let us set up our development server.
If you liked this post consider,
- checking out my projects at tintindas
- following me on twitter @tintin_das










Top comments (0)