We’re excited to announce TinaCMS: an open-source site editing toolkit for React-based sites, especially Next.js). See the announcement video at Jamstack Conf SF (the demo starts at 3:45).
Tina is not a CMS, in the traditional sense. As in, it’s not a separate system for managing content. Instead, Tina adds editing functionality to your site when running in dev mode locally, or when using TinaCloud...
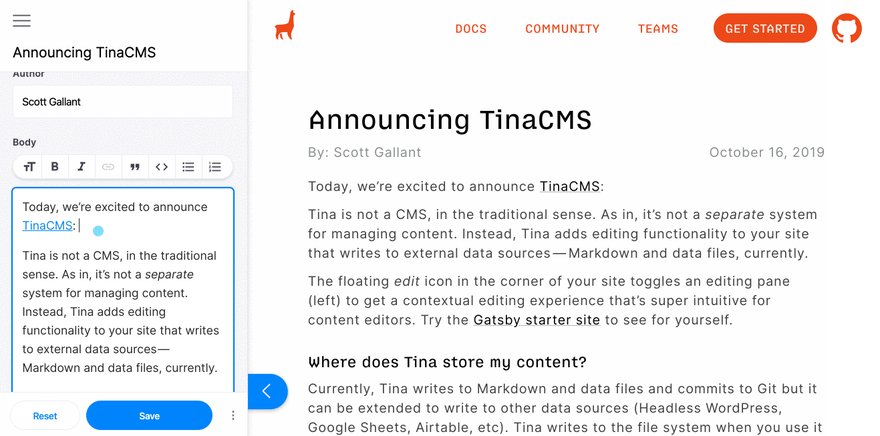
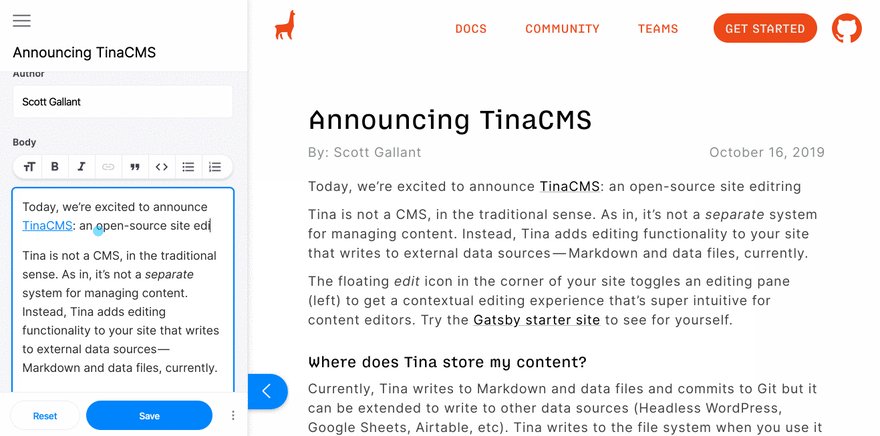
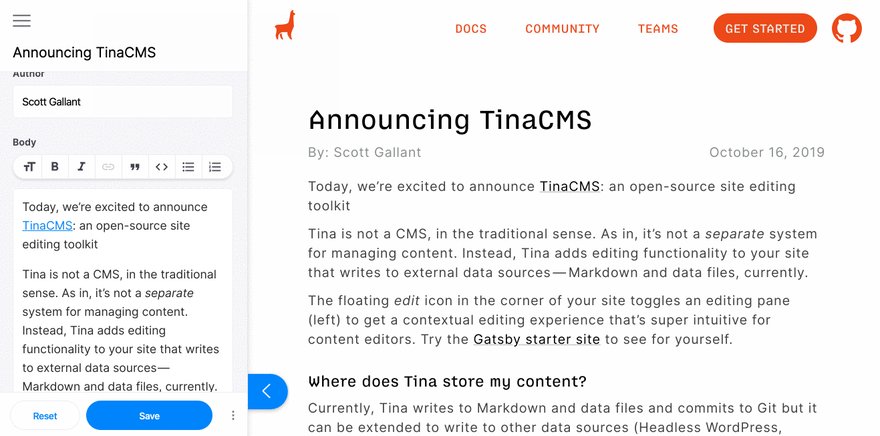
In fact, I'm writing this post with Tina right now:
When you install Tina, your site gets a floating edit icon in the corner that toggles an editing pane to expose the CMS fields. This gives your content editors a contextual editing experience that’s super intuitive. When you click "Save" Tina writes your content to external data sources, such as Markdown or JSON files.
Where does Tina store my content?
Currently, Tina writes to Markdown and data files and commits to Git but it can be extended to write to other data sources (another headless CMS like Strapi or Contentful, or any API-based service like Google Sheets or Airtable). When running locally, Tina writes to the file system and if you're using Tina Cloud, it commits to your GitHub repository.
Why Tina?
I’ve been setting up content management systems for people since the early 2000’s. In the beginning, CMSs like WordPress and Drupal gave our non-developer colleagues website editing powers. But we’ve seen very little innovation on the editing experience in the past 10+ years. Meanwhile, the editing experience of site builders like Squarespace, Wix and Webflow have become very sophisticated.
When I watch people use a traditional CMS, I often see them struggle because the input (the CMS) lacks the context of the output (their site) and using a CMS feels more like filing your taxes than editing a website. Now that we’ve moved to headless CMSs and the Jamstack, editors often lose the ability to preview, leaving them in the dark as they create content.
We developers have hot-reloading, and Tina is hot-reloading for content editors.
Get Started
We're coming out of a monolithic CMS era and we believe next-gen sites need a next-gen CMS. Checkout Tina and let us know what you think!




Top comments (24)
It's up to developers to define if fields should go in the sidebar or if they should be edited inline in the page. See: tinacms.org/docs/inline-editing/
And yes Tina is using
contentEditableunder the hood :)I set up TinaCMS on a Gatsby blog site I'm working on today and it was a quick and easy process. I definitely recommend checking this one out!
Super glad to hear that! <3
This looks great. I was speaking to Frank and the other Forestry folks at Smashing Conf NY (sorry I forgot their names!), and TinaCMS looks really interesting. I'm excited to try it.
Watched the demo it was really amazing🔥. Can't wait to use it in my next project.
Awesome! Reach out in slack or on twitter if you have feedback if you need help.
WOW! Just WOW! this is amazing! Great job. Can't wait to use it!
I have two blogs made with Gatsby, this seems interesting, I'll try it one of these days thanks
Awesome... I will try it
Great tool.
Congratulations for the launch 🚀👍
I wish CMS would decouple, be a headless editor that I can use remotely or embedded. Anyway this CMS looks nice.
Hey, Tina maintainer here.
Using Tina to build your site is an examples of low coupling and high cohesion.
Why is it low coupling? If you need to upgrade Gatsby you don't have to upgrade Tina, and vice versa; if you change your data storage, all your form definitions remain the same; etc.
Why high cohesion? Because everything you need to know about how your content is created, edited, and displayed is grouped together.
These qualities mean TinaCMS provides a substantially better experience for both the developer and the editor
As a developer your workflow is incredibly fast; it's easy to upgrade different parts of the stack independently; and you have way more control then with traditional CMSs.
Content editors get an interface that makes sense to them. In traditional CMSs, editors need to understand how this hug abstract set of form get turned into their website. With Tina, the link is immediately apparent.
For that you can check out AnyMod.com